0.下载地址:
下载后,解压,看清浏览器的要求。以下以edge为例。
其他站下载的如果是crx的,直接拖进浏览器中即可。
Releases · AutomaApp/automa · GitHub
1.安装



 记得要打开小眼睛。打开对话框,点击主页。
记得要打开小眼睛。打开对话框,点击主页。


 以上设置基本完成。下面开始简单的教程,
以上设置基本完成。下面开始简单的教程,
2. 练手:百度热搜 百度热搜 (baidu.com) “https://top.baidu.com/board?tab=realtime”
1.新建工作流


2.新建标签页,此为很重要的一步。

3.鼠标从左向右拖出一条线,边起来

4.先保存,再测试

5.查看日志

6.日志情况

3.采集数据分析
采集可见信息。
0.返回,添加新标签。

1.1循环数据折方式。此法最小心的写法问题。
为什么是1.1,因为这是一个方法,后面2.1是另一个方法。类推。
拖动循环数据到工作区。双击。



1.2准备定位元素
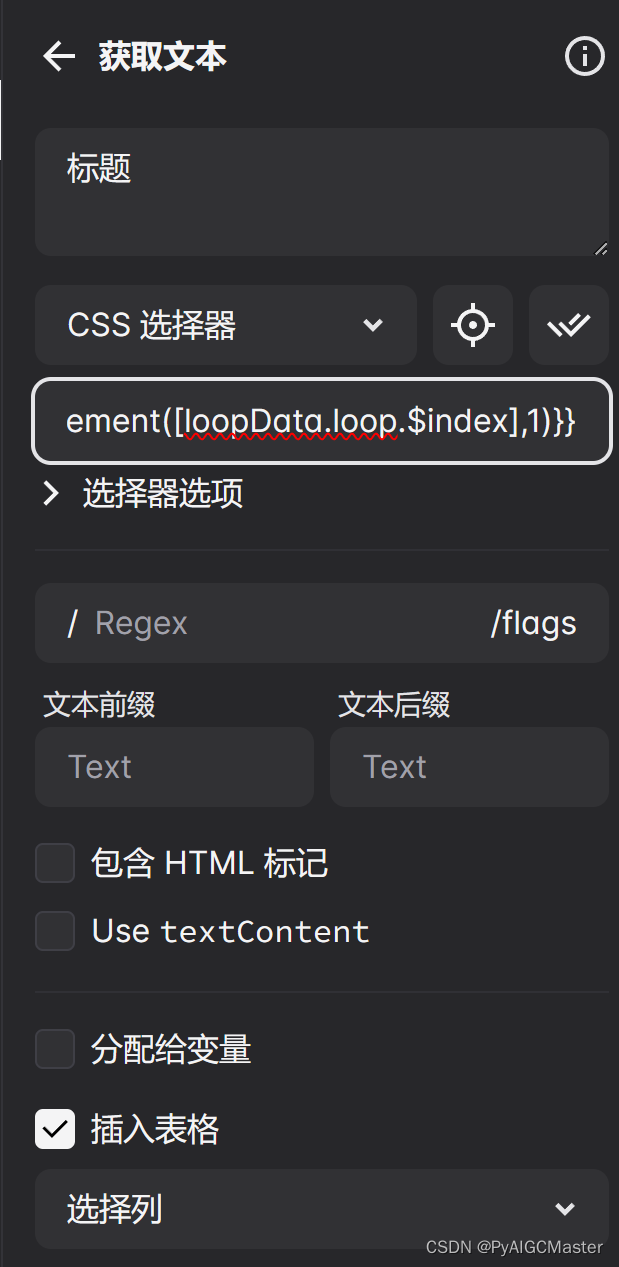
 .1.2.1标题的定位
.1.2.1标题的定位
.category-wrap_iQLoo:nth-child(1) .c-single-text-ellipsis
.category-wrap_iQLoo:nth-child(2) .c-single-text-ellipsis
.category-wrap_iQLoo:nth-child(3) .c-single-text-ellipsis

前面已经创建了loop循环标签,这里套用automa提供的循环参数
{{$increment([loopData.loop.$index],1)}}直接代替child()中的数字参数
注意格式 {{$increment([loopData.前面定义的loop循环唯一标识.$index],1)}}

