背景
新闻发布系统运行之后,局域网内的机器是否可以访问呢?
首先新闻发布系统是个.NET 项目,局域网内的机器是可以通过指定的网络地址或主机名来访问它的。那是不是这样呢,先来看看原理
当在本地计算机上运行 .NET 项目时,默认情况下,该项目会绑定到本地回环地址(localhost 或 127.0.0.1)。这意味着只有本地计算机可以通过这些地址来访问项目。
要让局域网内的其他机器能够访问该项目,就需要将项目绑定到计算机的真实 IP 地址或主机名。这将使其他机器能够通过网络连接到这台运行项目的计算机,并使用指定的 IP 地址或主机名来访问项目。
注意,确保运行项目的计算机和其他机器在同一个局域网内,并且没有任何防火墙或网络配置阻止了对指定端口的访问。
测试过程
现象
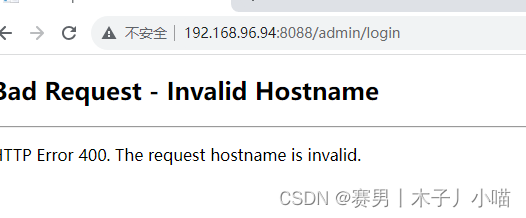
按照上面的分析,只要关闭防火墙或者开放端口号,局域网内的其他用户就可以通过IP地址加端口号的形式访问到它,但是,结果差强人意,完全访问不了,说无效的主机名。

理论上说不通啊,但是无论怎么修改,都访问不了,这个时候,换了个思路,先看看**自己访问自己能不能行,**首先是通过localhost访问没问题,但是之后发现了问题,localhost前面的协议是https
使用localhost可以访问

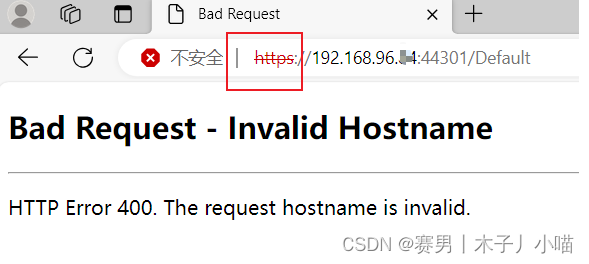
使用ip访问不了

原因分析
当使用 HTTPS 访问 localhost 时,浏览器可能会默认信任 localhost 上的证书,因为 localhost 在大多数情况下被视为安全的本地站点,即使它们没有经过有效的 SSL 证书颁发机构(CA)签名。这是因为 localhost 被认为是一个安全的本地站点,可以被用于开发和测试目的。在这种情况下,**浏览器可能会使用自签名的证书或生成的临时证书来对 localhost 进行加密通信。**这些临时证书通常只在特定的浏览器或操作系统中受信任,并且不适用于生产环境。
因此,当在浏览器中使用 https://localhost 访问时,浏览器可能会忽略证书的有效性问题,并允许建立加密连接。
然而,当使用本机 IP 地址来进行 HTTPS 访问时,浏览器对证书的要求就会更加严格,因为此时涉及到真实的网络通信。在这种情况下,如果没有正确配置有效的 SSL 证书,浏览器可能会发出警告或拒绝连接。
解决办法
1、更改项目发布为http协议访问
2、通过第三方转发
3、使用IIS发布
具体实施
更改项目发布为http协议访问
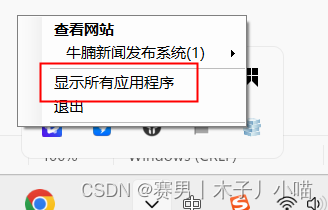
在 Visual Studio 中运行项目时,如果使用的是 IIS Express 作为 Web 服务器,它会在任务栏的托盘区域显示一个图标。

这个图标代表正在运行的 IIS Express 实例,它提供了对正在开发的 Web 应用程序的访问和控制。通过单击这个图标,可以打开 IIS Express 的管理界面,查看当前运行的站点、端口号、日志等信息,并且可以停止或重新启动 IIS Express 实例。
右击托盘中的IIS

