QGIS配图GeoServer发布WMTS供OpenLayers调用
本文将介绍开源GIS工具的使用流程,从配图到发布服务、到前端调用。选择的工具及其作用如下:
1.QGIS作为数据编辑、风格配置的工具,对SHP文件进行风格配置。
2.GeoServer作为服务发布工具,发布SHP数据源以及SLD风格文件,发布为WMTS服务
3.OpenLayers作为前端GIS脚本库来调用WMTS服务并呈现地图
QGIS使用
下载安装请自行百度,或者参考以下博文:https://blog.csdn.net/weixin_46713695/article/details/127682326
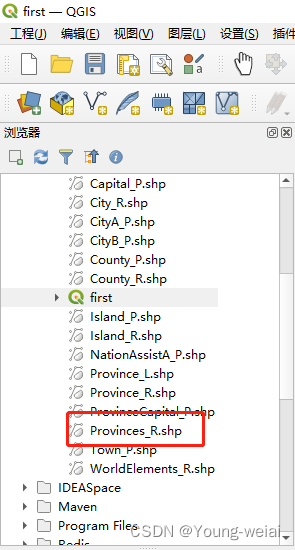
在QGIS的左侧浏览器中找到需要配置风格的SHP文件

向右拖到地图窗口中打开该shp文件,图层管理器中会出现该图层。右击图层管理其中图层名称-》属性。打开属性面板
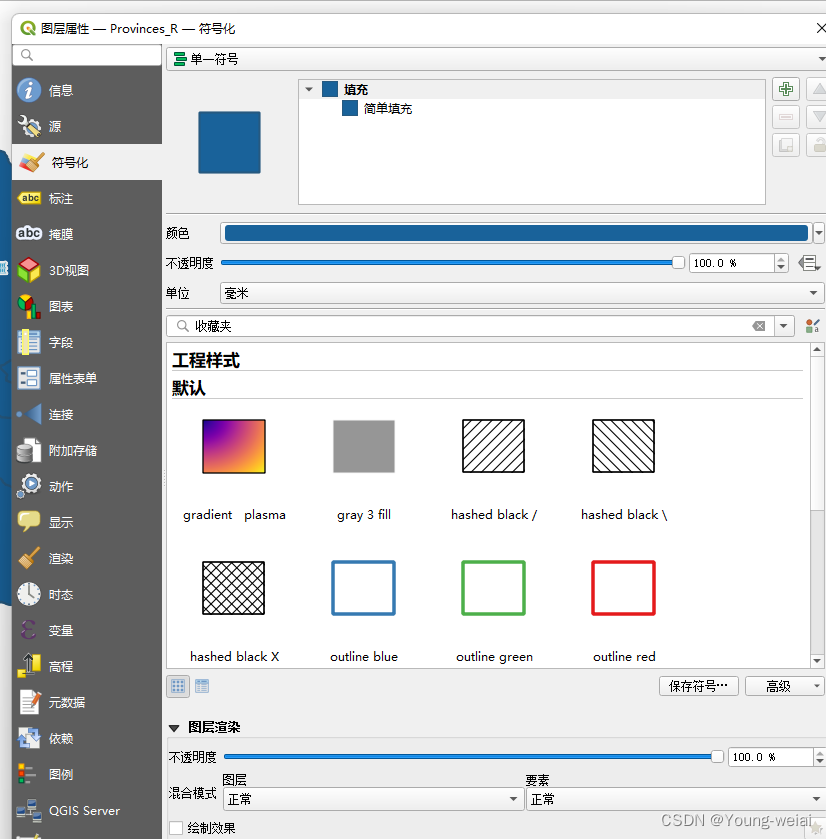
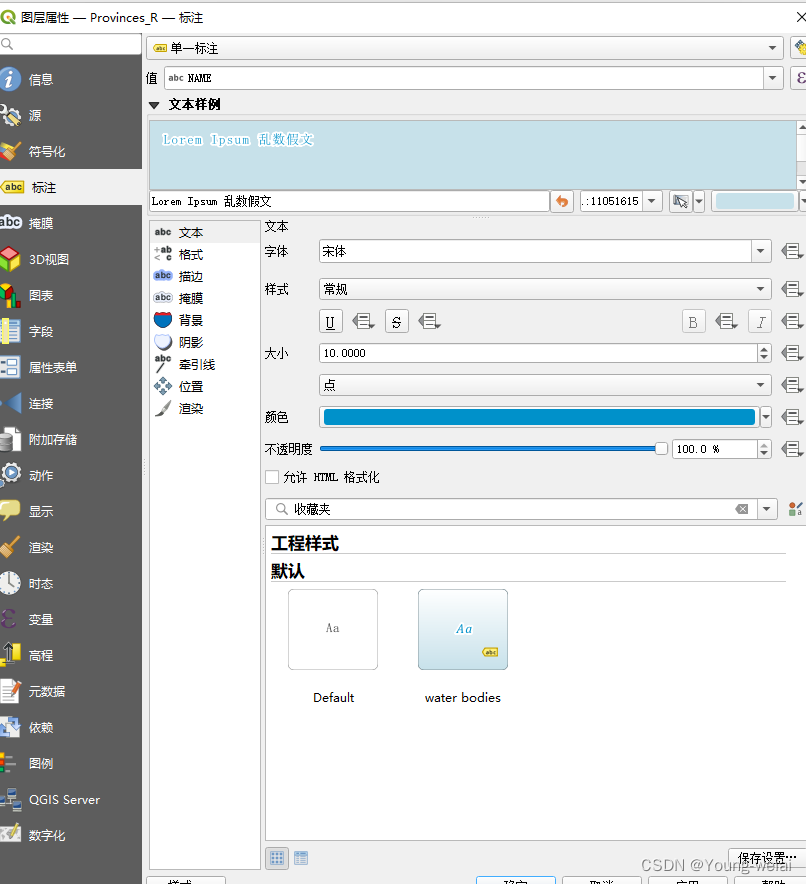
调整“符号化”、“标注”菜单下的内容即可完成配图。


