文章目录
一、可视化
1.1 接口API 也是后端项目
新建一个文件夹,在里面建一个index.ts
安装依赖包
npm install ts-node -g
npm init -y
npm install @types/node -D
npm install express -S
npm install @types/express -D
npm install axios -S
index.ts
// Express 基于Node.js平台,快速,开放、极简的web开发框架
import express, {
Express, Router, Request, Response} from 'express'
import axios from 'axios'
const app:Express = express ()
// 请求跨域,协议,主机,端口任意一个都是跨域请求
const router:Router = express.Router()
// 中间件注册一个路由
app.use('/api', router)
// 用路由来写我们的请求了,req前端传过来的,res返给前端的
router.get('/list', async (req:Request, res:Response)=>{
const result = await axios.post('https://api.inews.qq.com/newsqa/v1/query/inner/publish/modules/list?modules=statisGradeCityDetail,diseaseh55helf')
res.json({
data: result.data
})
})
// 开一个服务
app.listen(3333, ()=>{
console.log('success server http://localhost:3333')
})
package.json加一行代码可以执行npm run dev
{
"name": "demo005",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 这行代码加在这里
"dev": "ts-node index.ts"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@types/express": "^4.17.14",
"@types/node": "^18.11.9"
},
"dependencies": {
"axios": "^1.1.3",
"express": "^4.18.2"
}
}
1.2 前端项目开始
使用脚手架安装vue项目

安装依赖包
npm install sass sass-loader -D
在src下建一个server用来请求api接口
安装axios
npm install axios -S
在server下建一个index.ts
import axios from 'axios'
const server = axios.create({
baseURL: "http://localhost:3333"
})
export const getApiList = () => server.get('/api/list').then(res=>res.data)
在@/store下建一个index.ts用来存放pinia配置
import {
defineStore } from 'pinia'
import {
getApiList } from '@/server'
export const useStore = defineStore({
id: 'apilist',
state: ()=>({
list: {
}
}),
actions: {
async getList(){
const result = await getApiList()
console.log(result)
}
}
})
在app.vue中测试是还在pinia中拿到请求的数据
app.vue
<template>
<div class="box" :style="{background:`url(${bg})`}">
<div class="box-left">hehe</div>
<div class="box-center">hehe</div>
<div class="box-right">hehe</div>
</div>
</template>
<script setup lang='ts'>
import bg from './assets/background.jpg'
import {
useStore } from '@/stores'
// 通过pinia的action拿到请求的数据
const store = useStore()
store.getList()
</script>
<style lang='scss'>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body{
margin: 0px;
}
.box{
display: flex;
justify-content: center;
height: 100vh;
.box-left{
flex: 1;
}
.box-center{
flex: 3;
}
.box-right{
flex: 1;
}
}
</style>
1.2.1 echarts
安装依赖包
npm install echarts -S
二、Vue3 Router
vue是单页应用不会有那么多html让我们跳转,所以需要使用路由做页面的跳转,vue路由允许我们通过不同的URL访问不同的内容,通过vue路由可以实现多视图的单页web应用。
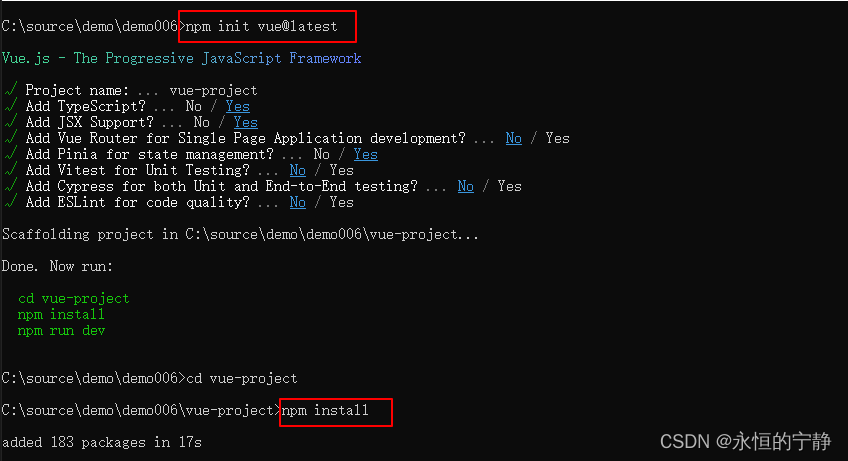
构建前端项目
npm init vue@latest
# 或者
npm init vite@latest
使用vue3安装对应的router4版本
使用vue2安装对应的router3版本
npm install vue-router@4
npm install vue-router -S
2.1 Router的初步应用
在src下建一个router文件夹,然后在下面再建一个index.ts,用来做router的配置
import {
createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
// 创建路由规则及对应的组件
const routes:Array<RouteRecordRaw> = [
{
path: '/',
component:()=>import('../components/Login.vue')
},
{
path: &







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8743
8743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