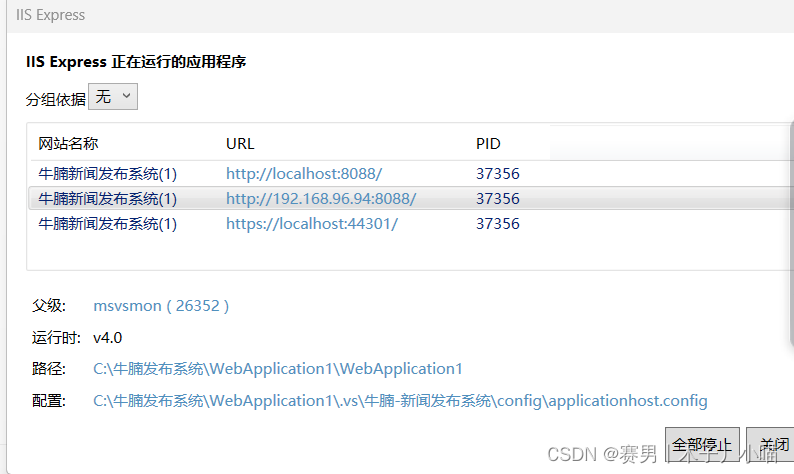
可以看到绑定的url

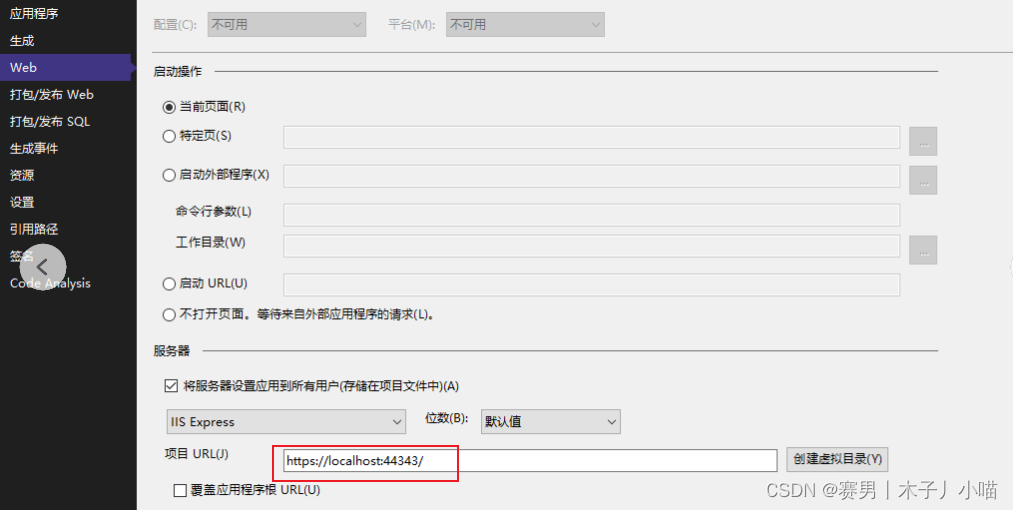
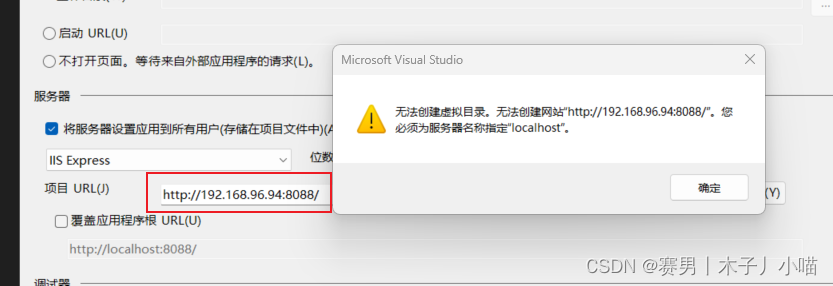
项目下面的Properties,右键,找到web,红框中配置url,配置成http,但是这里只能配置成localhost,而不能设置成ip地址


要想设置ip地址,可以去项目文件夹下,.有个隐藏的vs文件夹,里面有个applicationhost.config的配置文件,找到之后再配置文件中修改,直接绑定ip地址,就可以通过http协议,访问到ip地址了
通过第三方转发
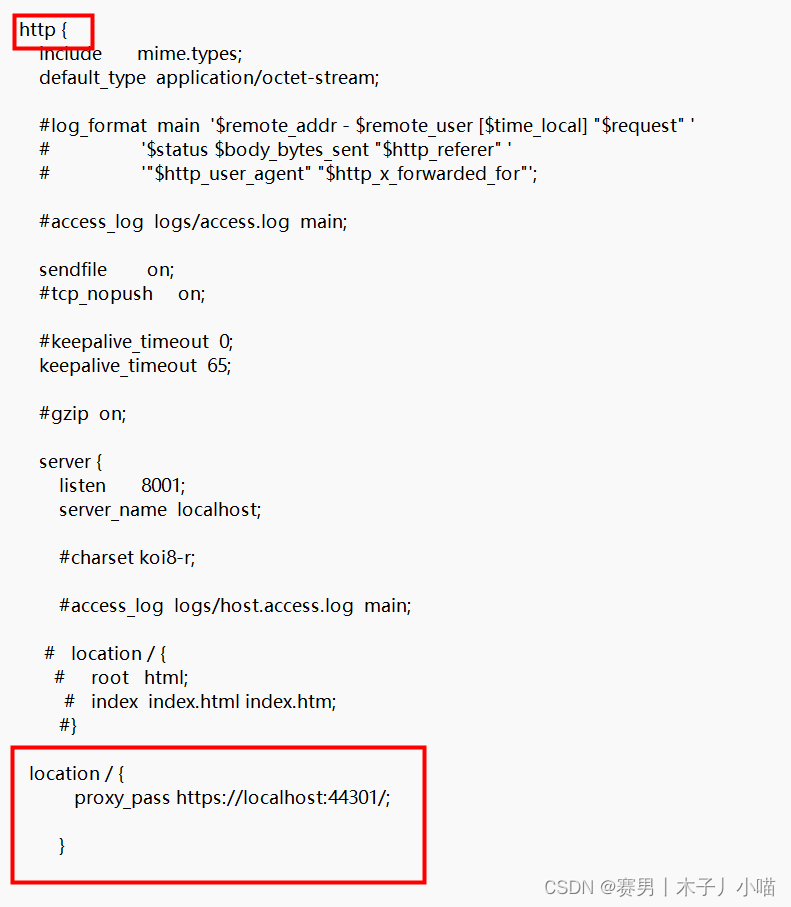
修改nginx配置文件

