问题
很多同行其实都遇到过一个问题,那就是页面按照设计给的ui图切出来后.测试或者上线后发现中小屏样式会有各种问题,比如遮挡了关键操作按钮等等…,然后回过头来改宽度各种参数.
原因
导致这个问题的原因其实是因为我们是对照的大屏尺寸的图去切的,所以会缺少对小屏幕的兼容考虑.
我的经历
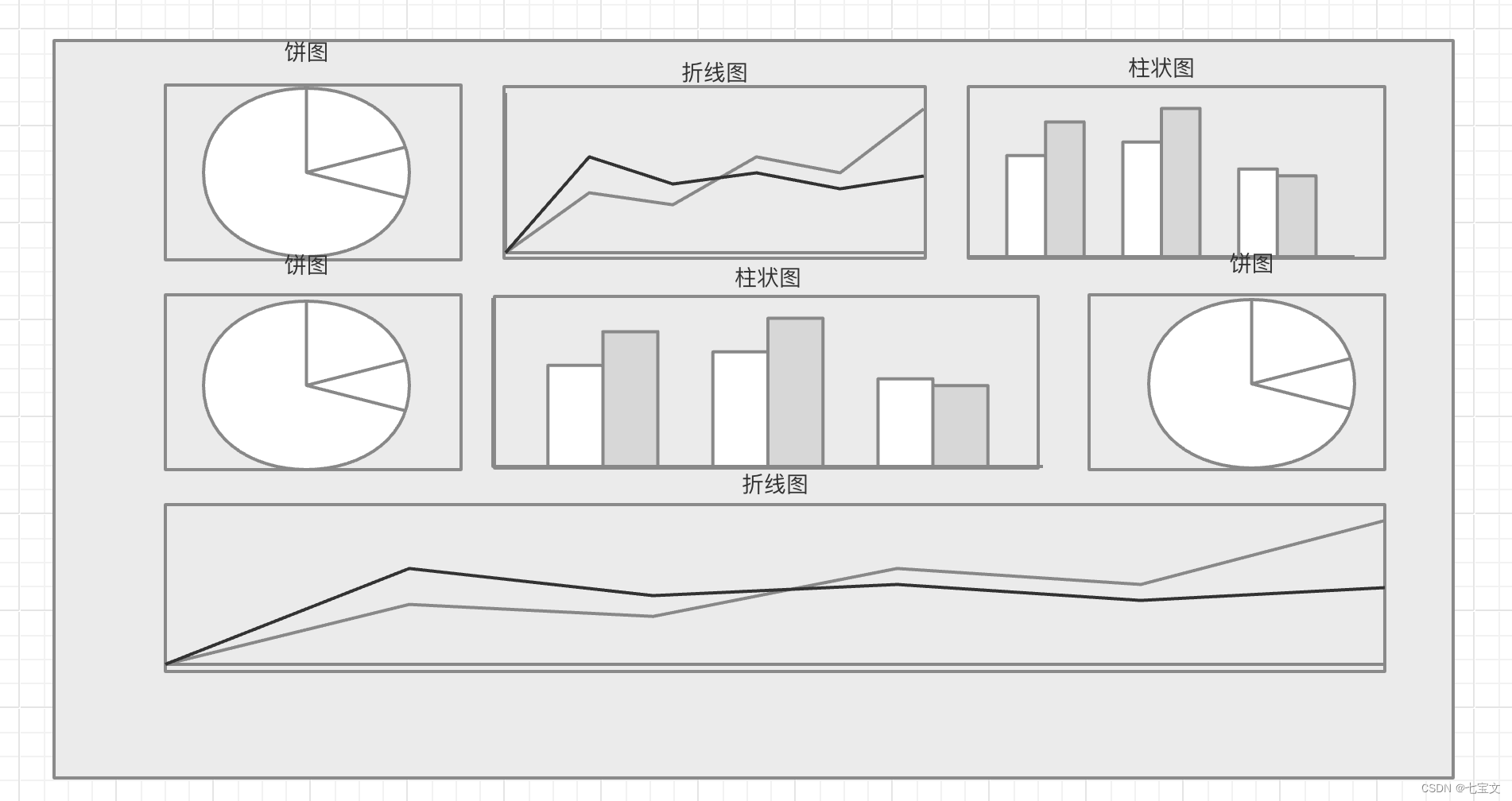
最近公司需要我做一个数据大屏的需求.里面有很多Echarts表格的展示,有柱状图,环形图等等,需要展示的数据很多.然后工期给的也不多,于是我在了解了基本需求后就吭呲吭呲的开始开发页面了.图切完了第一版大概张这样

