在前面我们已经将添加和查看写好了,下面我们来看一下,如何实现删除和更改的功能
(一)删除功能
 我们在显示界面添加编辑和删除功能那个,并加入a标签链接
我们在显示界面添加编辑和删除功能那个,并加入a标签链接
 那么相应的url也要已添加路径
那么相应的url也要已添加路径
 **这里要注意的是url中(?P[0-9]+)是传递回的携带的id信息
**这里要注意的是url中(?P[0-9]+)是传递回的携带的id信息
接在我们要在veiw.py文件添加控制,根据id删除对应的信息,如果删除成功最后会跳转回显示界面
 删除后:
删除后:

(二)更改功能
 在显示界面的造作界面加入编辑功能
在显示界面的造作界面加入编辑功能
 配置相对应的路由
配置相对应的路由
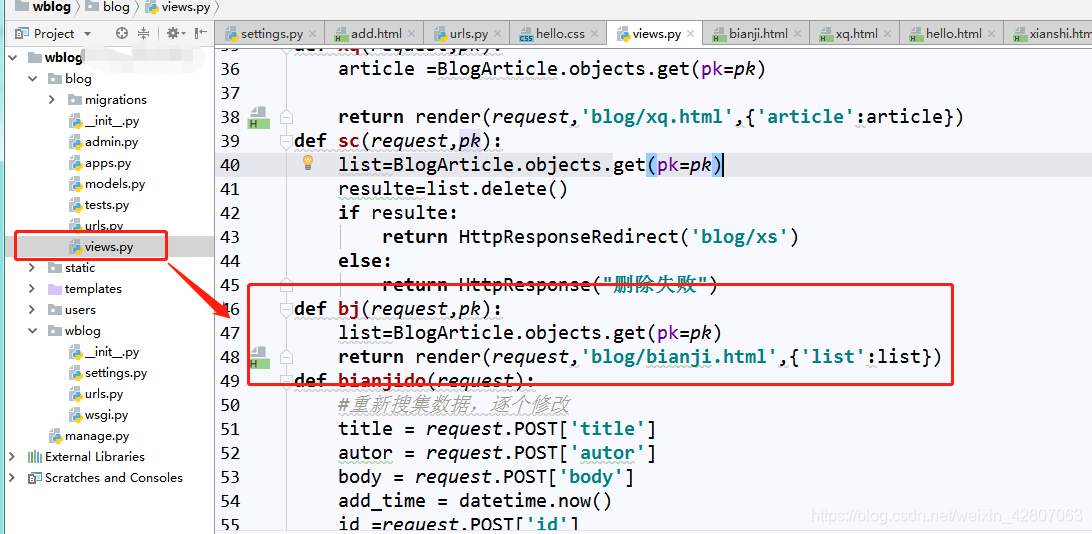
 然后在view中配置控制函数,获得id对应的所有信息,就是我们要修改的某个博客
然后在view中配置控制函数,获得id对应的所有信息,就是我们要修改的某个博客
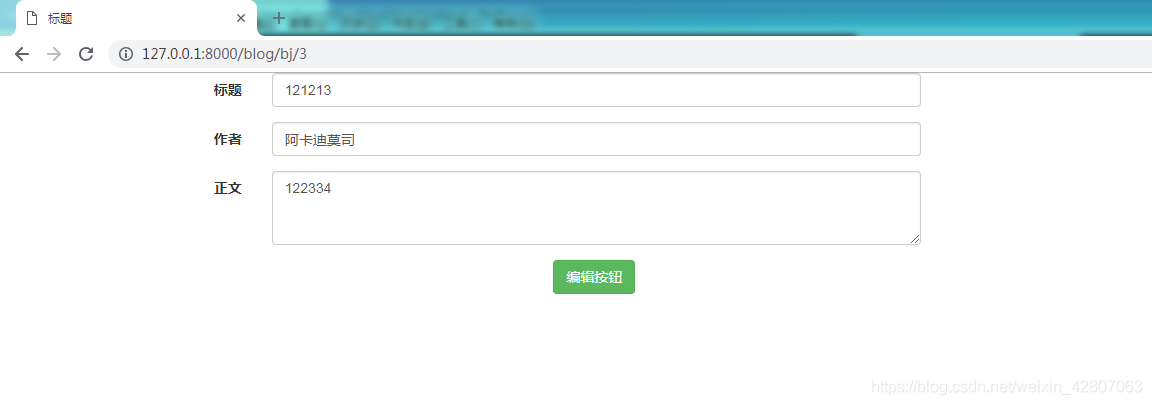
 创建在blog下创建对应的编辑页面,bianji.html,并将所有的信息都显示出来
创建在blog下创建对应的编辑页面,bianji.html,并将所有的信息都显示出来