**注意:此处使用的字体一定是GeoServer中包含的字体,否则标注可能出现乱码。**
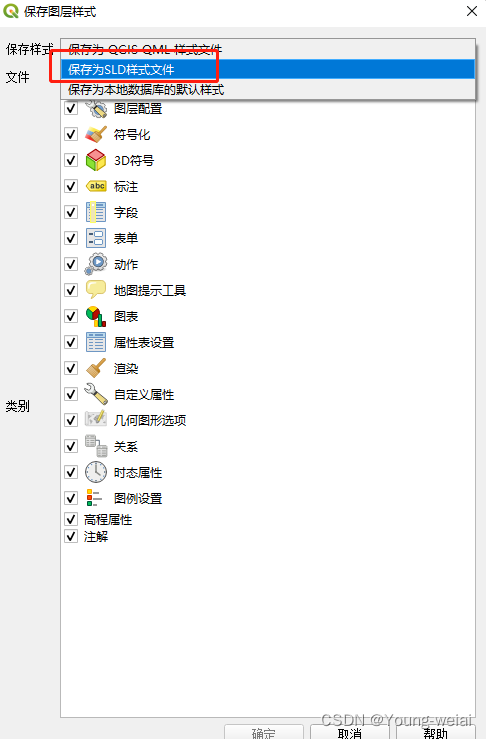
导出风格文件SLD:右击图层-》导出-》导出-》导出为QGIS图层样式文件,选择下拉框,选项为:保存为SLD样式文件,该文件用于GeoServer发布图层作为样式使用。


安装使用GeoServer
基础安装请参考博文:https://zhuanlan.zhihu.com/p/30545723
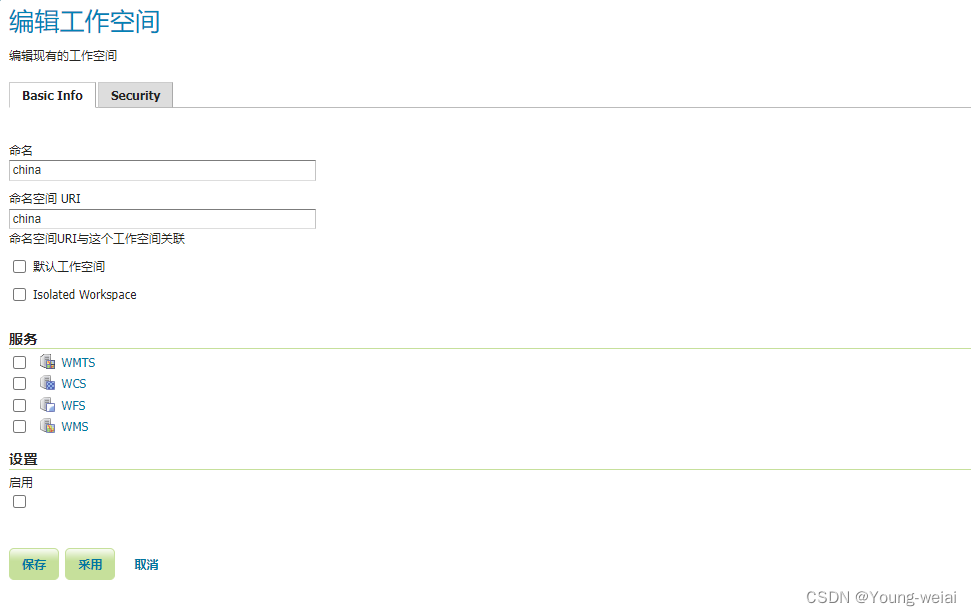
安装成功后进入首页,新增一个工作空间china

