html使用vue3+Element Plus
下载必要的js、css文件
vue3
https://unpkg.com/vue@next
Element Plus
//unpkg.com/element-plus
//unpkg.com/element-plus/dist/index.css
//unpkg.com/element-plus/dist/locale/zh-cn
moment.js
http://cdn.staticfile.org/moment.js/2.24.0/moment.js
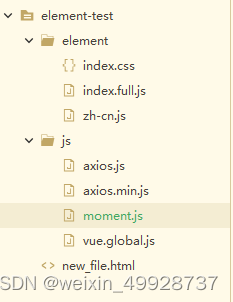
目录结构如下

示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="./js/vue.global.js"></script>
<script src="./js/moment.js"></script>
<script src="./element/index.full.js"></script>
<script src="./element/zh-cn.js"></script>
<link rel="stylesheet" type="text/css" href="./element/index.css">
<style>
body,
html,
#app {
width: 100%;
height: 100%;
margin: 0;
position: relative;
}
.search_content {
width: 300px;
height: 300px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.button_content {
font-family: PingFangSC-Medium;
font-size: 0.9375rem;
color: #274EC4;
letter-spacing: 0;
font-weight: 500;
margin-top: 0.9375rem;
}
</style>
</head>
<body>
<div id="app">
<div id="container"></div>
<div class="search_content">
<div>下拉框示例</div>
<div>
<el-select v-model="value" filterable placeholder="请选择" style="width:12rem">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</div>
<div style="margin-top: 1rem;">日期选择器示例</div>
<div>
<el-date-picker v-model="value1" type="datetime" placeholder="请选择" style="width:12rem" />
</div>
<div class="button_content" @click="onClick">搜索</div>
</div>
</div>
<script>
const App = {
data() {
return {
options: [{
value: 'Option1',
label: 'Option1',
},
{
value: 'Option2',
label: 'Option2',
},
{
value: 'Option3',
label: 'Option3',
},
{
value: 'Option4',
label: 'Option4',
},
{
value: 'Option5',
label: 'Option5',
},
],
value: '',
value1: '',
}
},
methods: {
onClick() {
console.log("vaule===>>>", this.value);
if(this.value1){
console.log("vaule1===>>>", moment(this.value1).format('YYYY-MM-DD HH:mm:ss'));
}
},
},
mounted() {}
};
const app = Vue.createApp(App);
// app.use(ElementPlus);
app.use(ElementPlus, {
locale: ElementPlusLocaleZhCn
});
app.mount("#app");
</script>
</body>
</html>
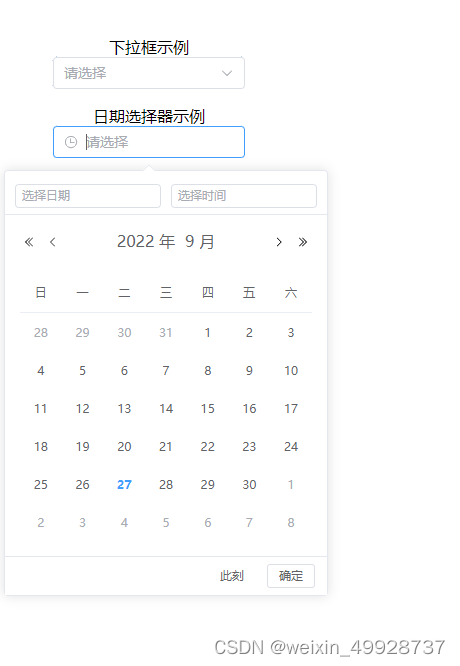
#如下图所示:























 5015
5015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