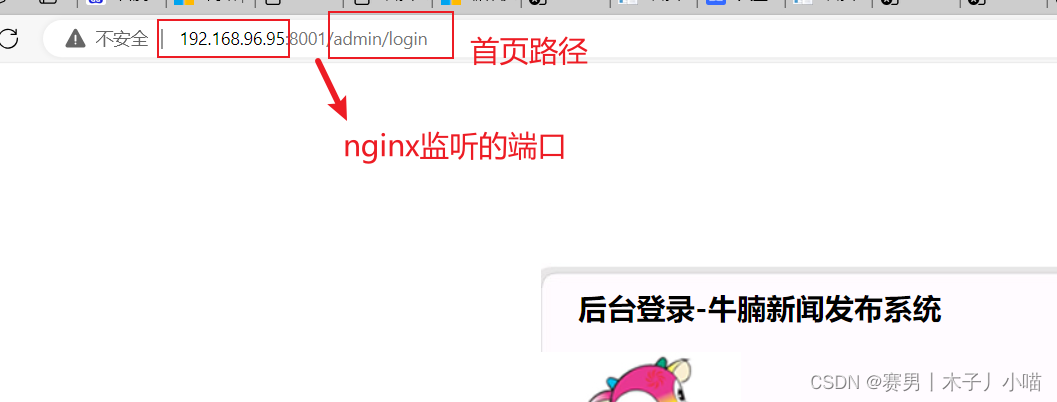
配置好ngnix之后,再访问ip,可以看到这里的端口号是8001,是nginx监听的端口,其实这里是先找到nginx,nginx做了转发。

使用IIS发布
一般启动IIS服务的步骤
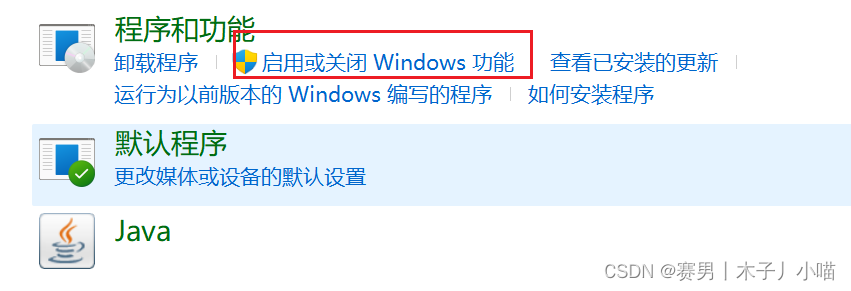
控制面板-程序-启动或关闭windows功能


重启电脑
打开IIS

搜不出来就回到控制面板-系统和安全-管理工具-iis管理器



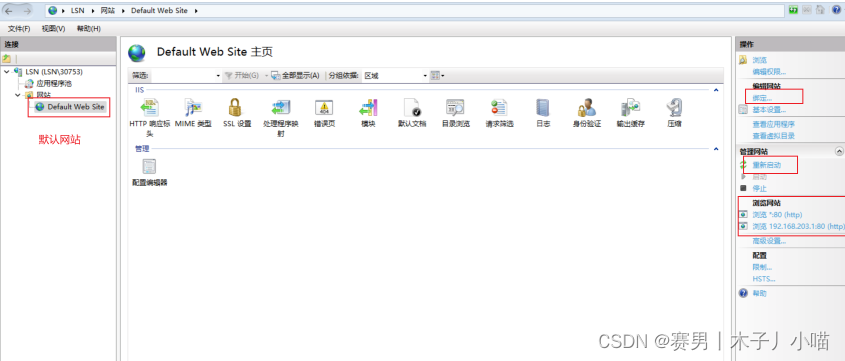
打开默认网址

但是就这样设置完成之后是不能成功访问到网页的。
下面重点来了
开启.net相关服务
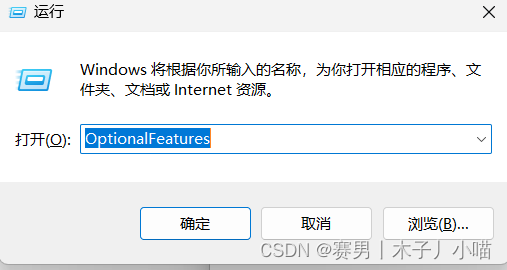
win+R

