由于node在服务器的js,在浏览器是无法调试的,可以借助于vscode来开启调试
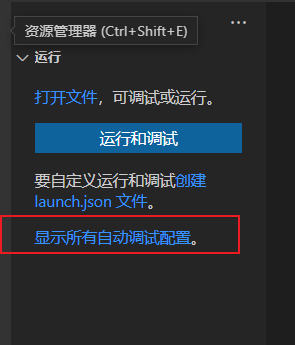
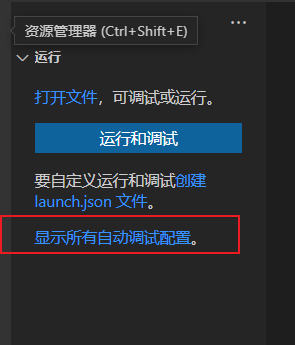
首先点击vscode左侧的运行与调试按钮,文件夹的位置会出现运行和调试按钮,点击它,出现如图所示

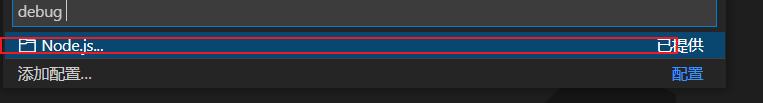
选择显示所有自动调试配置,选择添加配置 选择node.js

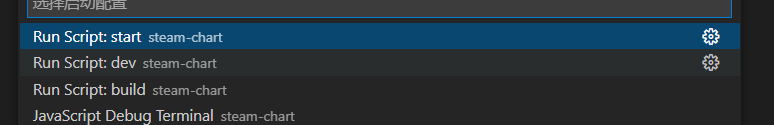
选择你需要的命令

点击运行
如图所示

左侧变量为当前单步骤的所处的变量,堆栈是调用的函数,右上方为单步骤跳动与断点与断点的跳动,右下方是用鼠标点击的断点
由于node在服务器的js,在浏览器是无法调试的,可以借助于vscode来开启调试
首先点击vscode左侧的运行与调试按钮,文件夹的位置会出现运行和调试按钮,点击它,出现如图所示

选择显示所有自动调试配置,选择添加配置 选择node.js

选择你需要的命令

点击运行
如图所示

左侧变量为当前单步骤的所处的变量,堆栈是调用的函数,右上方为单步骤跳动与断点与断点的跳动,右下方是用鼠标点击的断点
 2770
2770
 707
707
 2296
2296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


