.NET Core&Nginx&Linux(CentOS)
前言
本文将手把手教会你如何使用Nginx反向代理在Linux服务器上部署托管.NET6 Web应用的步骤,其中包含一些注意事项和使用的工具。(注:反向代理配置中不包含域名绑定和ssl证书的配置)
将生成的应用发布文件上传至服务器
上一节已完成准备工作和环境部署以及项目发布。现在我们需要将我们发布生成的项目文件上传至服务器
服务器创建项目文件夹
首先我们在服务器创建项目存放的文件夹
先输入以下命令进入系统home目录
cd /home

然后再执行以下命令创建存放项目文件的文件夹(文件夹名自取此处文件夹名为web)
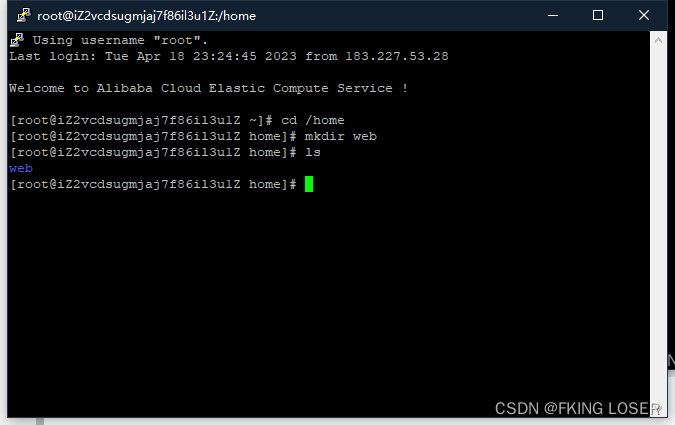
mkdir web
执行完后输入命令
ls
查看web文件夹创建成功

开放项目文件夹权限
然后输入以下指令给创建的文件夹授予权限以便能够将项目文件上传到此文件夹
sudo chmod 777 /home/web
此处777是开放的权限码表示登陆用户所在的组的其他人都对此文件夹拥有读写运行的权限。(可根据自己的安全需求变更权限码)
将本地应用文件上传至服务器
注:可以选择用更方便的ftp工具进行文件上传,此处为方便演示使用PuTTY自带工具
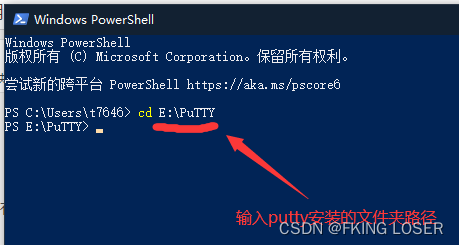
打开powershell
进入到安装PuTTY工具的文件夹

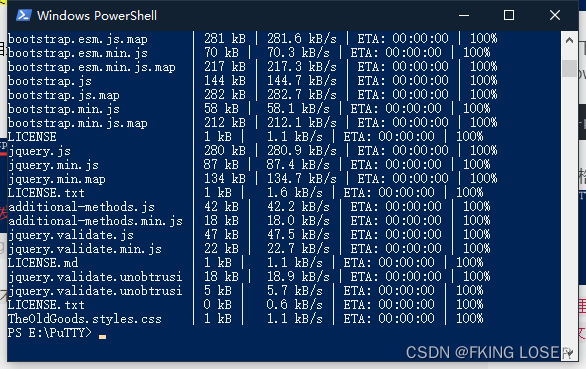
执行以下命令将项目发布文件上传
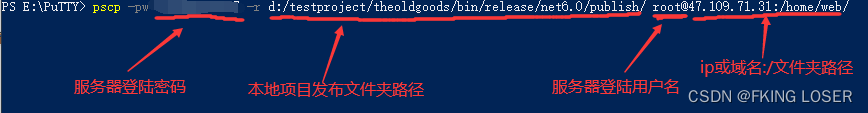
pscp -pw 服务器密码 -r 本地发布项目目录 用户名@IP: /服务器文件夹目录
pscp -pw {服务器密码} -r {本地发布项目目录} {用户名}@{IP}:/{服务器文件地址}
如下图格式