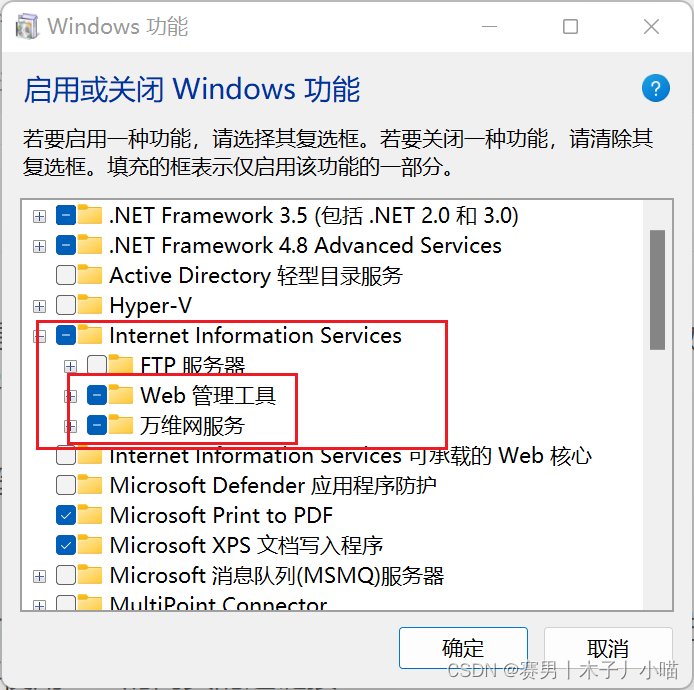
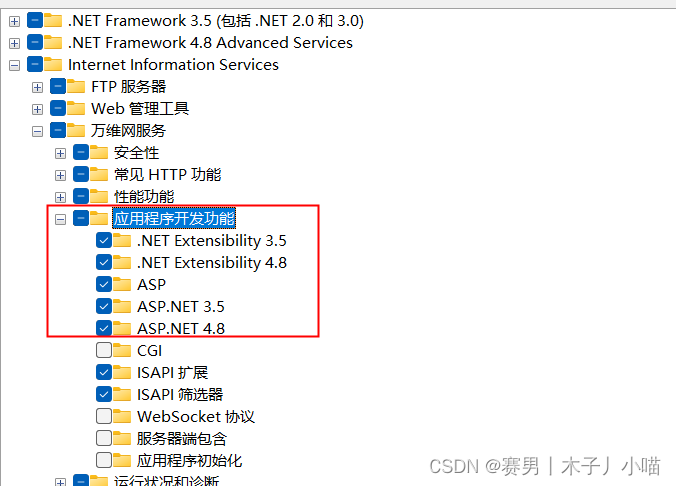
把红框里的内容都勾上