看起来还不错,但是我发现只要尺寸边小后,那种味道就完全变了.于是我开始思考页面自适应的问题.其实我们前端做自适应第一反应是使用rem去让内容根据屏幕大小自适应,或者使用百分比布局,要不然就是写不同尺寸的媒体查询一个一个去适应.我第一反应也是
使用rem去做适配,屏幕小了我把图改小点各种间距宽度改小就行了,但是我马上就觉得不妥,屏幕本身就变小了,内容在变小特别是这些表格线什么的,更加看不清了然后我就思考第二方案了
使用媒体查询去做各种尺寸的适配,但是作为一个偷懒程序员我真的不想去把市面所有的尺寸去做一个适配,这个工作量实在是我不能接受的.
于是我站在用户角度思考了一下,如果屏幕小把内容缩小其实我是不太能接受的,其实核心就是让用户能正常看到内容,而正常看到完整的内容我觉得内容区应该是可大不可小,就是最小不能低于某个正常显示的宽度.
于是按照这个思路我使用了flex布局 并内容自动换行.给每个表格设置一个最小宽度,
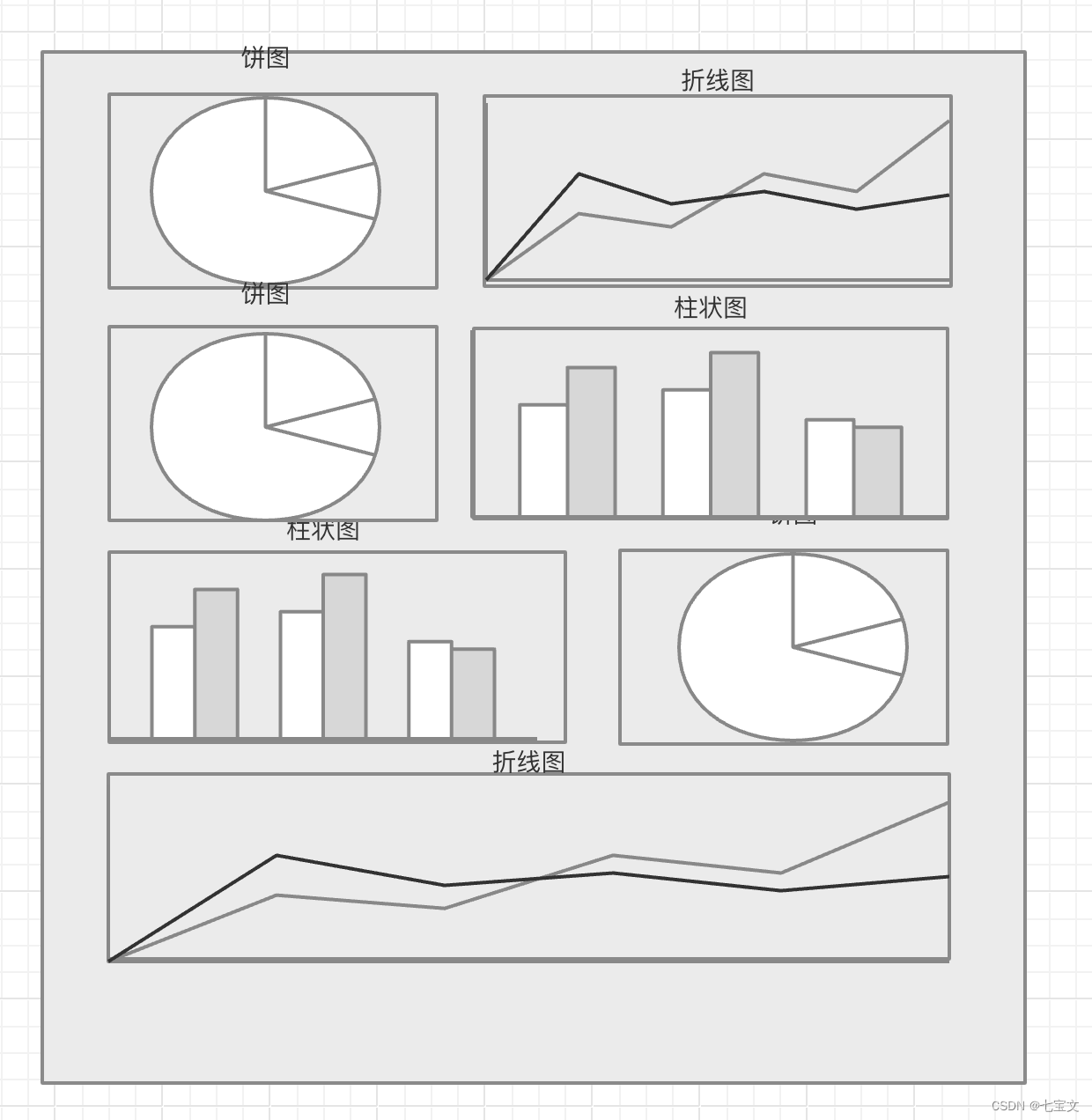
然后我就得到了这样的图