新增一个存储仓库,选中刚刚的SHP文件

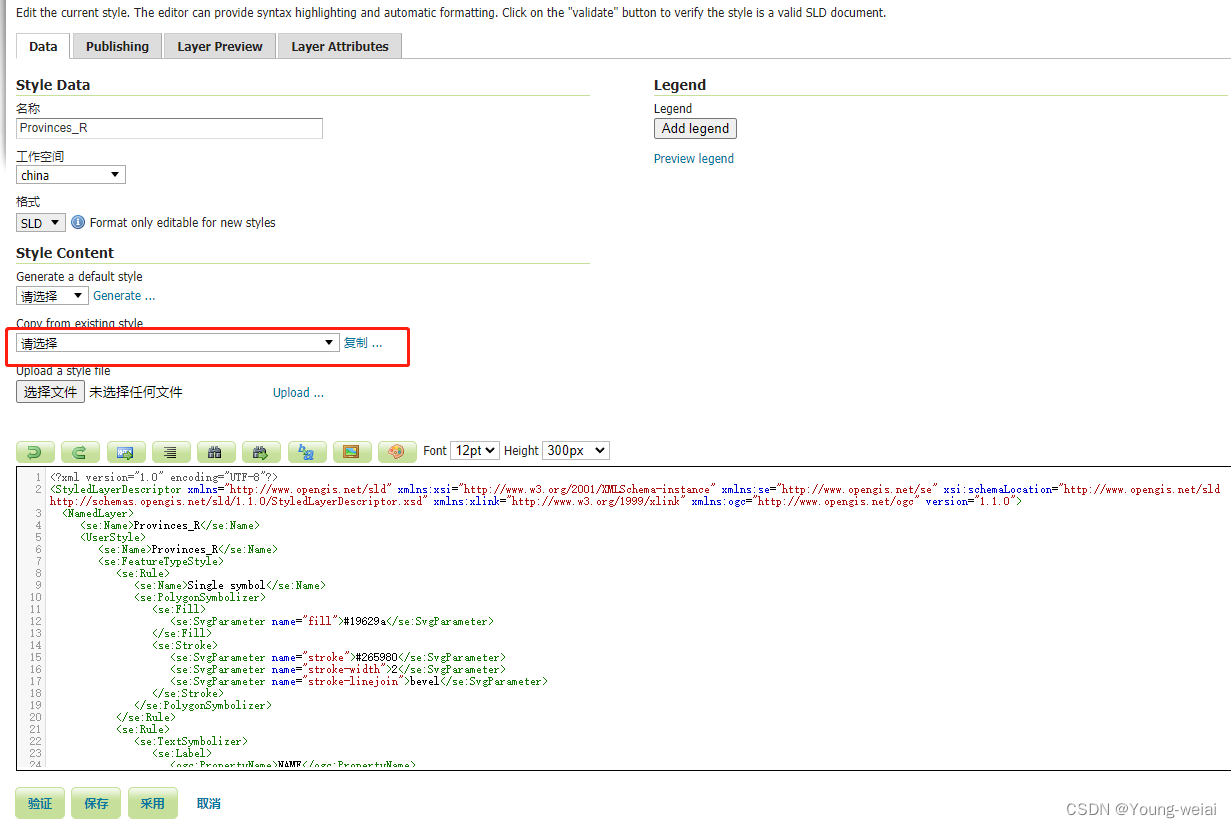
新增一个样式,选中刚刚的SLD文件

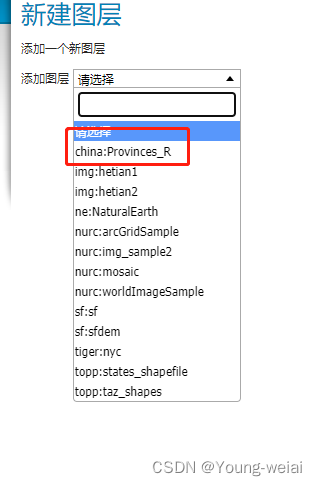
新增一个图层,选中china工作空间下的Provinces_R,也就是刚刚添加的数据仓库的名称。新增完成后点击发布。


