微信小程序新建完成后要引入组件方便构建项目。这个就挺详细的引入TD组件
跟着教程走以后遇到找不到(t-button)错误而且也不生效。找了好久没有理想答案。最后看官方文档发现了。
1第一步还是生成package.json
2第二部npm install
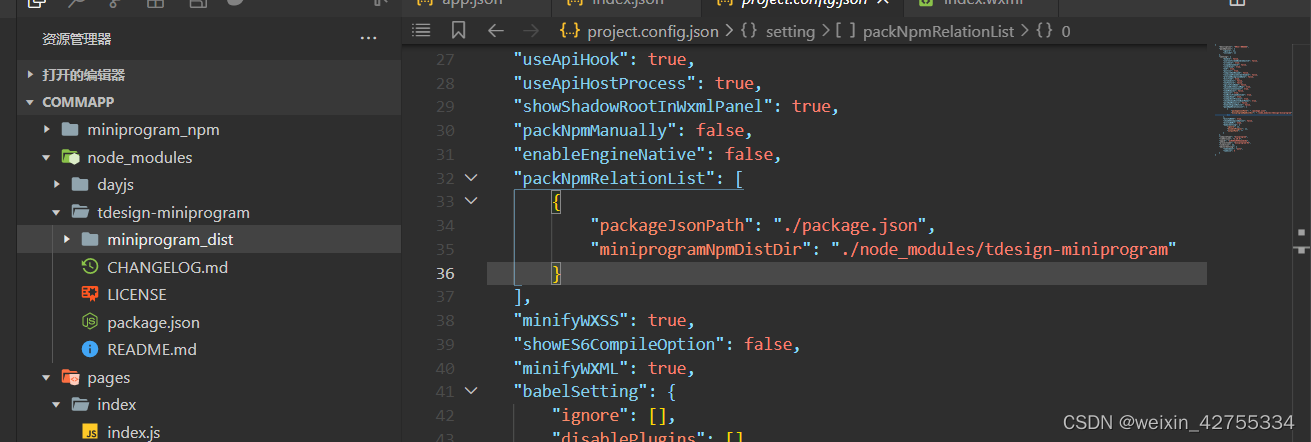
3第三步修改project.config.json这个时候注意官方文档的话
 注意这个官方文档的话
注意这个官方文档的话 定义这个路径下要有引入框架的package.json
定义这个路径下要有引入框架的package.json
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./node_modules/tdesign-miniprogram"
}
然后在【工具】-》【构建】
按照官方文档就可以使用了。不是专业前端开发人员,给大家提供下思路,因为我确实弄了好久,希望大家都少踩坑





















 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