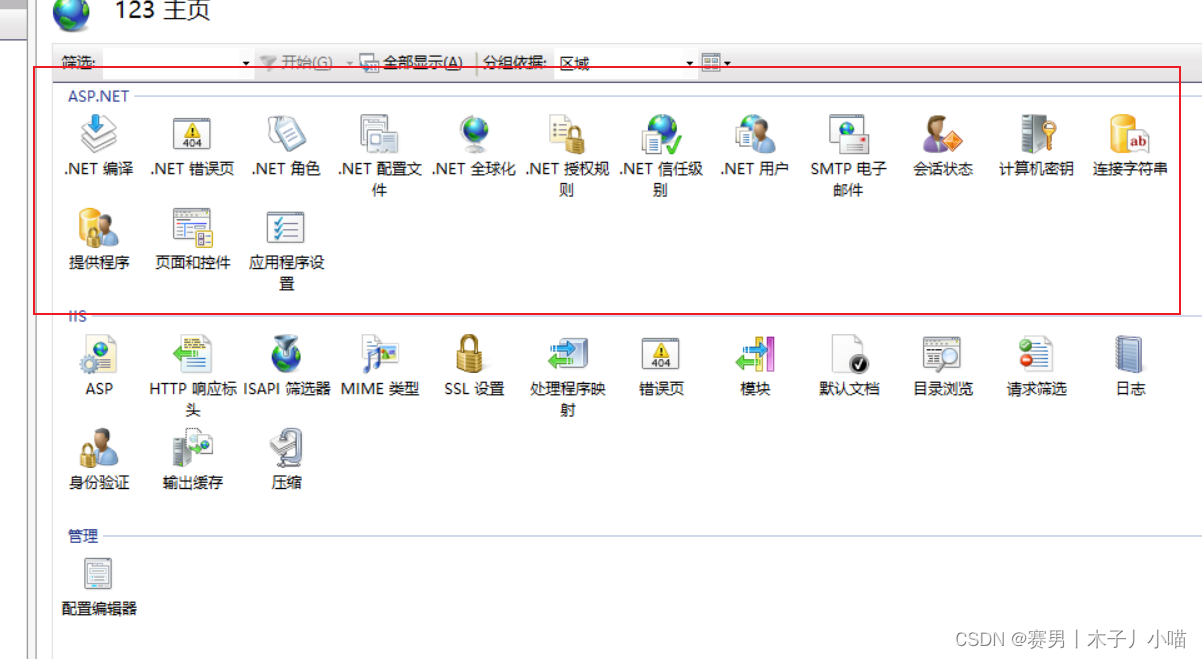
添加之后再回到IIS,可以看到多了红框的内容

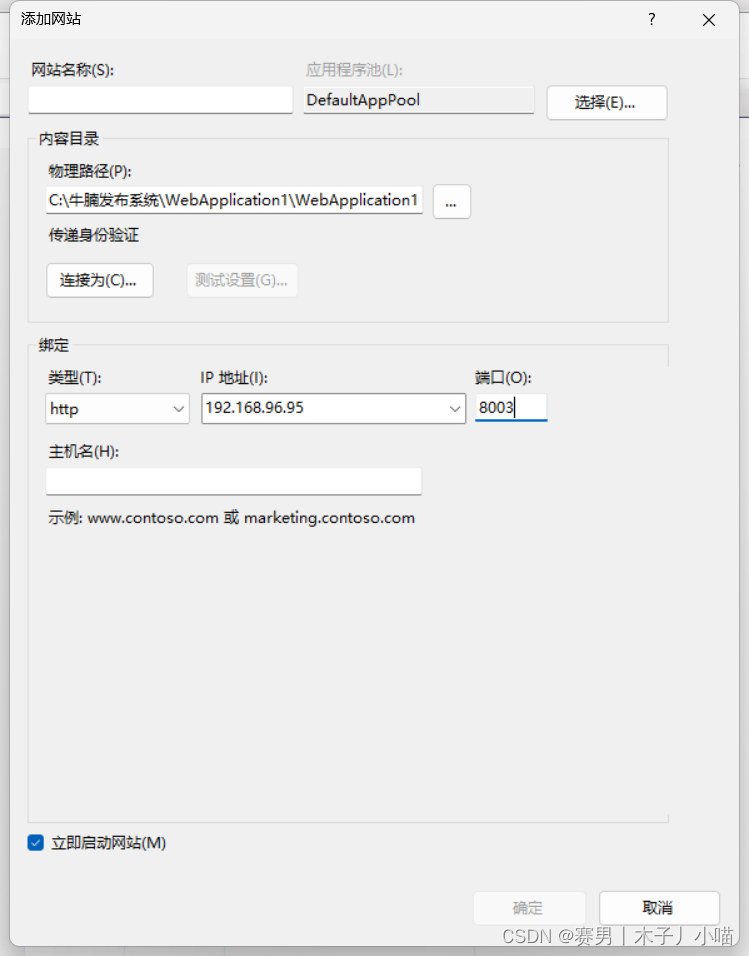
配置网站
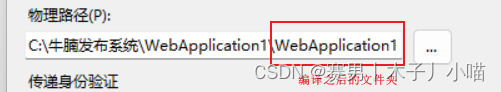
1、添加网站,名称自己起,物理路径注意选择的是项目编译之后的文件夹,这里很重要


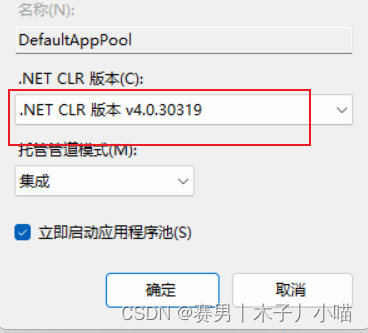
2、关于应用池,默认为(DefaultAppPool),哪个应用池都可以,但.net CLR的版本选择如下

3、绑定IP,本机IP,端口不要用默认80,选用一个不冲突的其他端口,如8003
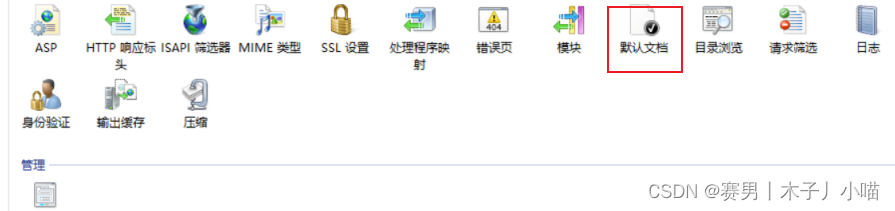
4、修改默认界面

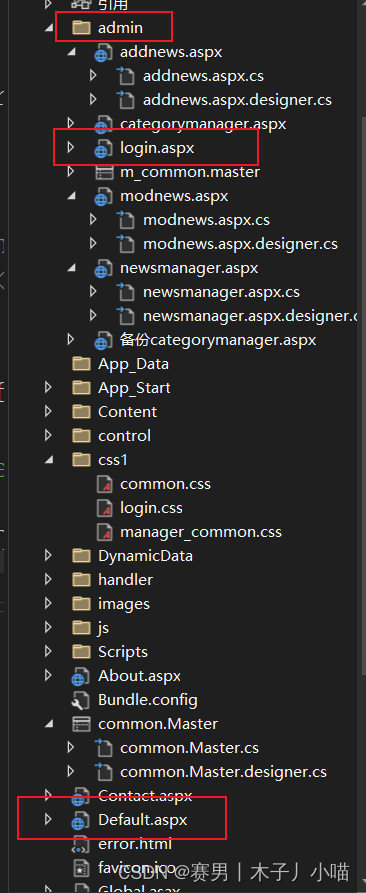
打开之后可以看到有很多的默认页,优先级从上到下,可以自己添加,下图中的第一个就是自己添加的,配置的login的页面所在的路径