 然后更改自己想更改的信息,上传会数据库
然后更改自己想更改的信息,上传会数据库


*这里特别注意,
要添加隐藏域,将id传过去,这也使和添加界面不同的地方
 配置对应的url
配置对应的url
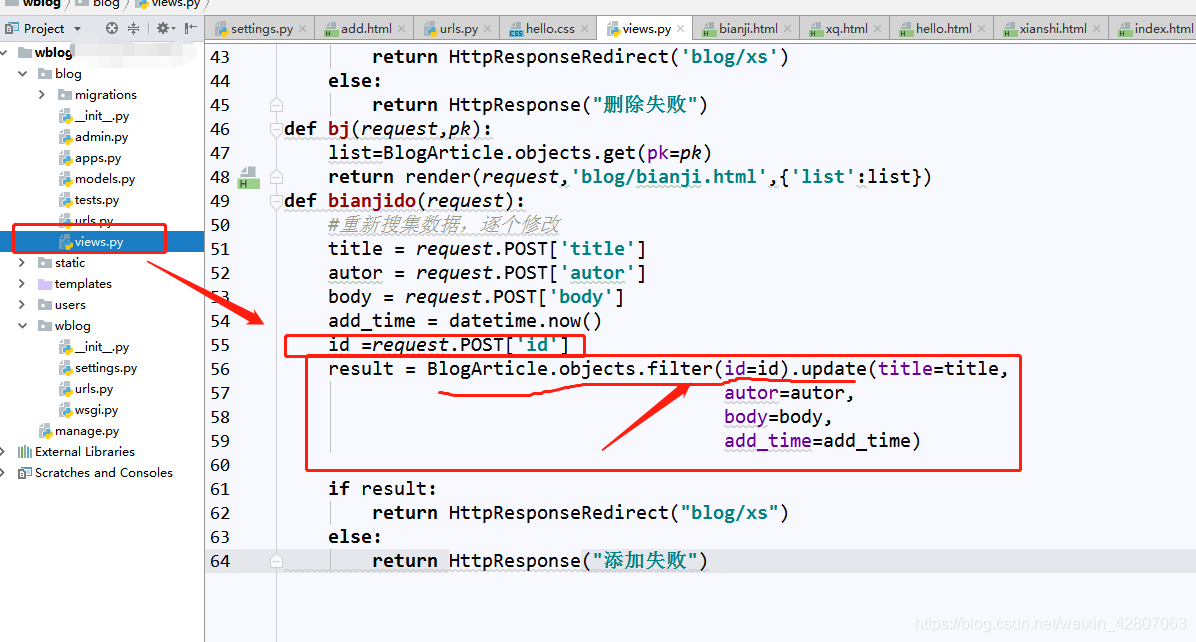
 最后是数据库操作
最后是数据库操作
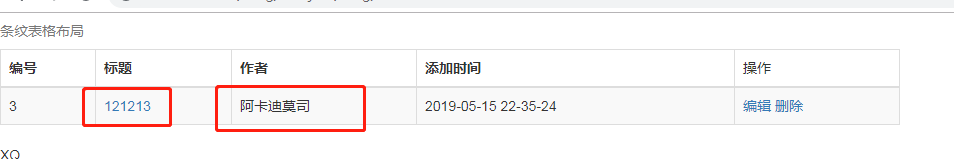
 查看结果
查看结果
 修改成功
修改成功
(三)详情页面