右侧宽度不够会给我留一部分,这样还是没达到我想要的效果,于是我给小的饼图flex:0.5 大的图给flex:1,然后小屏大屏给到我这种效果


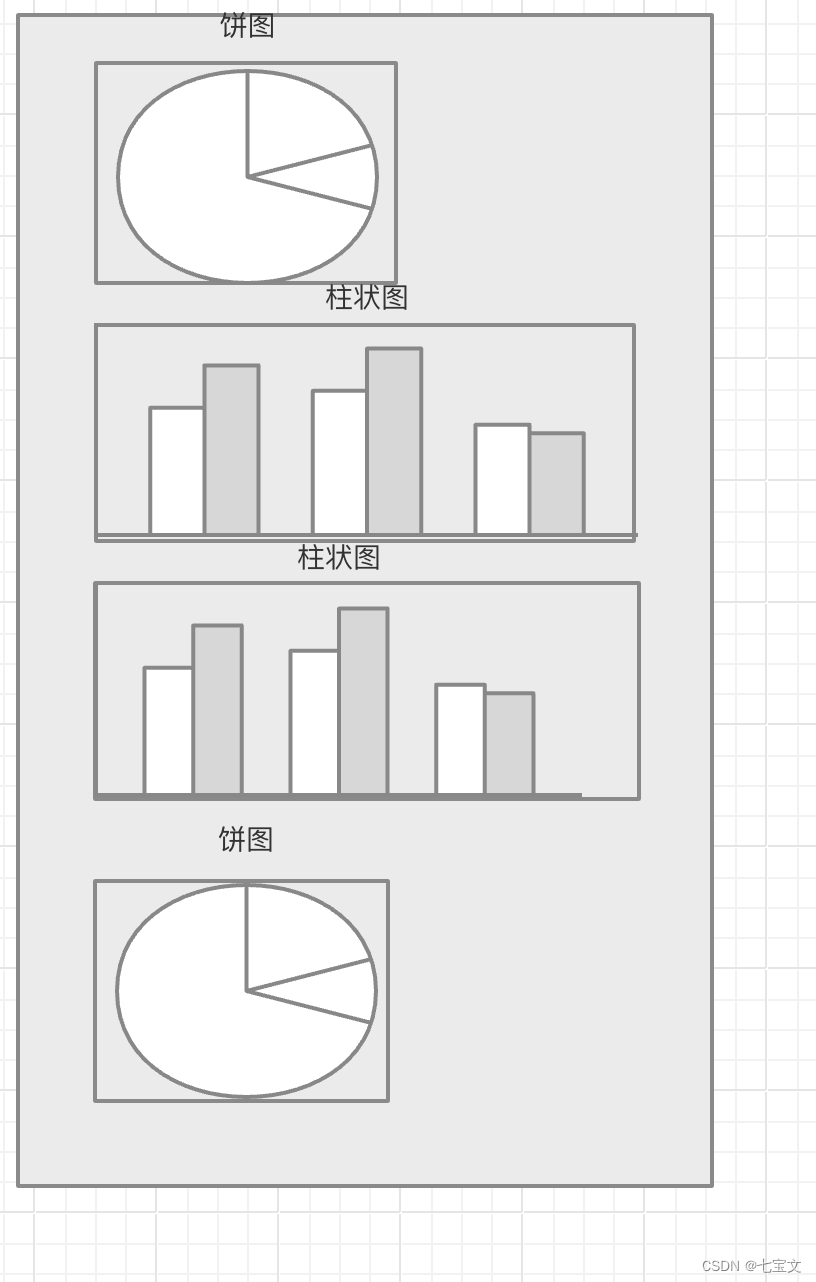
到了这里我感觉简直完美.通过换行显示然后合理的分配每一行的空间,偶尔还能保持图像的对称性.但当我把宽度小到一行只显示一个图时