1.2.2添加循环结束


1.2.3,组合在一起,保存,测试


1.2.4,完善,数据的收集




1.2..5其他数据:简介与指数。
简介:
.ellipsis_DupbZ:nth-child(3) > .look-more_3oNWC
.category-wrap_iQLoo:nth-child(4) .large_nSuFU > .look-more_3oNWC
.category-wrap_iQLoo:nth-child(5) .large_nSuFU
.category-wrap_iQLoo:nth-child(9) .large_nSuFU
div.ellipsis_DupbZ:nth-child(3)
div.ellipsis_DupbZ:nth-child(3)
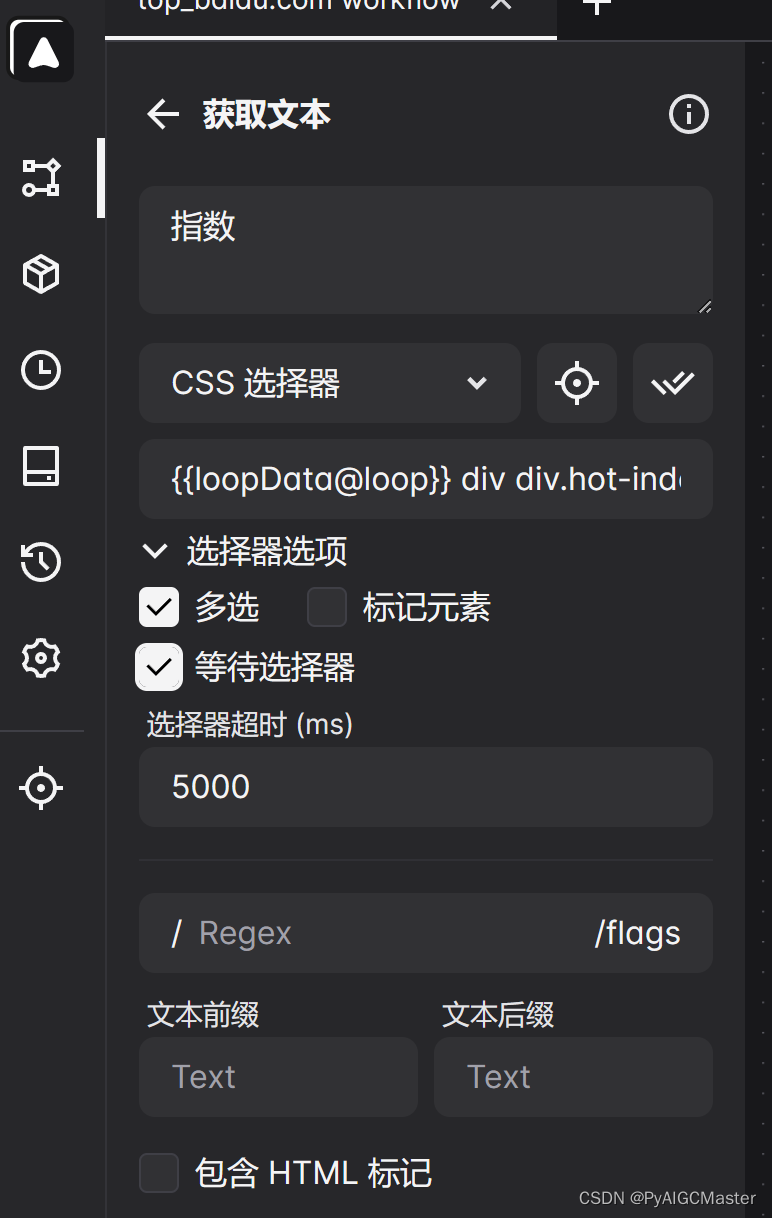
指数:
.category-wrap_iQLoo:nth-child(1) .hot-index_1Bl1a
.category-wrap_iQLoo:nth-child(2) .hot-index_1Bl1a
.category-wrap_iQLoo:nth-child(3) .hot-index_1Bl1a
前面已经创建了loop循环标签,这里套用automa提供的循环参数
{{$increment([loopData.loop.$index],1)}}直接代替child()中的数字参数
注意格式 {{$increment([loopData.前面定义的loop循环唯一标识.$index],1)}}
{{$increment([loopData.loop.$index],1)}}

1.2.6重新连接 。
如何断开。


保存测试。修改完善。

1.2关于循环(数字变量的用法)
数字循环实际上就是通过拿取单个元素之后分析和其同样结构的元素,比如第一行标题与其他行标题样式选择器表达式的规律,发现其中只是child(number)中数字的递增,所以这种情况下可以直接使用循环数字来做,主要取决于变量值是否可以直接应用于某个元素。
2.0使用循环元素进行工作
2.1循环元素的关键:
一定要把整个列表进行选择。
2.1.1 列表的选择。打开列表开关

2.2.2点选数据区
.container-bg_lQ801 > div:nth-child(2) > div

2.2.3修改循环数据
.container-bg_lQ801 > div:nth-child(2) > div

2.2.4修改标题、简介,指数
列表:.container-bg_lQ801 > div:nth-child(2) > div
标题:.container-bg_lQ801 > div:nth-child(2) > div a.title_dIF3B
简介:.container-bg_lQ801 > div:nth-child(2) > div div.large_nSuFU
指数:.container-bg_lQ801 > div:nth-child(2) > div div.hot-index_1Bl1a
2.2.5重要分析,非常重要,注意要保留最后一层级,也就是最后一个>号之前的可替代。
可以看到,标题,简介,指数的选择器前面的表达式和loop循环元素的一致,所以这里可以直接使用automa提供的样式选择元素替换前面一致的表达式{{loopData@设置的loop循环唯一标识}}以此来映射整个循环元素
标题循环元素: {{loopData@loop}} div a.title_dIF3B
简介循环元素: {{loopData@loop}} div div.large_nSuFU
指数循环元素: {{loopData@loop}} div div.hot-index_1Bl1a
标题循环元素: {{loopData@loop}} div a.title_dIF3B
简介循环元素: {{loopData@loop}} div div.large_nSuFU
指数循环元素: {{loopData@loop}} div div.hot-index_1Bl1a
2.2.6测试调整,完善。

3.0,插件自带的采集,无循环。
该方法,首先要多选列表。使用以下参数。
标题:.container-bg_lQ801 > div:nth-child(2) > div a.title_dIF3B
简介:.container-bg_lQ801 > div:nth-child(2) > div div.large_nSuFU
指数:.container-bg_lQ801 > div:nth-child(2) > div div.hot-index_1Bl1a


其他类似。




以上诸方法结合实际吧,毕竟测试时会相差几秒也是正常的。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










