一:下载glfw,glad:
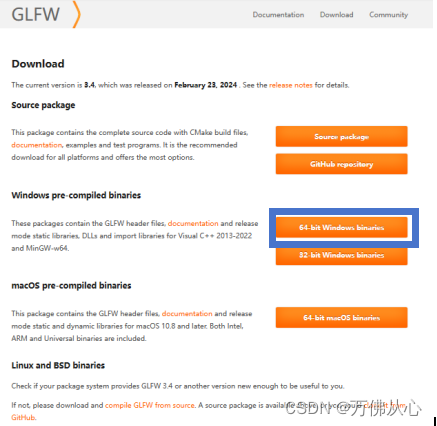
glfw 与glad官网下载:https://www.glfw.org/download.html
64位win10系统请选64_bit Windows binaries,以免自已用CMake去编译。

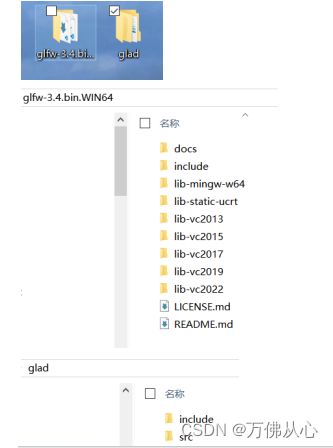
下载之后,解压如下:

二、配置
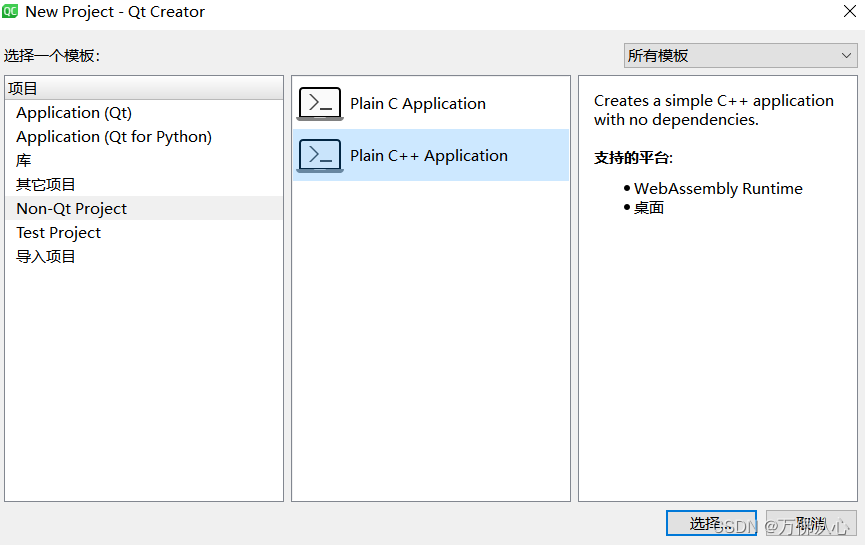
创建非Qt工程
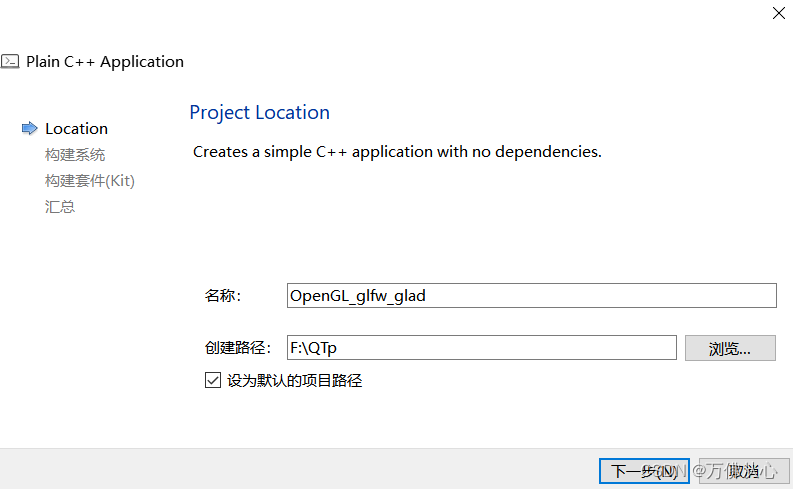
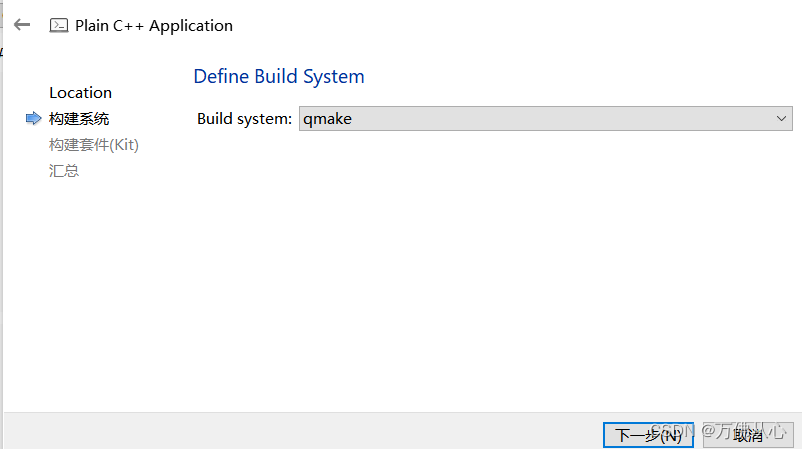
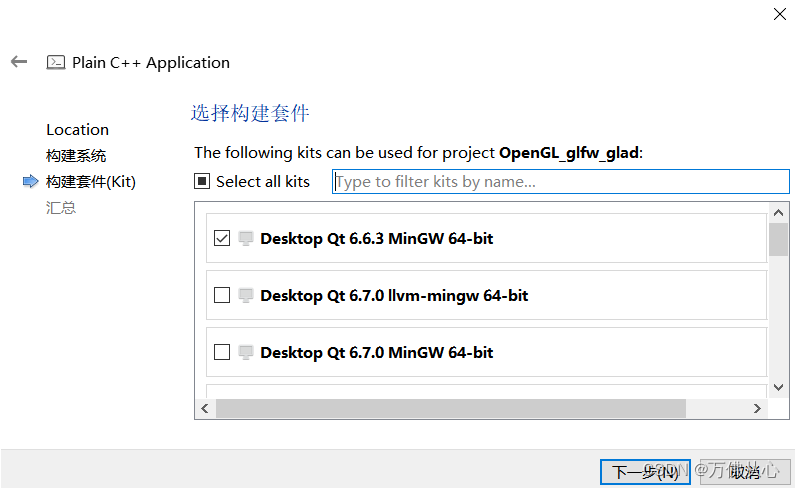
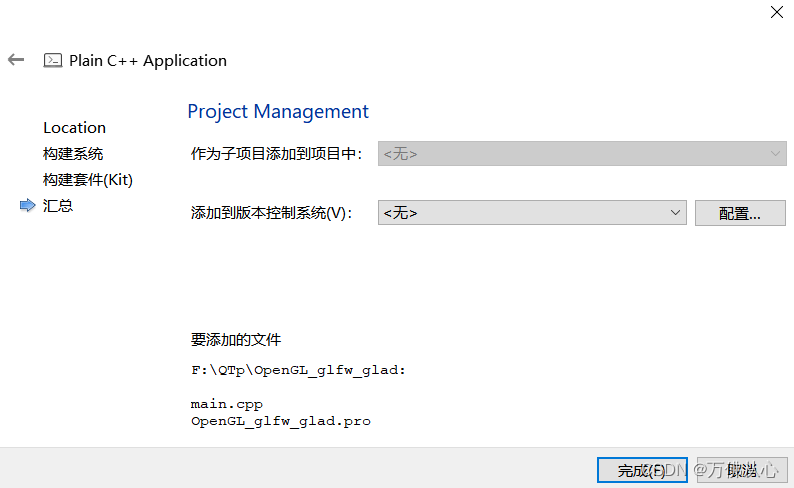
创建一个非Qt工程,选择Plain C++ Application






