可以为组件的 props 指定验证规格。
使用对象的方式设置验证方法
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10 //当返回为false,则显示警告。
}
}
}
})
传递 Number 类型数据时,应该使用动态prop
var parentNode = {
template: `
<div class="parent">
<!-- <my-child my-message="1"></my-child> //数据1,会被当做字符串 -->
<my-child my-message="message"></my-child>
</div>`,
components: {
'myChild': childNode
}
};
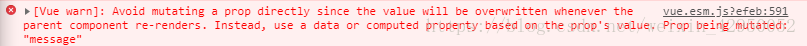
单向数据(在子组件更能 prop 的值,会显示警告)
此时可以设置副本来保存变量的初始值,然后监听变量来同步副本。
props:['childMsg'],
data(){
return{
temp:this.childMsg
}
},
watch:{
childMsg(){
this.temp = this.childMsg
}
}






















 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