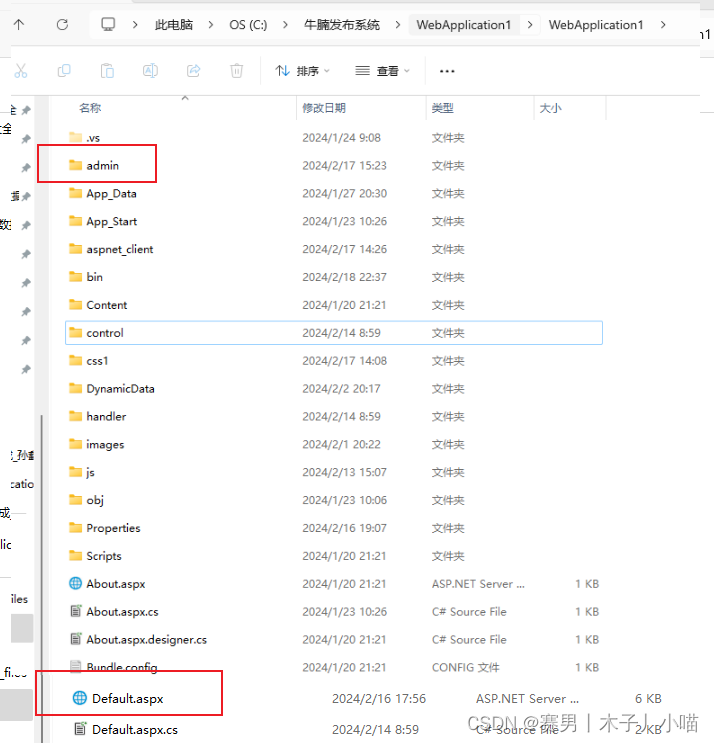
可以看到上面配置的第一个路径,与项目文件夹的对应关系

下图是文件夹里的样子
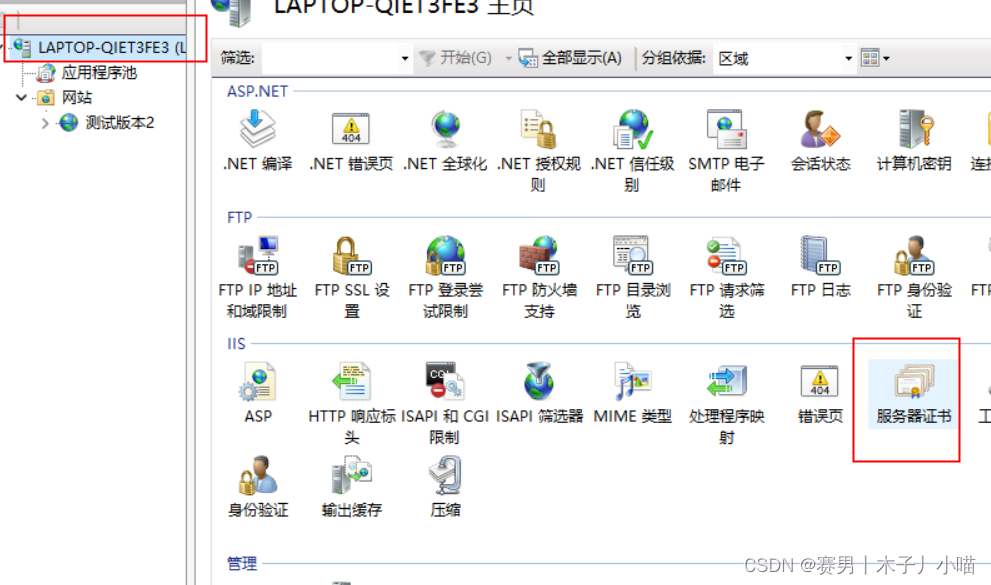
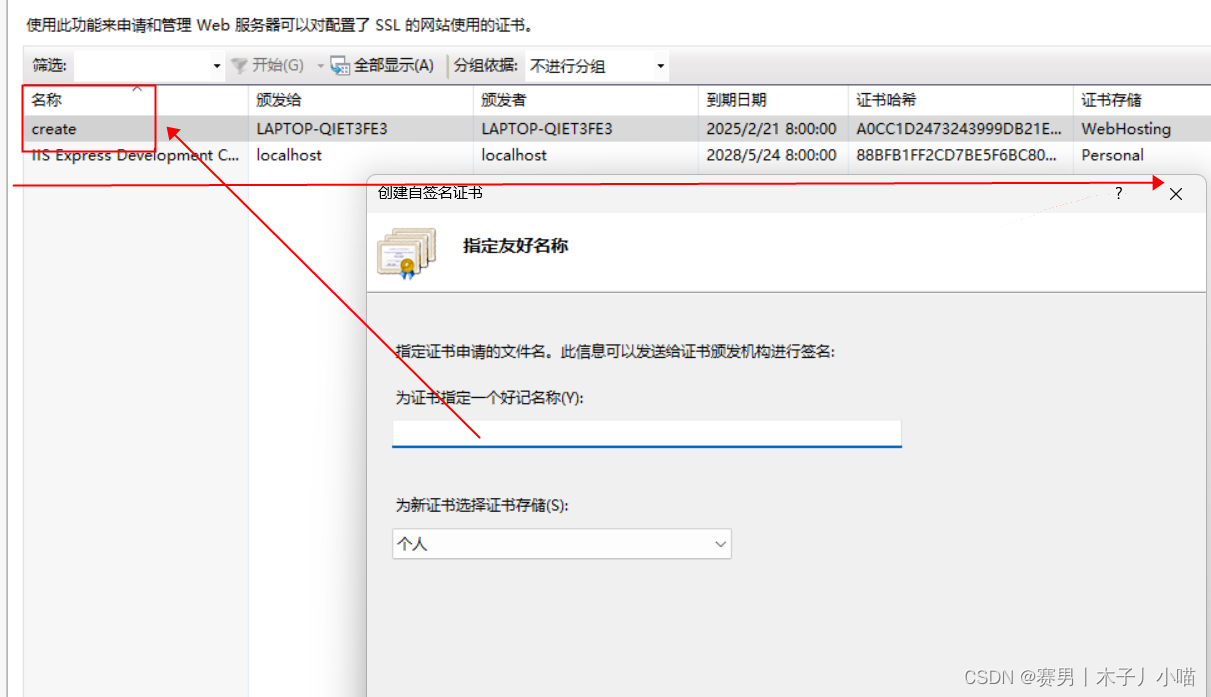
 5、关于配置https证书的问题(这个如果没有需求,到这里就可以结束了)
5、关于配置https证书的问题(这个如果没有需求,到这里就可以结束了)