嗯? 哦我给了小图flex:0.5 所以它独占一行会只占一半空间.于是我机智的在给所有的图加了一个
@media (max-width: 850px) {
.content {
.card-item { // 这里是每个图的class
flex: 1 !important;
}
}
}
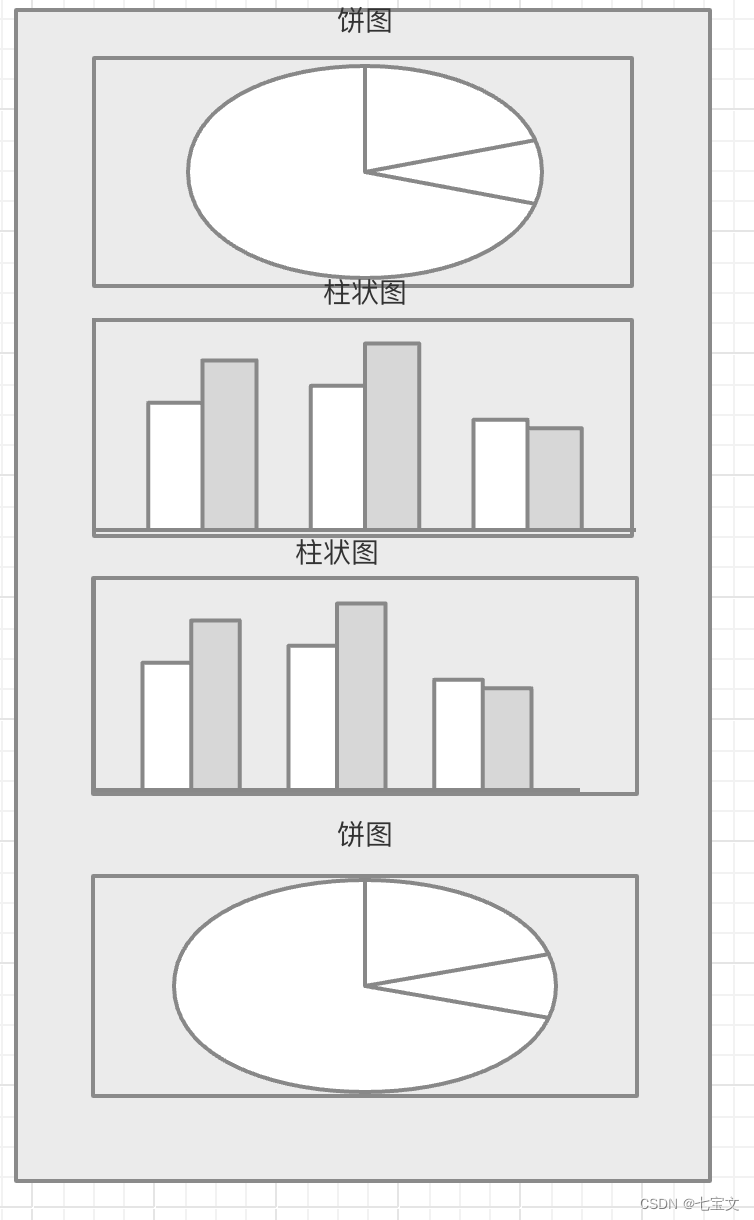
自此艺术已成


一顿操作后,终于达到了我想要的效果.加上echarts图表本身有一些自适应大小的操作.最终我让内容的大小比较完美的适应屏幕的大小.
总结
我觉得我上面的方案可以解决大多数内容自适应问题.主要思路是**,保持内容最小完整可见性**,不够了可以换行显示.并使元素占满一行(可大不可小原则).
其实如果内容在加上rem显示可能会有更好的效果,但是我目前觉得已经满足数据大屏的需求了.有兴趣的可以试试 flex-wrap+min-width+rem+媒体查询去做自适应.任何技术都是可以结合使用的.具体看你想做到的效果.








 本文作者分享了在设计数据大屏项目中如何解决小屏样式问题的经历,通过灵活运用flex布局、媒体查询和合理设置最小宽度,实现了内容在不同屏幕尺寸下的自适应,确保用户能在任何设备上都能正常查看完整内容。
本文作者分享了在设计数据大屏项目中如何解决小屏样式问题的经历,通过灵活运用flex布局、媒体查询和合理设置最小宽度,实现了内容在不同屏幕尺寸下的自适应,确保用户能在任何设备上都能正常查看完整内容。















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