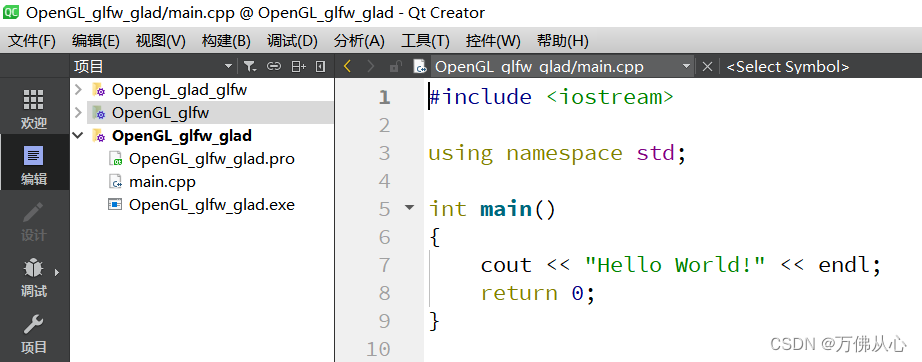
至此,项目OpenGL_glfw_glad建立。
三:移植库文件
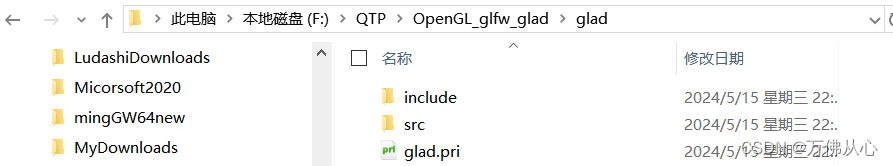
在工程路径下新建文件夹glfw 和glad,如下图:

将下载的glfw库文件夹中的include、lib-mingw-w64复制到新建的glfw文件夹中,如下所示:
将下载的glad库文件夹中的include、src复制到新建的glad文件夹中,如下所示:


接着在glad文件夹下建立文件:glad.pri,写入如下内容
INCLUDEPATH += $$PWD/include
SOURCES += \
$$PWD/src/glad.c
在glfw文件夹下建立文件:glfw.pri写入如下内容
INCLUDEPATH += $$PWD/include
LIBS += -L$$PWD/lib -lglfw3
二个文件夹各多了一个.pri文件,如下图:


四:导入库到Qt工程
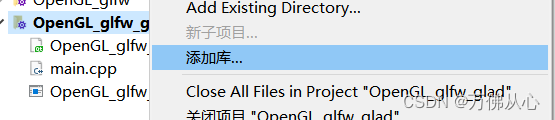
切换到工程文件(*.pro),鼠标右键–>【添加库】

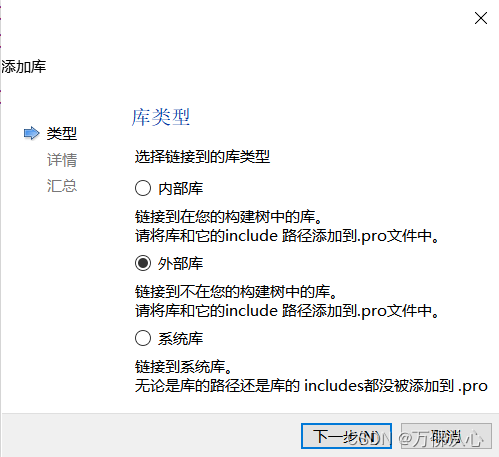
选“外部库”:

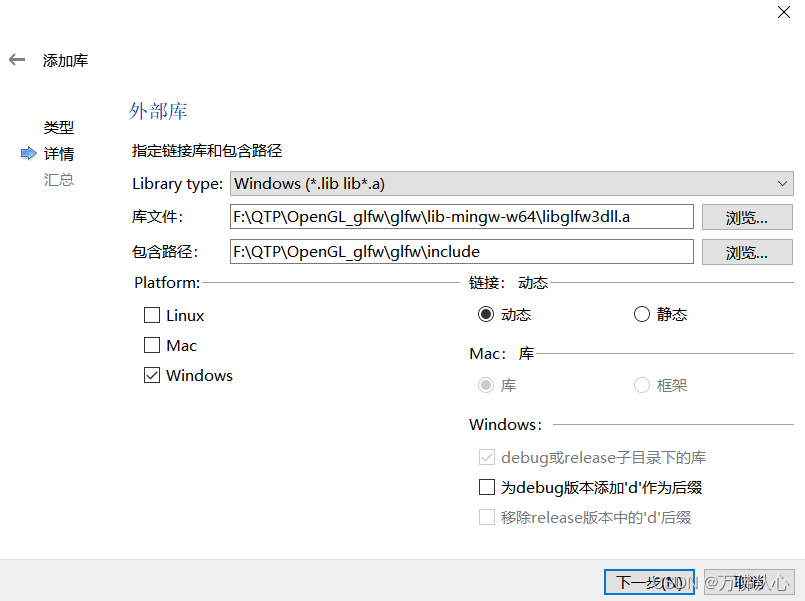
按下图勾选库文件与包含路径:

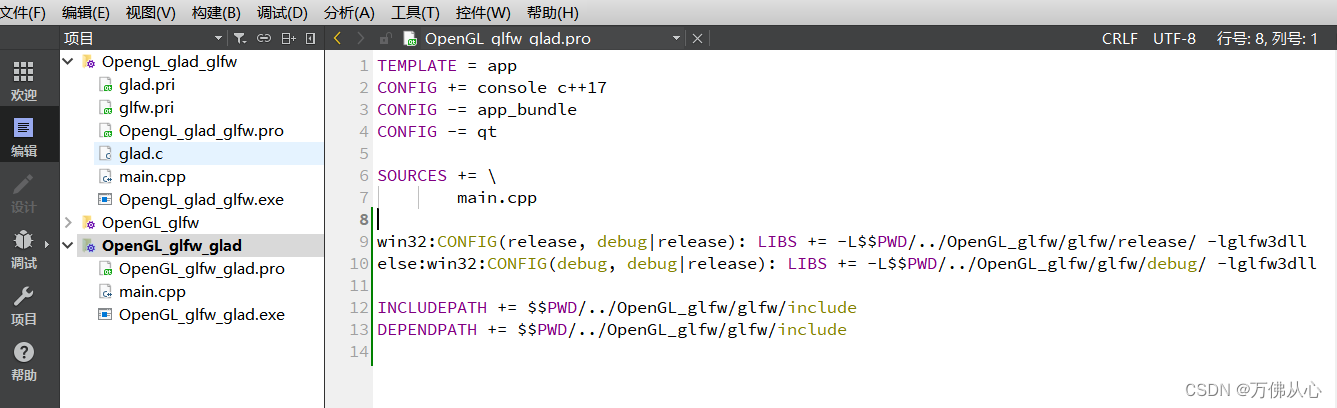
导入库后,.pro文件中的内容更新如下:

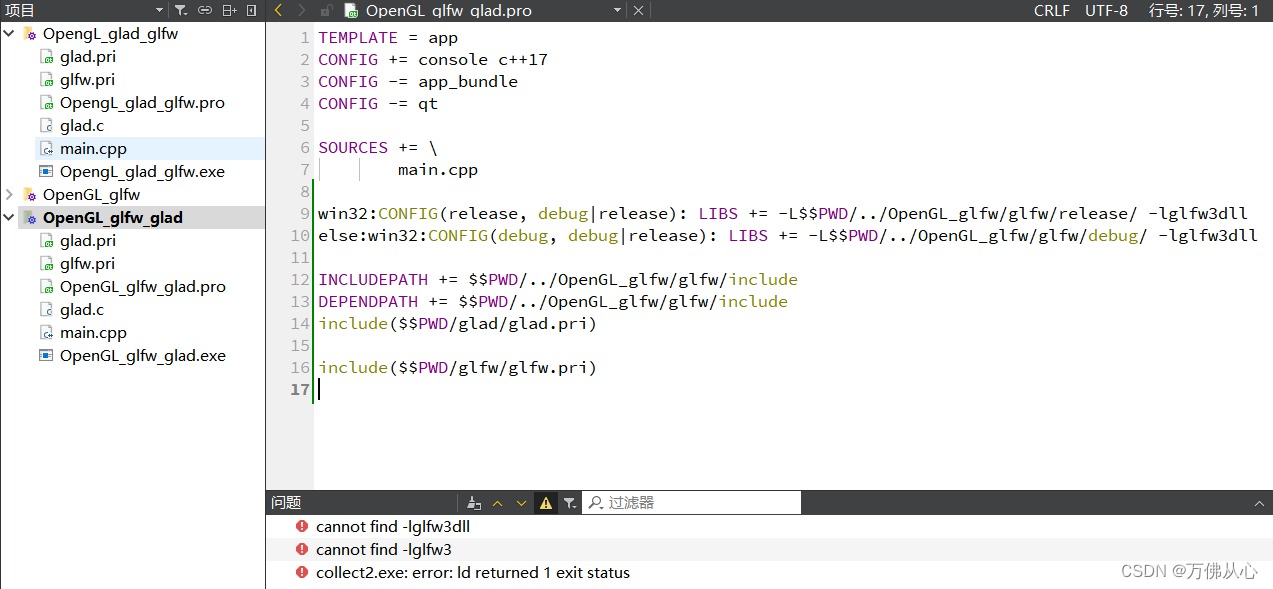
但编译后报错如下:

重点来了:从上图可以看出,报错,找不到-lglfw3dll与-lglfw3
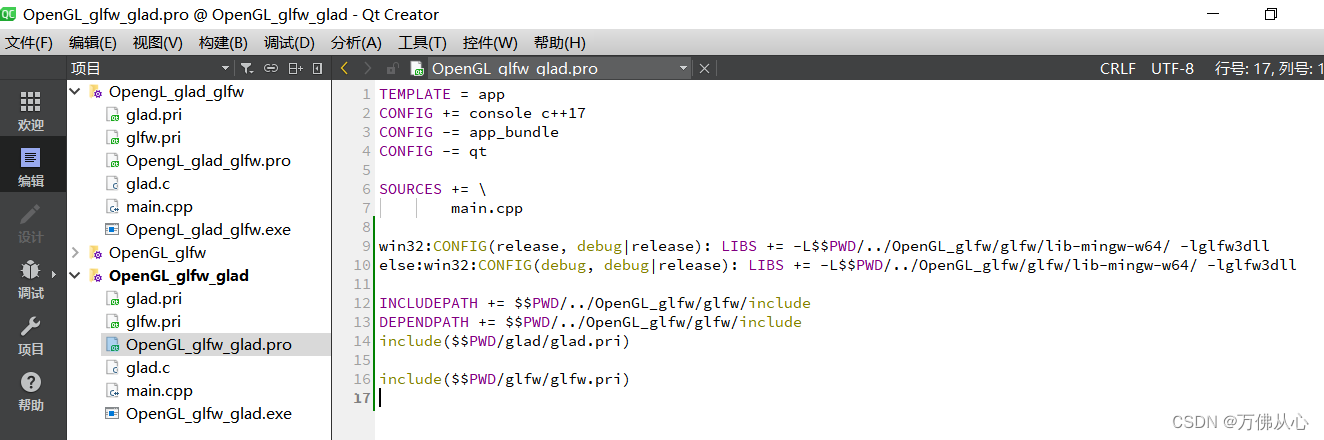
解决办法:修改上图中的内容,把release 和debug 用lib-mingw-w64替换掉。
最终如下图:

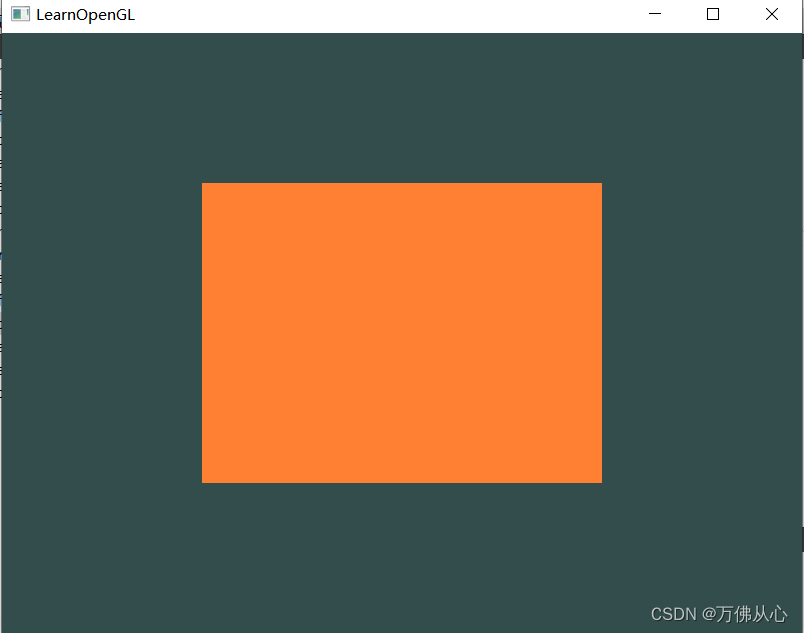
把main.cpp按下面第五的内容修改后,编译全通过。大功告成!
你就可以在QT6.6中用glfw库和glad库,学习OpenGL了。
最终编译结果:

五:修改main.cpp如下:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
int main()
{
// glfw: initialize and configure
// ------------------------------
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); // uncomment this statement to fix compilation on OS X
#endif
// glfw window creation
// --------------------
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: load all OpenGL function pointers
// ---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// build and compile our shader program
// ------------------------------------
// vertex shader
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
// check for shader compile errors
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// fragment shader
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
// check for shader compile errors
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// link shaders
int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
// check for linking errors
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
// set up vertex data (and buffer(s)) and configure vertex attributes
// ------------------------------------------------------------------
float vertices[] = {
0.5f, 0.5f, 0.0f, // top right
0.5f, -0.5f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f // top left
};
unsigned int indices[] = { // note that we start from 0!
0, 1, 3, // first Triangle
1, 2, 3 // second Triangle
};
unsigned int VBO, VAO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
// bind the Vertex Array Object first, then bind and set vertex buffer(s), and then configure vertex attributes(s).
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// note that this is allowed, the call to glVertexAttribPointer registered VBO as the vertex attribute's bound vertex buffer object so afterwards we can safely unbind
glBindBuffer(GL_ARRAY_BUFFER, 0);
// remember: do NOT unbind the EBO while a VAO is active as the bound element buffer object IS stored in the VAO; keep the EBO bound.
//glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0);
// You can unbind the VAO afterwards so other VAO calls won't accidentally modify this VAO, but this rarely happens. Modifying other
// VAOs requires a call to glBindVertexArray anyways so we generally don't unbind VAOs (nor VBOs) when it's not directly necessary.
glBindVertexArray(0);
// uncomment this call to draw in wireframe polygons.
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
// render loop
// -----------
while (!glfwWindowShouldClose(window))
{
// input
// -----
processInput(window);
// render
// ------
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// draw our first triangle
glUseProgram(shaderProgram);
glBindVertexArray(VAO); // seeing as we only have a single VAO there's no need to bind it every time, but we'll do so to keep things a bit more organized
//glDrawArrays(GL_TRIANGLES, 0, 6);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
// glBindVertexArray(0); // no need to unbind it every time
// glfw: swap buffers and poll IO events (keys pressed/released, mouse moved etc.)
// -------------------------------------------------------------------------------
glfwSwapBuffers(window);
glfwPollEvents();
}
// optional: de-allocate all resources once they've outlived their purpose:
// ------------------------------------------------------------------------
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
// glfw: terminate, clearing all previously allocated GLFW resources.
// ------------------------------------------------------------------
glfwTerminate();
return 0;
}
// process all input: query GLFW whether relevant keys are pressed/released this frame and react accordingly
// ---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow *window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
// glfw: whenever the window size changed (by OS or user resize) this callback function executes
// ---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// make sure the viewport matches the new window dimensions; note that width and
// height will be significantly larger than specified on retina displays.
glViewport(0, 0, width, height);
}
gl3w配置:
gl3w库,从git上下载下来,GitHub - skaslev/gl3w: Simple OpenGL core profile loading。

