上节课,我们通过lighthouse测试性能的时候

● 这节课,我们将来完善它
<meta name="description" content="Omnifood是一个由人工智能驱动的食品订阅,它将使你每年365天都能再次吃得健康。它是根据你的个人口味和营养需求定制的" />
● 之后我们再添加一下我们的title
<title>Omnifood — Never cook again!</title>

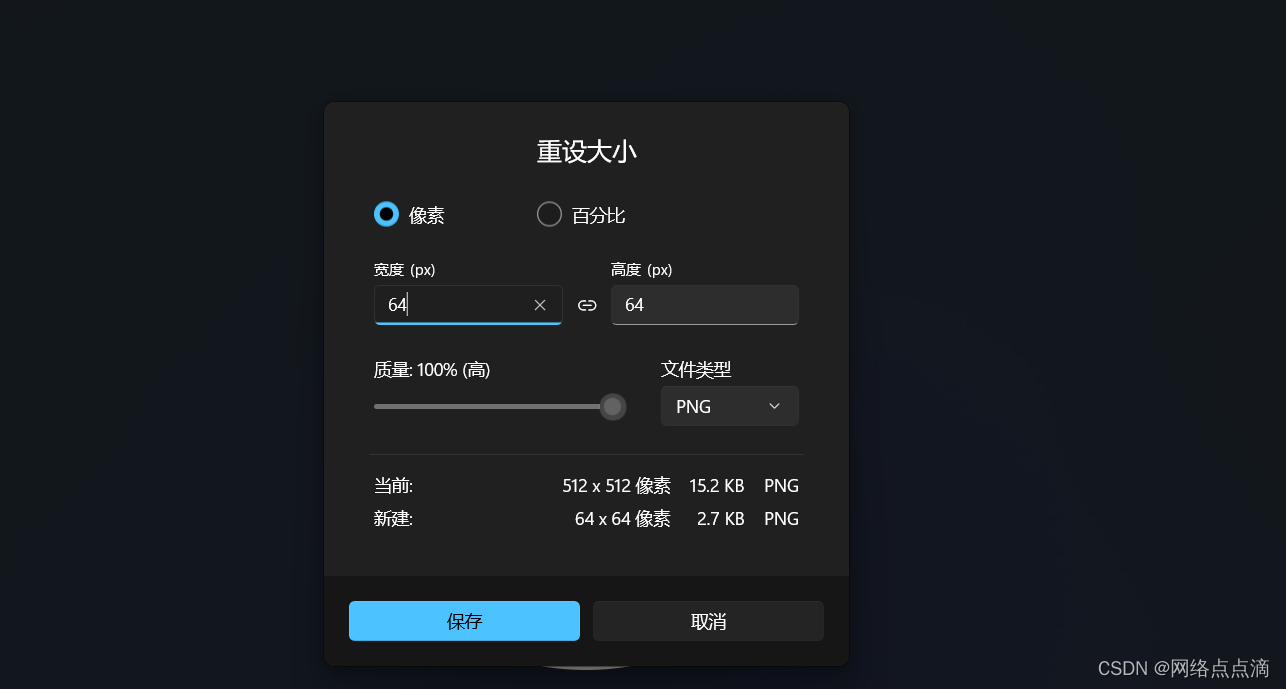
● 接着我们添加一下Favicon
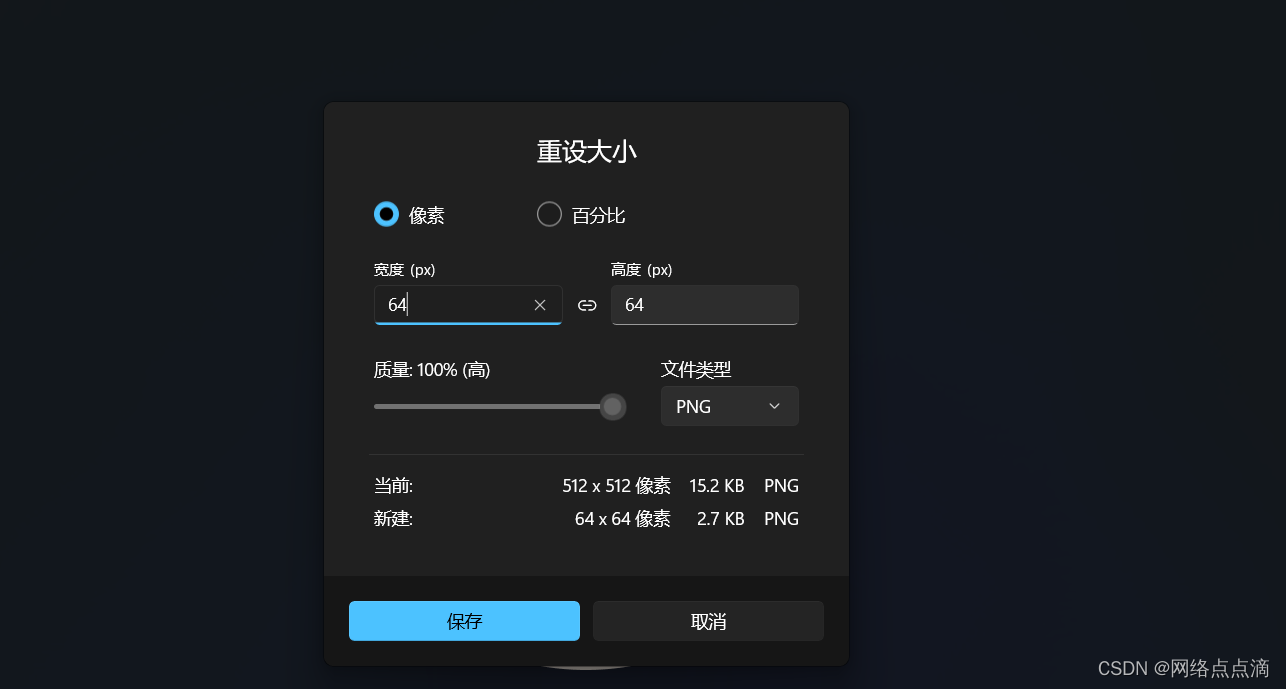
首先我们调整一下图标的大小


<link rel="icon" href="img/favicon.png" />

● 之后我们为IOS和Android添加图标

● 同理,为Android添加一个512和192像素的尺寸
● 对于安卓,我们需要添加一个单独的文件来实行

{
"icons":[
{ "src": "img/favicon-192.png", "type": "image/png" , "size": "192x192" },
{ "src": "img/favicon-512.png", "type": "image/png" , "size": "512x512" }
]
}
● 之后再HTML链接上
<link rel="mainfest" href="manifest.webmanifest">
这样我们就可以满足所有的平台了,电脑+苹果+安卓的图标了





















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








