SPA单页面应用:计算首屏加载时间和首屏加载速度慢怎么解决?
1. 什么是首屏加载时间?
首屏加载时间,指的是浏览器从相应用户输入网址,到首屏内容渲染完成的时间,此时整个网页不一定全部渲染完成,但需要展示当前视窗需要的内容。
计算首屏加载时间公式:
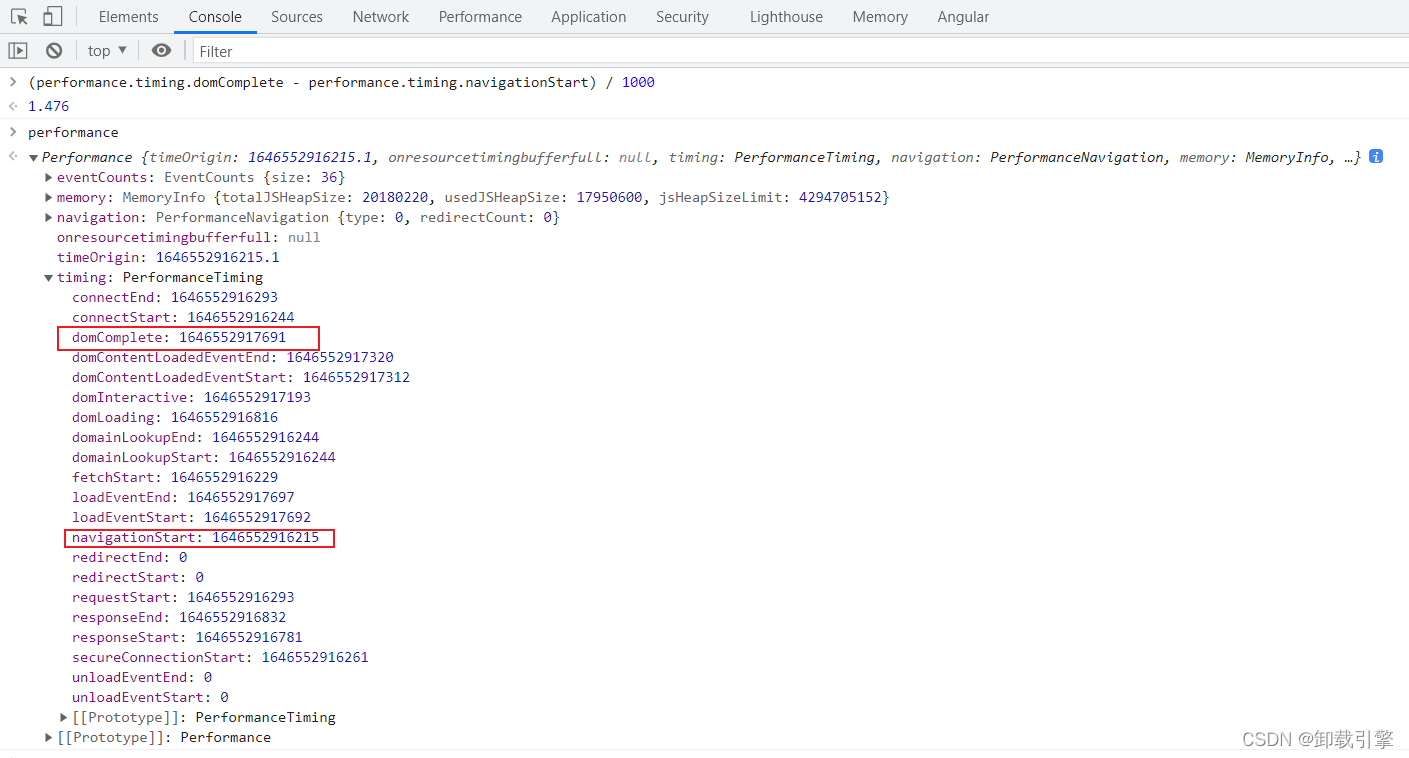
times = (performance.timing.domComplete - performance.timing.navigationStart) / 1000

performance对象的内容

performance.getEntries() //获取每个资源的加载时间-针对大的优化
2. 首屏加载速度慢怎么解决?
2.1 减少入口文件体积
常用的手段是路由懒加载,只有在解析路由才会加载相应的组件
const routes = [
{
path: "blogs",
name: "blogs",
component: () => import('./components/blog.js')
}
];
2.2 静态资源本地缓存
后端返回的资源:采用http缓存
前端合理利用localStorage
CDN静态资源缓存
2.3 UI框架按需加载
在日常使用的UI框架,例如element-UI,antd,我们按需引入:
import { Button } from 'antd';
2.4 避免组件重复打包
假设A.js文件是一个常用的库,现在有多个路由使用A.js文件,这样就造成重复下载。
解决方案:
在webpack的config文件中,修改CommonsChunkPlugin的配置minChunks:2
minChunks为2会把使用2次及以上的包抽离出来,放进公共的依赖文件中,避免了重复加载组件。
2.5 图片资源压缩
图片资源虽然不在编码过程中,但是它对页面加载速度影响较大。对于所有的图片资源,可以进行适当的压缩。
对于页面上的icon,可以使用在线字体图标,或者使用雪碧图将众多小图标合并到一张图上,以减少http请求的压力。
雪碧图被运用在众多使用了很多小图标的网站上。相对于把每张小图标以.png格式文件的形式引用到页面上,使用雪碧图只需要引用一张图片,对内存和带宽更加友好。
使用雪碧图的优点有以下几点:
-
将多张图片合并到一张图片中,可以减小图片的总大小
-
将多张图片合并到一张图片后,只需一次网络请求就可以将所需的资源全部下载,减小建立连接的消耗,在移动端尤为明显
雪碧图的制作与使用方法:
-
使用图像编辑软件如Photoshop将多张图放到同一个图层并导出或使用自动化构建工具自动拼接合并后的图片
-
引用图片时,图片地址为合并后的图片地址,通过background-position调整背景图的位置,并通过容器的宽高共同作用,来选出所需的图片
注意:
在HTTP2中,已经不需要考虑减少请求数,故雪碧图在HTTP2中优化性能的意义已经不大
2.6 开启gzip压缩
拆包之后,可以再使用gzip做一下压缩,安装compression-webpack-plugin
在webpack中配置压缩
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js','css'];
// 配置compression-webpack-plugin压缩
new CompressionWebpackPlugin({
algorithm:'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
});

























 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