点击title,调转详情页面

在显示界面添加a标签调转
 配置url路由
配置url路由
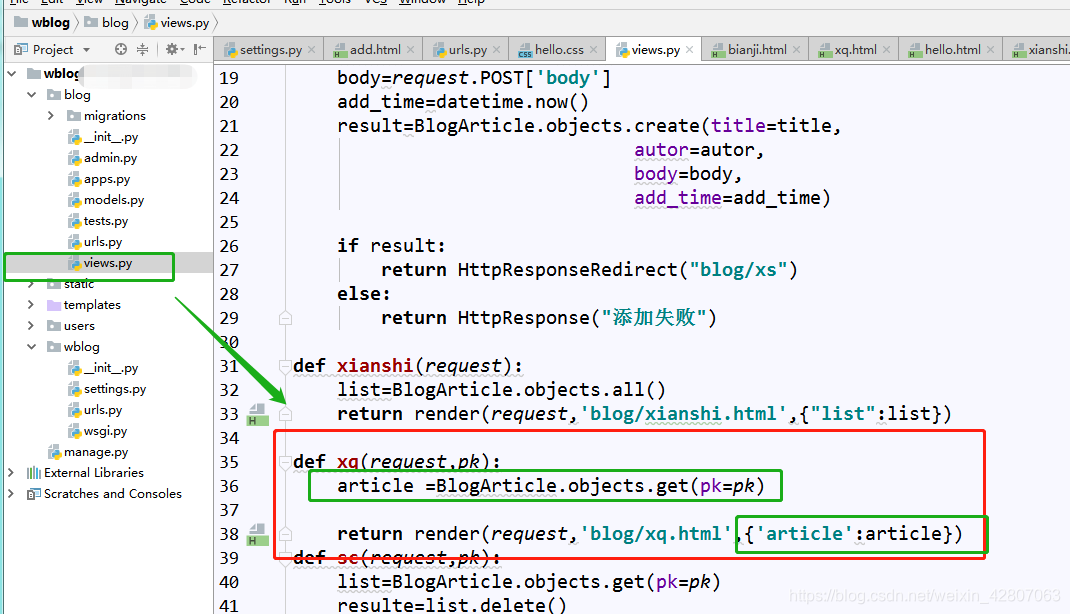
 最后再view中添加控制,并将id值传入
最后再view中添加控制,并将id值传入
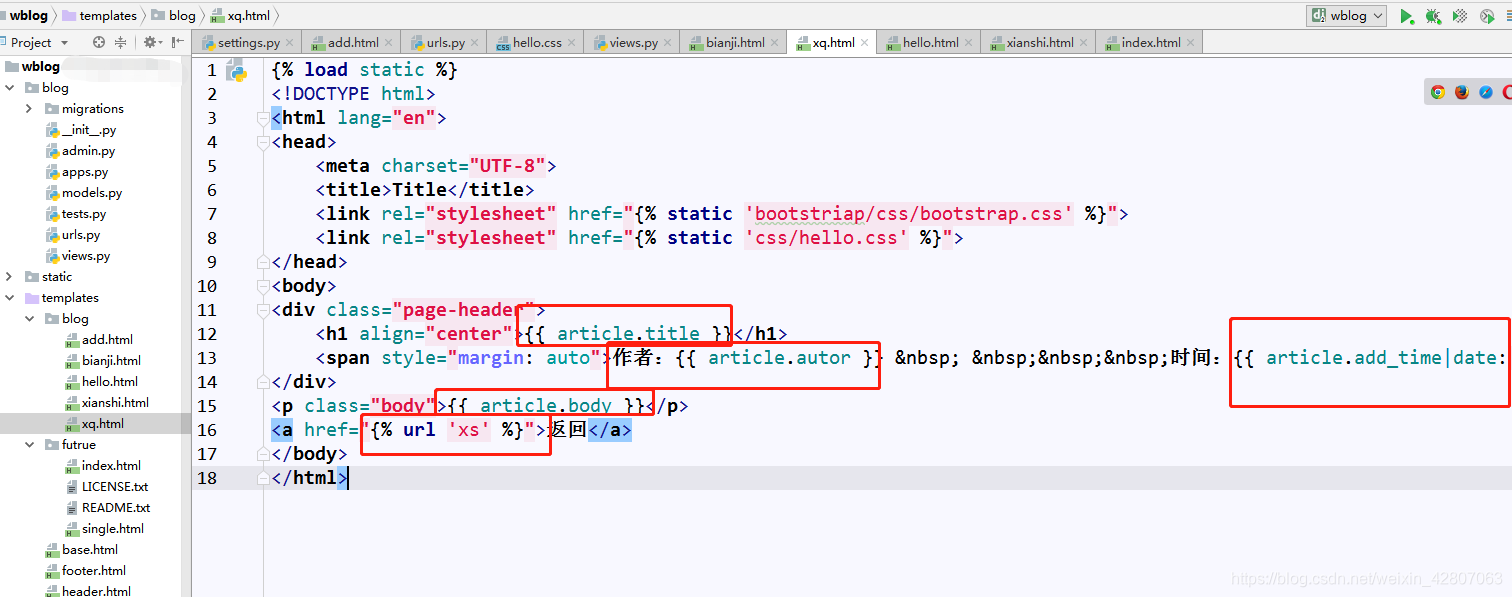
 创建详情界面,将根据id获得的详情显示在详情界面
创建详情界面,将根据id获得的详情显示在详情界面

