
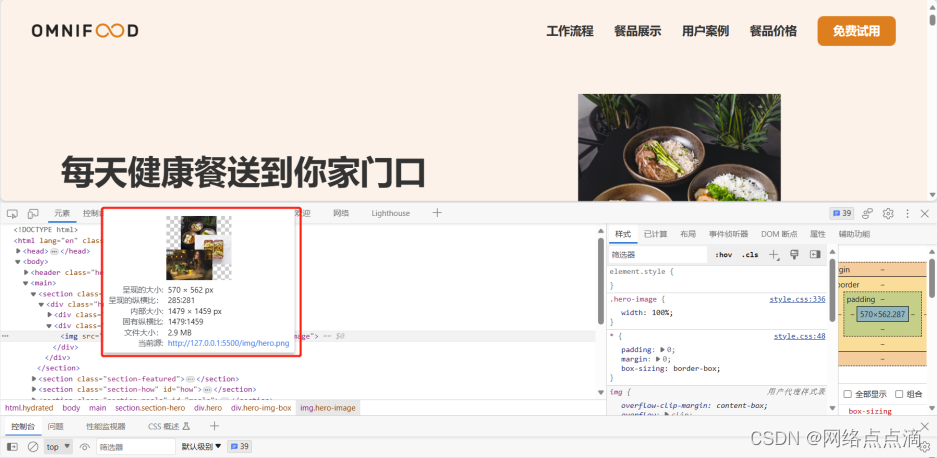
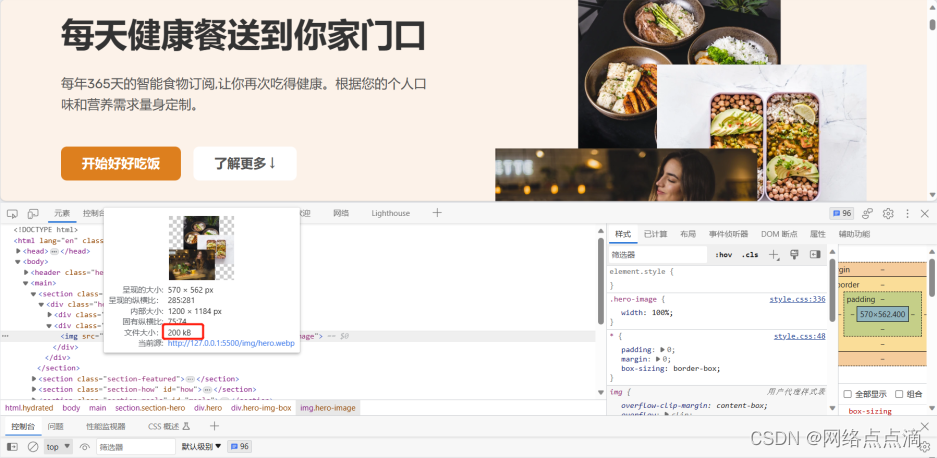
如上图所示,这个图标的内部尺寸为14791459,但是我们实际呈现的渲染的效果为570562;所以我们可以调整一下图像的大小,缩小图片的文件大小;