点击直载zip下载。
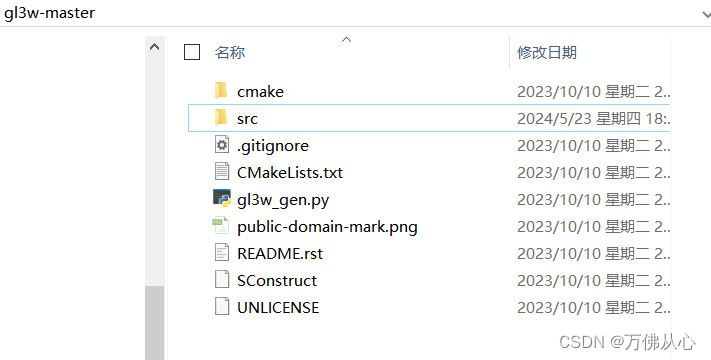
下载后的文夹为gl3w_master.其中内容如下:

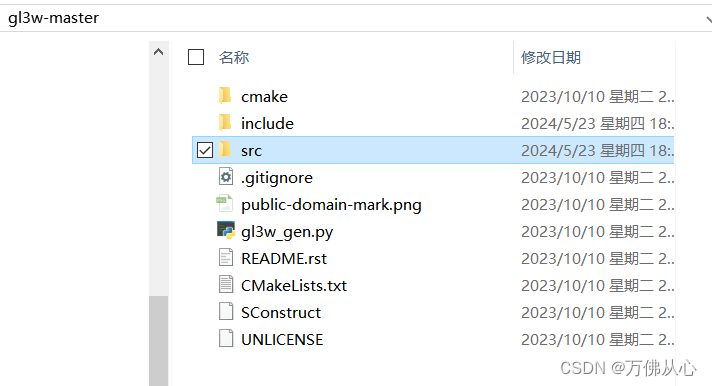
上面下载文件中缺少头文件夹include和源文件gl3w.c,点击gl3w_gen.py(确保电脑有安装python3),会自动下载头文件夹和源文件.成功下载后如下图:

gl3w.c在src文件夹中,其它二个为测试文件:

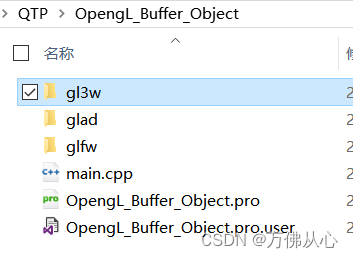
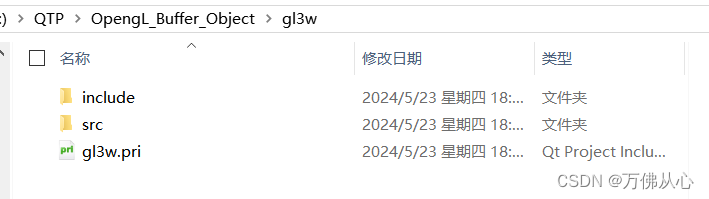
在你的工程文件下建立gl3w文件夹,如下图:

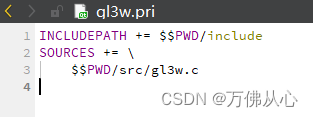
把include文件夹与src文件夹一同拷贝到gl3w文件夹下,在gl3w文件夹下建立gl3w.pri文件,写入如下内容:
INCLUDEPATH +=
P
W
D
/
i
n
c
l
u
d
e
S
O
U
R
C
E
S
+
=
PWD/include SOURCES +=
PWD/includeSOURCES+=PWD/src/gl3w.c