注:这里有个重要的坑,路径一定要用斜杠/不能用反斜杠\ 上传路径末尾加斜杠/表示上传文件夹下的所有文件不加表示把文件夹上传,服务器路径末尾也要加斜杆/

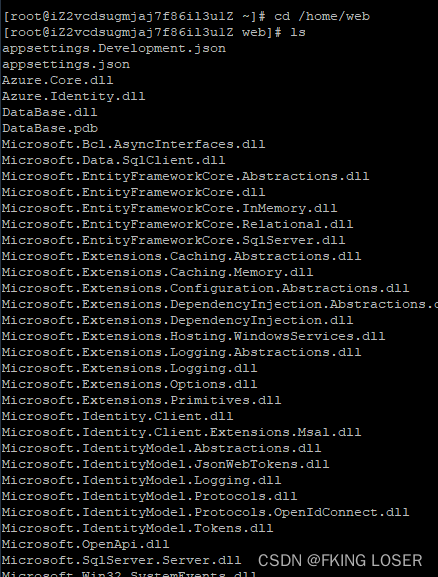
所有文件都已上传完成,进入服务器cd到web文件夹 然后输入 ls 命令查看web文件夹下面是否有项目文件

可以看到项目文件已全部上传完成。
在服务器运行项目
项目文件上传好后就可以运行项目查看是否能够正常运行。
设置好项目端口
在项目的默认配置文件appsettings.json文件里

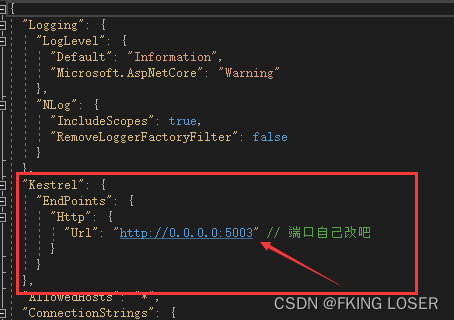
在总节点下添加Kestrel节点

"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://0.0.0.0:5003" // 端口自己改吧
}
}
}
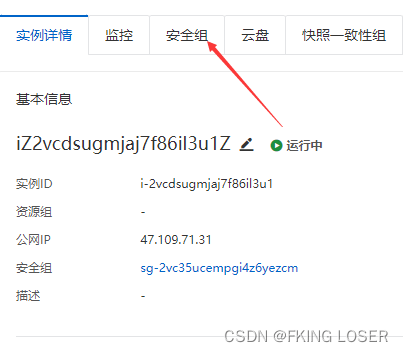
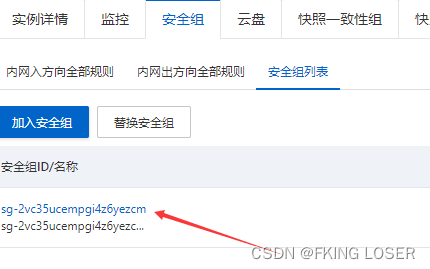
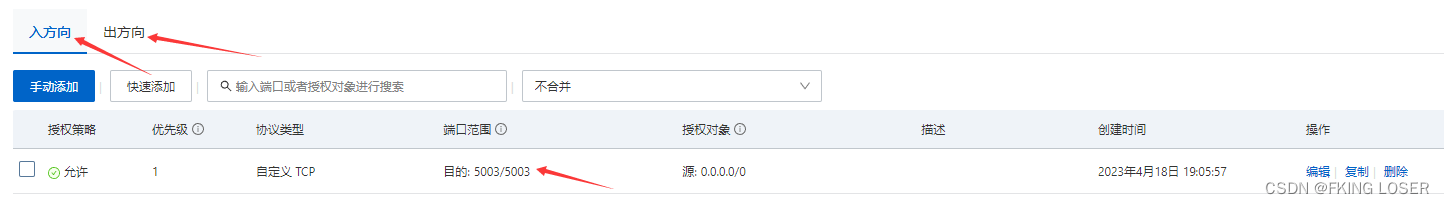
服务器开启应用端口
然后去打开服务器对应的端口