名称随便起

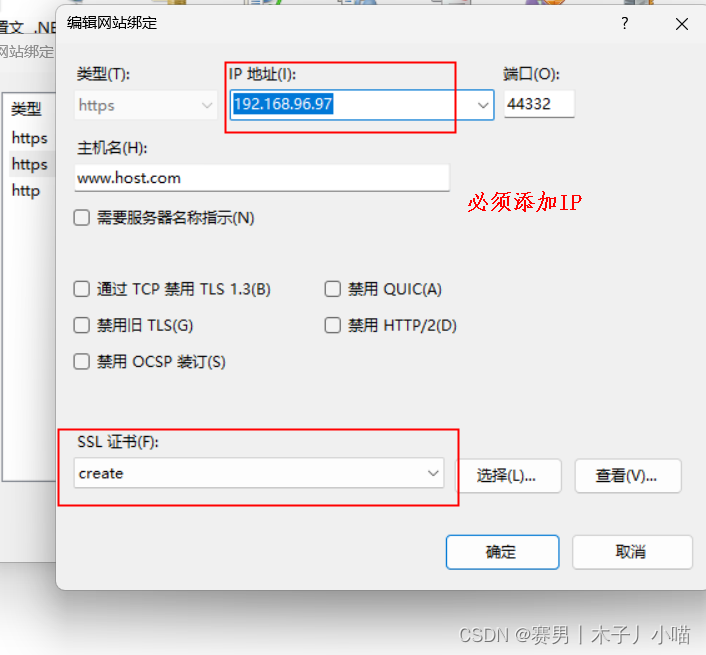
重新编辑网址绑定

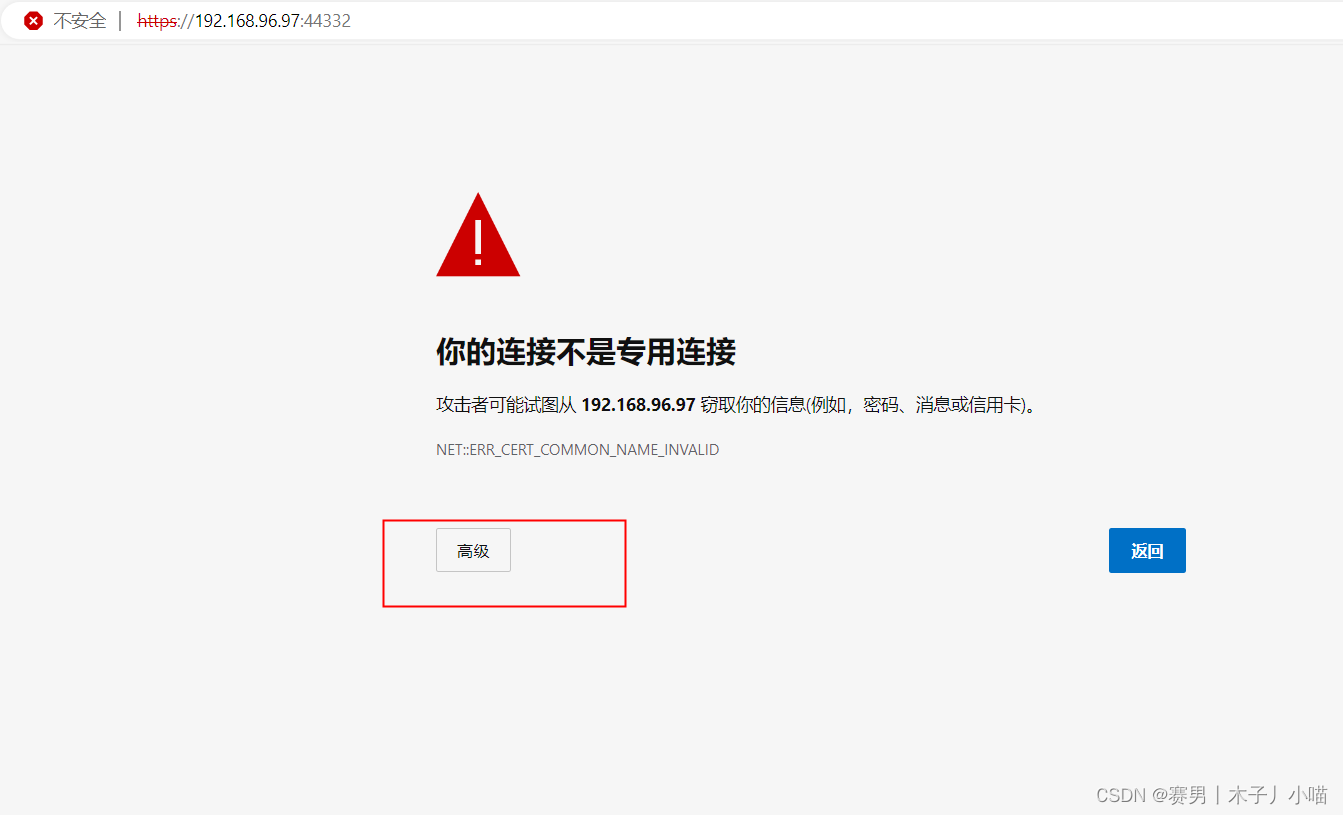
访问https的地址(记得重启一下服务)