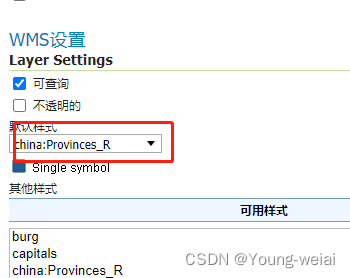
**注意在发布图层的界面中有一个“发布”选项,在这个选项下有默认样式,选为刚刚SLD文件设置的那个样式。

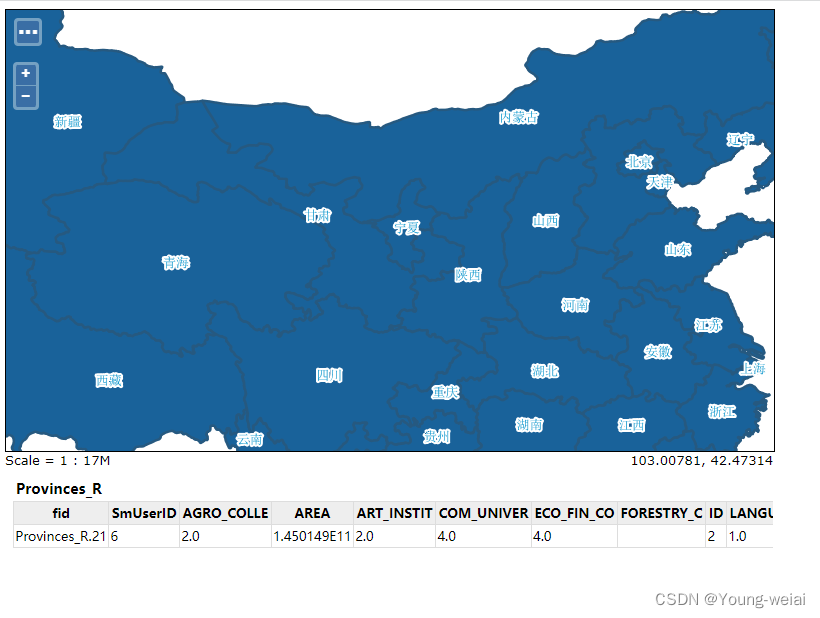
这样发布就完成了,在GeoServer的图层预览功能中可以对这个图层进行预览了,效果如下

OpenLayers调用WMTS服务
> 参考如下代码即可
<!--********************************************************************
* Copyright© 2000 - 2023 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_WMTSLayer"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<script type="text/javascript" src="../../dist/ol/include-ol.js"></script>
</head>
<body style="margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
//切片名
var matrixIds = ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2',
'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6',
'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10',
'EPSG:4326:11', 'EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14',
'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18'];
//分辨率
var resolutions= [0.703125, 0.3515625, 0.17578125,
0.087890625, 0.0439453125, 0.02197265625,
0.010986328125, 0.0054931640625, 0.00274658203125,
0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4,
1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5,
2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6,
2.682209014892578E-6]
var tileOSM = new ol.layer.Tile({
source:new ol.source.OSM()
});
//切片策略
var tilegrid = new ol.tilegrid.WMTS({
extent: [-180.0, -90.0, 180.0, 90.0],//范围
tileSize: [256, 256],
origin: [-180.0, 90.0],//切片原点
resolutions: resolutions,//分辨率
matrixIds: matrixIds//层级标识列表,与地图级数保持一致
});
//设置地图投影
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees',
axisOrientation: 'neu'
});
var tileSource = new ol.source.WMTS({
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
layer:"img:T403_00_4117_00_1",
format: "image/png",
matrixSet:"EPSG:4326",
projection: projection,
tileGrid: tilegrid
});
var tileLayer = new ol.layer.Tile({
opacity:0.7,
source: tileSource,
wrapX:false,
});
var View = new ol.View({
center: [79.9222059017487 , 37.1220464165582 ],
projection: "EPSG:4326",
zoom: 16,
})
var map = new ol.Map({
layers: [tileOSM, tileLayer],
view: View,
target: 'map',
});
</script>
</body>
</html>






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










