一、语义化元素
1. ul标签
W3C草案:
The ul element represents an unordered list of items; that is, a list in which changing the order of the items would not change the meaning of list.
语义化
- 元素:表示包含一组无序列表项内容。
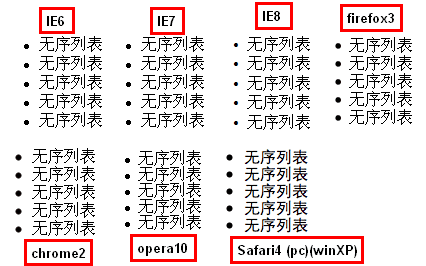
在不同的浏览器默认样式均有所不同:

列表项有一些特定的CSS属性:list-style-type(列表项前的图标类型)、list-style-position(列表项前的图标的位置,值范围:outside(默认)和inside)和list-style-image(将图片作为列表项前的图标)。
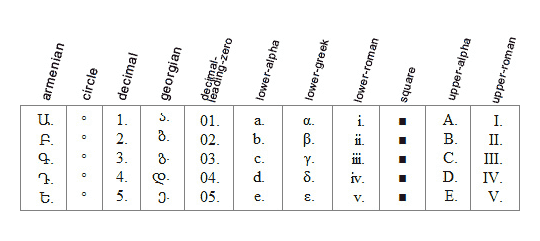
其中list-style-type的值范围及效果如下(有些浏览器下部分类型无法显示):

而list-style-image在各浏览器下存在不同程度的bug,因此多数采用在li元素下添加background-image的方式模拟。
2. ol标签
W3C草案:
The ol element represents a list (or sequence) of items; that is, a list in which the items are intentionally ordered, such that changing the order would change the meaning of the list.
语义化
- 元素:表示包含一组有序列表项内容,若改变列表项顺序则会改变整体的含义。
HTML5中为ol标签添加了reversed(布尔类型,表示列表是上升还是下降排序)和start(整数类型,设置有序列表的起点)属性。
3. dl标签
W3C草案:
The dl element represents a description list.
语义化
-
用于标识定义列表项,一个
元素可对应0~N个表示定义列表项描述的
-
元素。示例:
-
前端技术点
- HTML
- CSS
- JavaScript Java开发
- Java Web
二、 浏览器差异
1. li标签添加display:block后
在Internet Explorer 8, Opera 9, Chrome, Firefox 2 & 3, and Safari下,添加display:block会让有序或无序列表中li元素的项目编号消失。

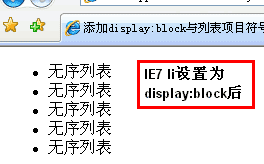
但在IE6和IE7下,添加display:block项目符号依旧存在:

2. li标签添加float:left后
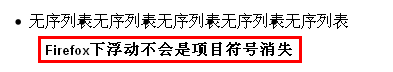
在IE6和IE7下,给列表项目(没有其他样式)添加float:left将会使列表项水平对齐,同时项目符号(或项目编号)消失。如下图所示,截自IE7浏览器

IE8和其他所有浏览器下,列表项会水平对齐,但是项目符号(或项目编号)仍然可见。

当列表项浮动的时候,我们必须记住另外一个要点,就是列表容器(ul元素)在内部仅有浮动元素时会死翘翘,这在所有的浏览器下都会以相同的方式发生,添加overflow:hidden是解决此问题的方法之一。
为了能在不同浏览器下达到大致相同的float:left效果,最好的方法是是使用display:inline。
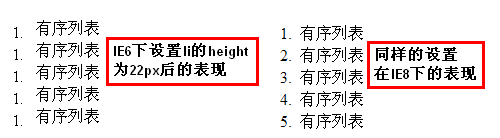
3. IE下有"Layout"的有序列表
在IE6和IE7下,如果有序列表中的列表项有“Layout”,则有序列表的数值将不会增加,显示为“1”,如下图所示:

hasLayout属性不能被直接设置,但是如果一个元素设置了宽高,浮动,绝对定位等待就会改变haslayout。
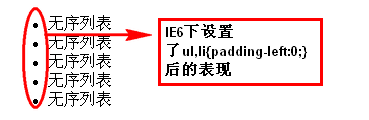
4. IE6&7下的padding和margin
在大部分的浏览器下,为了移除项目符号或项目编号,让内容左侧对齐显示,需要设置左padding为0,但是这在IE6和IE7下并不管用,在IE6,7下需要设置左margin为0取而代之。见下图:

针对这些差异,我们可以通过css reset来最小化浏览器默认样式的差异。
三、参考
http://www.zhangxinxu.com/wordpress/2009/12/html-css%E5%88%97%E8%A1%A8%E5%85%83%E7%B4%A0uloldl%E7%9A%84%E7%A0%94%E7%A9%B6%E4%B8%8E%E5%BA%94%E7%94%A8/
DIV+CSS中标签ul ol li dl dt dd用法
ul ol li dl dt dd都是DIV+CSS做网页长用的东西,相当于一棵树的树技,下面就了解一下这些东西的全体用法,本人用dd,dt,dd用得很少,懂得结合使用对做架构是很有好处的哦! DIV ...
Div+css中ul ol li dl dt dd使用
ol 有序列表.
- ……
- ……
- ……
HTML中的ul, ol,li , dl,dt, dd标签
ul: unordered lists ol: ordered lists li: Lists ol 有序列表.
- ……
- ...
语义化HTML
一.怎样语义化html结构 语义化是指用合理HTML标签以及其特有的属性去格式化文档内容. 正确语义化----结构(html)才是重点,样式(css)是用来修饰结构的.所以要先确定html,确定标签, ...
前端面试题-HTML结构语义化
一.HTML语义化的背景 HTML结构语义化,是近几年才提出来的,对比之前的 HTML 结构,大多是一堆没有语义的标签.用的最多的就是 DIV+CSS,为了改变这种现状,开发者们和官方提出了 HTML ...
快速理解web语义化
什么是Web语义化 Web语义化是指使用恰当语义的html标签.class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容.语义化的web页面一方面可以让机器在更少的人类干预 ...
块和内嵌总结,以及各个标签的应用。其中的ul ol dl特殊定义为auto,使得里面的内容展开
论ul、ol和dl的区别
1.ul是无序列表,也就是说没有排列限制可以随意加li:
- 可以随意放置
- 可以随意放置 < ...
浅谈web语义化
在前端的编程道路上,是否听过html的结构语义化? 是否觉得自己前端嘛,只要做出炫酷的效果,编写出牛逼的JavaScript代码就ok啦.div+css所向无敌,干嘛要用其他标签呢. 是啊,正如上面所 ...
随机推荐
Jquery中的checkbox 及radio的问题
在web开发中,我们经常会对checkbox和radio进行读写操作,下面我来分享一下我的项目中的相关案例: 一.checkbox
(转) 新的开始之Win7、CentOS 6.4 双系统 硬盘安装
http://blog.csdn.net/cnclenovo/article/details/11358447
mina高并发短连接导致java.io.IOException: Too many open files解决方案
http://marsvaadin.iteye.com/blog/1698924 mina性能测试 http://hi.baidu.com/rendong/item/bb5d2b0e4563c76dd ...
Dropping water balloons
题意: 给你k个水球n层楼(n很大) 现在做实验在楼上向下丢水球,若水球没破可以重新丢,求把所有水球弄破的最小试验次数. 分析: 开始完全没思路啊.从正面求没法做不会表示状态,做实验是只能从第一层,一 ...
android代码片段一
1.Android判断是Pad或者手机 public boolean isTabletDevice() { TelephonyManager telephony = (TelephonyManager ...
Android Error
[2016-03-27 13:00:51 - XWeChat] Dx warning: Ignoring InnerClasses attribute for an anonymous inner c ...
【Cocos2d-X开发学习笔记】第03期:渲染框架之导演类(CCDirector)的使用
本系列学习教程使用的是cocos2d-x-2.1.4版本(截至目前为止最新稳定版) ,PC开发环境Windows7,C++开发环境VS2010 提到“导演”一词,想必读者最先联想到的是电影.作为娱乐产 ...
纯CSS3实现轮播图
前言 纯css3实现的轮播图效果,和JavaScript控制的相比,简单高效了很多,但是功能也更加单一,只有轮播不能手动切换. 用什么实现的呢?页面布局 + animation动画 HTML部分 &l ...
sqlserver的分页语句
SELECT * FROM ( SELECT *,ROW_NUMBER() OVER (ORDER BY ID asc) AS RowNum FROM qnfh ) AS TWHERE T.RowNu ...
JavaScript数组(三)数组对象使用整理
一.数组声明方法1. var a=new Array();2. var a=new Array([size]);3.var a=new Array(['a'],[1],['b'],[123]);4. ...





















 7666
7666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








