webpack 编译时,提示 Unexpected token: keyword «let»
在npm run build 打包发布时,出现以下错误
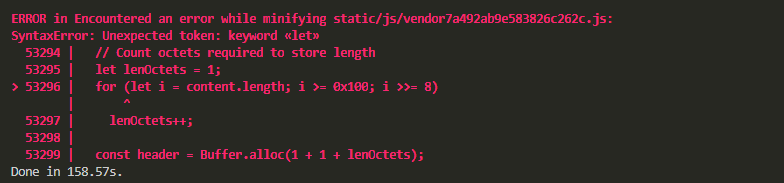
ERROR in Encountered an error while minifying static/js/vendor7a492ab9e583826c262c.js:
SyntaxError: Unexpected token: keyword «let»

解决方法:
我发现我的是原因版本问题,就是版本不符合,我不知道什么改变了我的版本,所以我解决方法是把自己的config发现改变的代码撤销,然后合并master代码,这样就可以解决这个问题啦。
1、撤销自己发现改变的config文件
2、删除node_moludes文件
3、合并master分支的代码
4、重新下载包依赖 npm install (或者 yarn、cnpm install)
5、重新执行npm run build就可以啦






















 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