这里只是提醒你不安全,点击高级

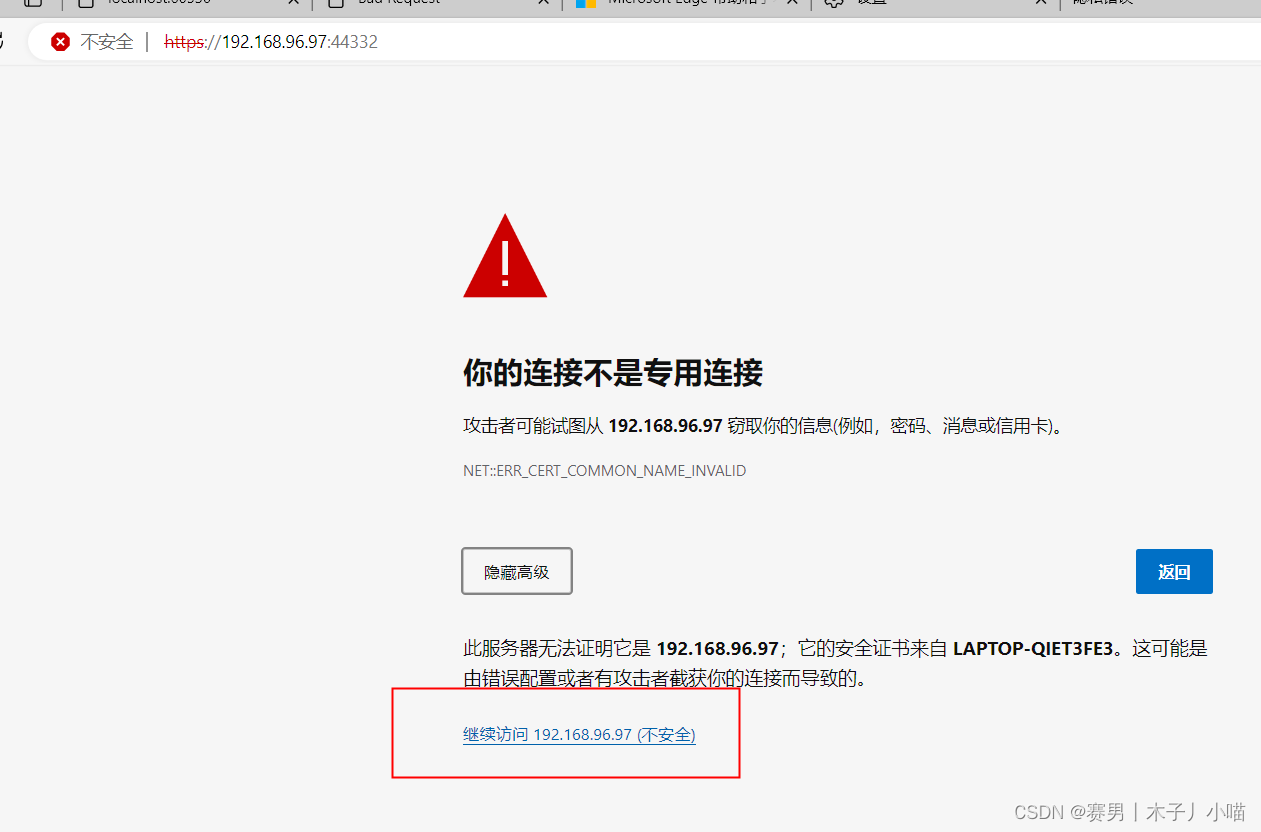
继续访问就可以了,成功访问

总结
最后再对以上内容做一个总结:
1、准备.NET网站:
确保.NET应用程序已经编译完成,并且可以在本地机器上正常运行。
确保有源代码或编译后的文件,以便在服务器上进行部署。
2、配置IIS:
在服务器上安装IIS(Internet Information Services)角色和相关功能。
创建一个新的网站或虚拟目录,将其指向.NET应用程序的编译文件夹。
配置应用程序池,确保它与.NET版本兼容,并设置适当的身份验证和授权方式。
验证配置是否正确,确保.NET网站可以在IIS中正常运行。
3、配置Nginx转发:
在服务器上安装Nginx,并确保它正确配置和运行。
编辑Nginx配置文件,添加一个反向代理(Reverse Proxy)规则,将请求转发到IIS上运行的.NET网站。
配置Nginx的监听端口和域名,以便正确路由HTTP和HTTPS请求。
4、配置HTTP和HTTPS网页:
对于HTTP网页,确保IIS和Nginx的配置正确,以便接受和处理HTTP请求。
对于HTTPS网页,需要创建一个SSL证书,可以是自签名证书或通过CA机构获得的有效证书。将证书绑定到IIS上的网站,并确保Nginx也正确配置以处理HTTPS请求(这一步也不可以不做)。
验证HTTP和HTTPS网页是否能够通过浏览器访问,并确保安全性设置正确。























 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








