本半吊子前端被专业前端骂的一个问题,页面修改element原生样式时,直接在页面中写了修改原生样式,并未给外层进行包裹,指向指定页面。
修改el-开头的页面样式,需要在该样式外面包裹一层该页面独有的元素,否则会影响全局样式。打开过该页面再去往别的页面,相同组件都会被该样式影响。
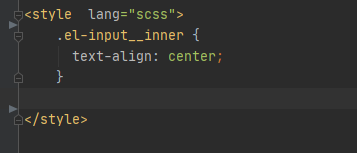
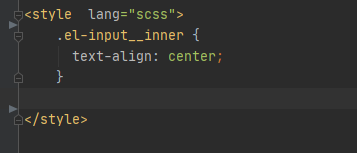
错误写法:

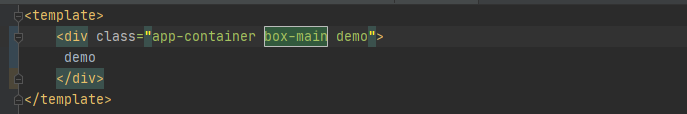
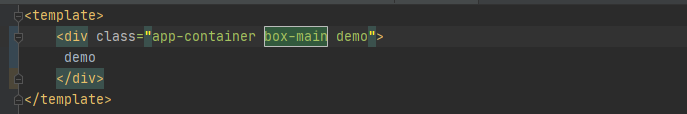
正确写法:


本半吊子前端被专业前端骂的一个问题,页面修改element原生样式时,直接在页面中写了修改原生样式,并未给外层进行包裹,指向指定页面。
修改el-开头的页面样式,需要在该样式外面包裹一层该页面独有的元素,否则会影响全局样式。打开过该页面再去往别的页面,相同组件都会被该样式影响。
错误写法:

正确写法:


 431
431
 1526
1526
 2967
2967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