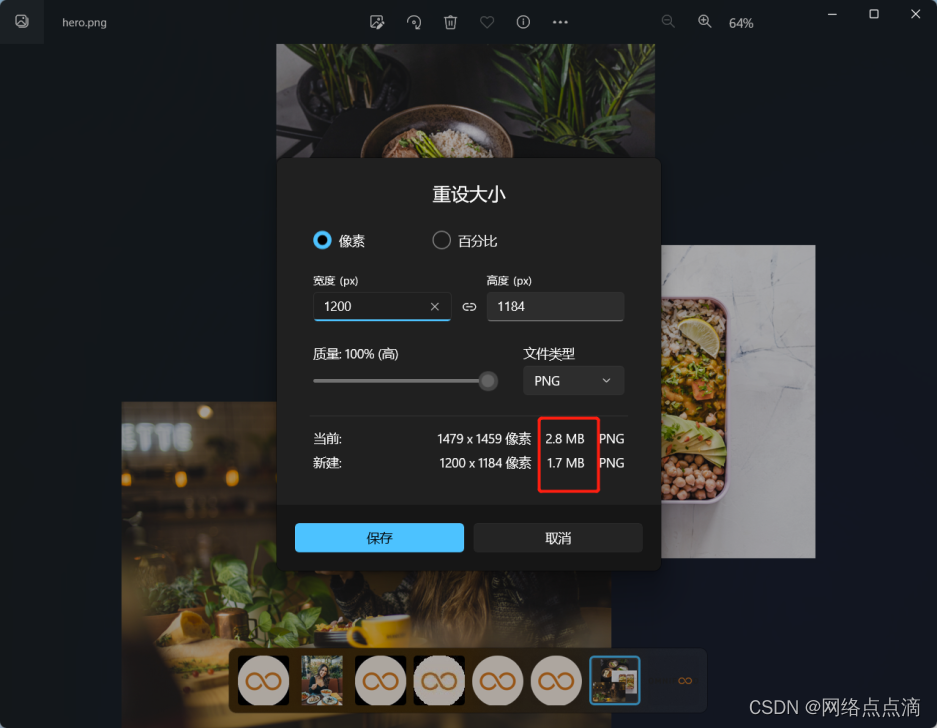
我们可以修改他的尺寸,文件的大小就缩小了。但是在网页上显示一点区别都没有;
压缩图片
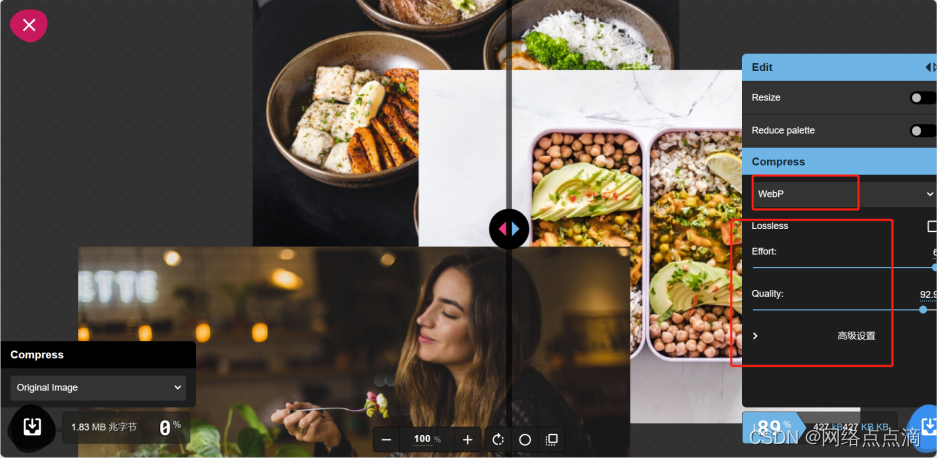
除了修改尺寸,我们更可以通过压缩图片来大大缩减图片的大小;
Squoosh


我们把图片导入进去之后,实际压缩率很高,只有几百kb的大小

直接替换他

随着图片大小的减少,你会发现网站的加载速度也会快很多!
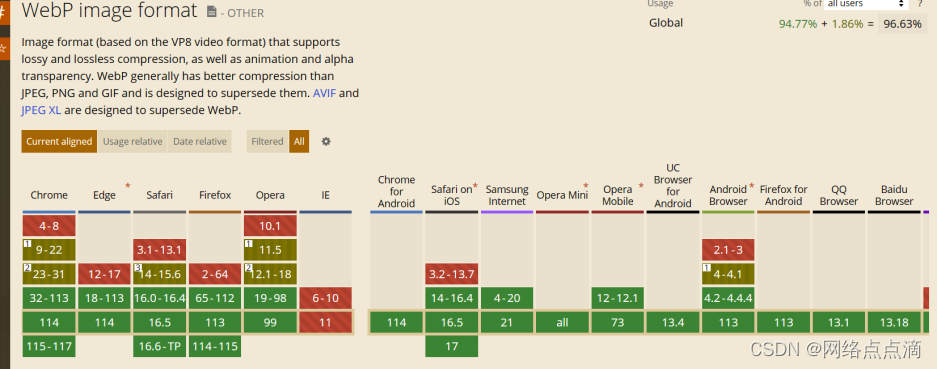
● 接着使用新的参数时候,一定要查询下兼容性

● webp图片的类型大部分已经支持,但是仍然有小部分的低版本的浏览器不支持,但是我们仍然有解决的方法;
<picture>
<source srcset="img/hero.webp" type="image/webp" />
<source srcset="img/hero.png" type="image/webp" />
</picture>
我们可以在块内添加这串代码;这是一个使用 HTML 元素为不同设备和网络条件提供多个图像源的代码片段。 srcset 属性指定不同分辨率和格式的图像源,而 元素用于定义每个源。 在此示例中,如果浏览器支持 WebP 格式,则将使用 hero.webp 图像,如果浏览器不支持 WebP,则将使用 hero.png 图像作为回退。
注:WebP是一种由Google开发的图像格式,旨在提供更好的压缩效率和更快的加载速度。WebP格式通常比JPEG和PNG格式更小,同时保持相同的图像质量。WebP格式支持有损和无损压缩,以及透明度和动画。WebP格式在Web开发中越来越流行,许多网站和应用程序正在使用它来提高性能和用户体验。





















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








