在实际开发中,创建一个新文件后,例如.c .h,需要添加一些注释或者代码片段,那么就需要用到vscode自带的功能:配置用户代码片段
利用此功能,可以很方便的生成一个规范的代码格式,下方以 .h文件 举一个简单的示例,当然不一定是添加注释,还可以生成函数代码等,可参考c.json的举例,下方也会简单举例
关于自动生成头部注释,函数注释,可参考上一篇《VS code 自动添加文件头部注释,函数注释》,达到更规范的效果。
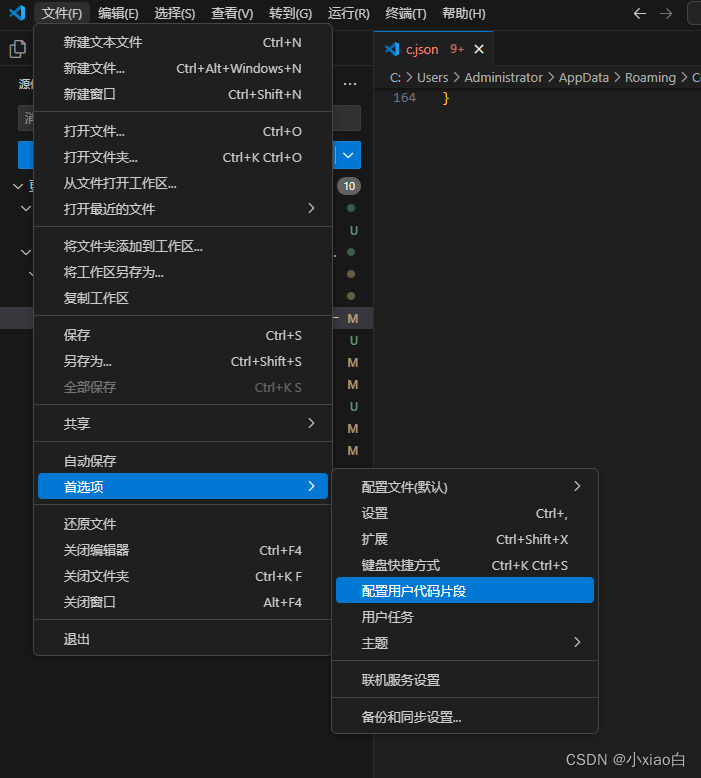
1、文件->首选项->配置用户代码片段

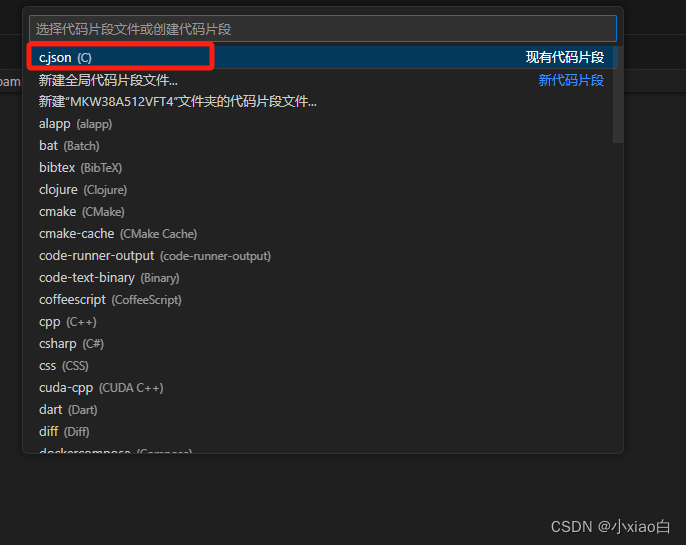
2、在弹出的列表里选择c.json(c++语言就选择 c++.json)

3、然后在c.json中添加.h头文件的简单示例
"auto H Test":{
"prefix": "auto_H",
"body": [
""
""
"#ifndef AUTO_TEST_H"
"#define AUTO_TEST_H"
""
""
"/************************************************************************************"
"*************************************************************************************"
"* Include"//头文件
"*************************************************************************************"
"************************************************************************************/"
"#include \"stdio.h\""
"#include \"stdint.h\""
""
""
"/*************************************************************************************"
"**************************************************************************************"
"* Public macros"//公有宏定义
"**************************************************************************************"
"*************************************************************************************/"
""
""
"/*************************************************************************************"
"*************************************************************************************"
"* Public type definitions"//公有结构体,重定义
"*************************************************************************************"
"************************************************************************************/"
""
""
"/************************************************************************************"
"*************************************************************************************"
"* Public memory declarations"//公有变量声明
"*************************************************************************************"
"********************************************************************************** */"
""
""
"/************************************************************************************"
"*************************************************************************************"
"* Public functions declarations"//公有函数声明
"*************************************************************************************"
"************************************************************************************/"
""
""
"void test(void);"
"void test(void)"
"{"
"uint8_t test = 0;"
"}"
""
"#endif /* AUTO_TEST_H */"
""
],
"description": "auto generate test.h"
}
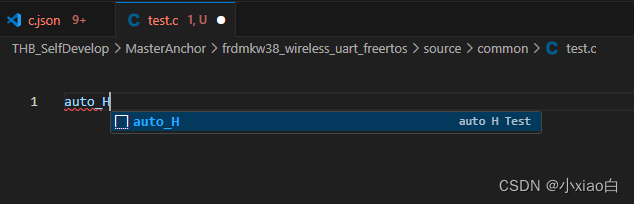
4、新建一个文件,文件中输入 auto_H,回车,会出现刚才编辑好的代码片段

生成的代码如下:
#ifndef AUTO_TEST_H
#define AUTO_TEST_H
/************************************************************************************
*************************************************************************************
* Include
*************************************************************************************
************************************************************************************/
#include "stdio.h"
#include "stdint.h"
/*************************************************************************************
**************************************************************************************
* Public macros
**************************************************************************************
*************************************************************************************/
/*************************************************************************************
*************************************************************************************
* Public type definitions
*************************************************************************************
************************************************************************************/
/************************************************************************************
*************************************************************************************
* Public memory declarations
*************************************************************************************
********************************************************************************** */
/************************************************************************************
*************************************************************************************
* Public functions declarations
*************************************************************************************
************************************************************************************/
void test(void);
void test(void)
{
uint8_t test = 0;
}
#endif /* AUTO_TEST_H */






















 2723
2723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