开始启动运行应用
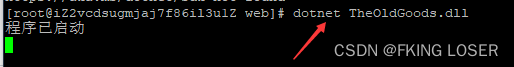
出入都设置好,设置好后进入putty输入到应用文件夹下输入命令 执行运行web应用
dotnet 项目名.dll
dotnet 项目名.dll
如下图执行成功

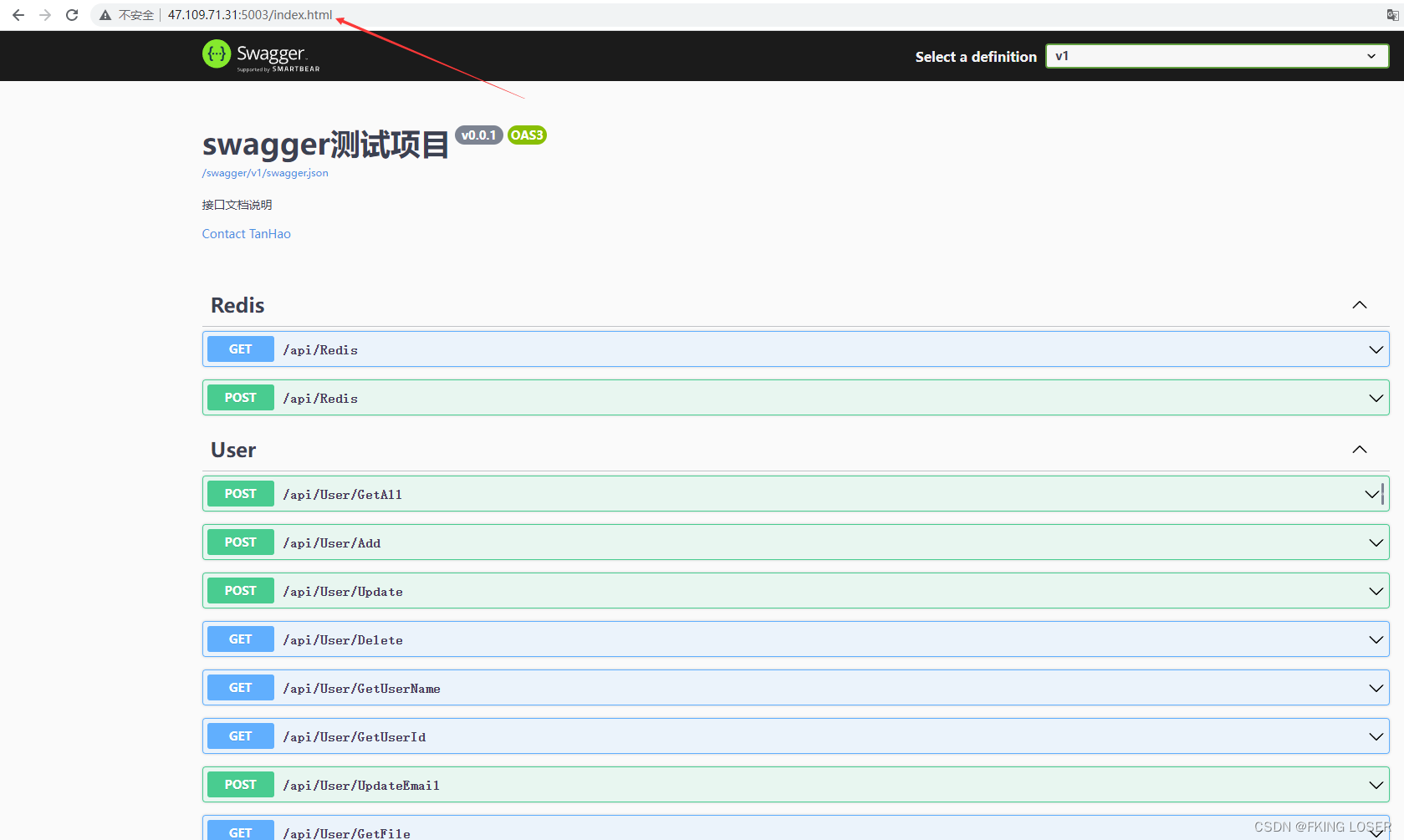
访问网站
然后打开浏览器输入网址端口查看是否能访问,打开后访问成功






















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