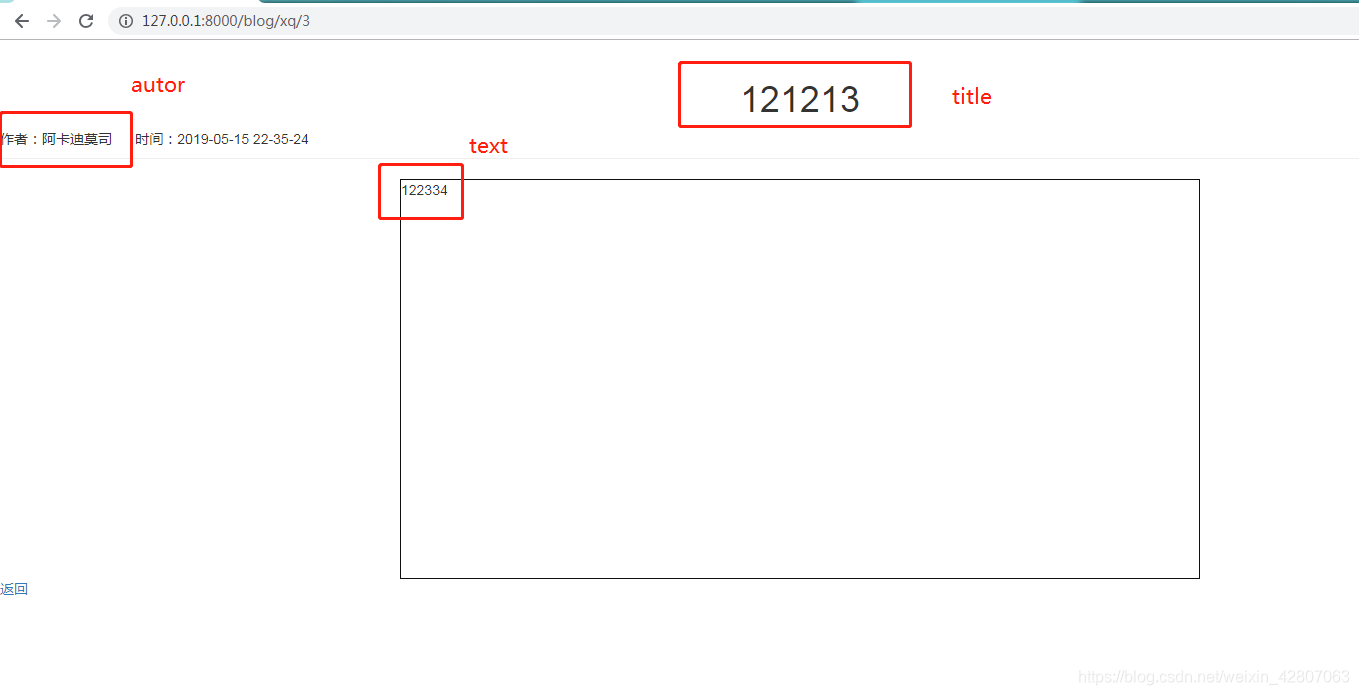
界面 详情
详情


























 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