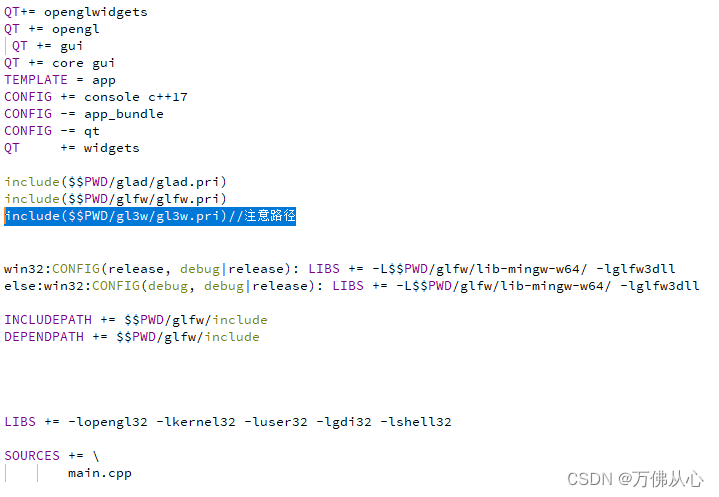
在.pro文件中加入:include($$PWD/gl3w/gl3w.pri) 如下图所示

下面在main.cpp中写入测试内容:
缓存对象操作实例
下面的代码,展示了数据在内存和显存之间传输,说明了如何使用Buffer Object。
开辟了一个内存,mem,mem的大小为64,里面数据,填了64个0x18
创建了一个Buffer Object,并使用mem的内容,初始化Buffer Object
将Buffer Object的内容,映射出来,然后与我们mem的内容进行比较
#include <stdlib.h>
#include <assert.h>
#include <stdio.h>
#include <string.h>
#include <gl3w/include/GL/gl3w.h>
#include <GLFW/glfw3.h>
void testbo()
{
char* mem = (char*)malloc(64);
memset(mem, 0x18, 64);
/*创建Buffer Object,并将内存mem里面的数据,传输到显存里面去*/
GLuint buffer;
glGenBuffers(1, &buffer);
glBindBuffer(GL_COPY_WRITE_BUFFER, buffer);
glBufferData(GL_COPY_WRITE_BUFFER, 64, mem, GL_STATIC_DRAW);
/*将显存数据,映射出来,然后跟内存数据进行比较,两者应该一致*/
void* data = glMapBuffer(GL_COPY_WRITE_BUFFER, GL_READ_WRITE);
printf("data = %p, mem = %p\n", data, mem);
printf("0x%x \n", *((unsigned int*)(data)));
int ret = memcmp(data, mem, 64);
assert(ret == 0);
glUnmapBuffer(GL_COPY_WRITE_BUFFER);
free(mem);
glDeleteBuffers(1, &buffer);
printf("test bo succeed \n");
}
int main(int argc, char** argv)
{
glfwInit();
GLFWwindow* window = glfwCreateWindow(800, 600, “Triangles”, NULL, NULL);
glfwMakeContextCurrent(window);
gl3wInit();
testbo();
glfwTerminate();
return 0;
}
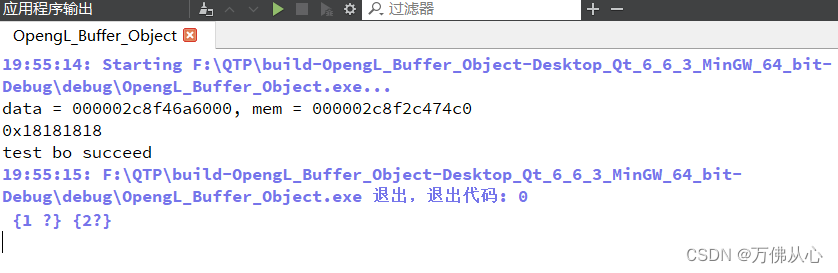
编译通过:

gl3w库安装成功!
OpenGL学习地址如下:






















 1188
1188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








