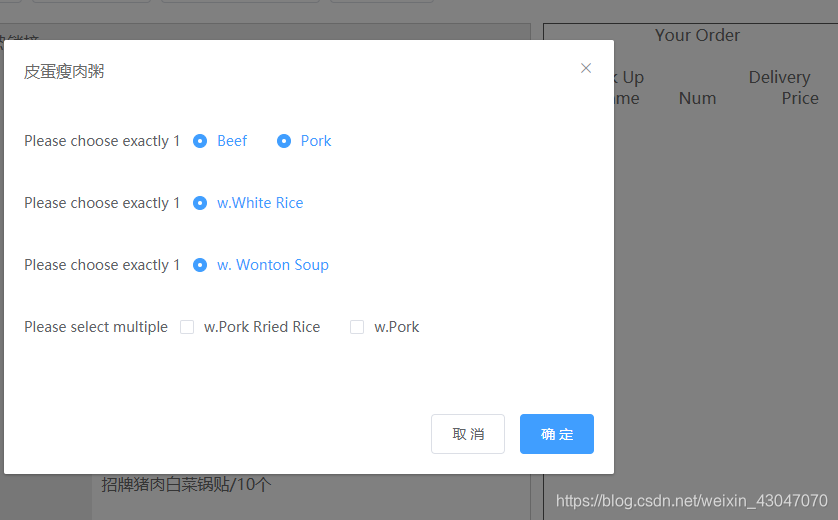
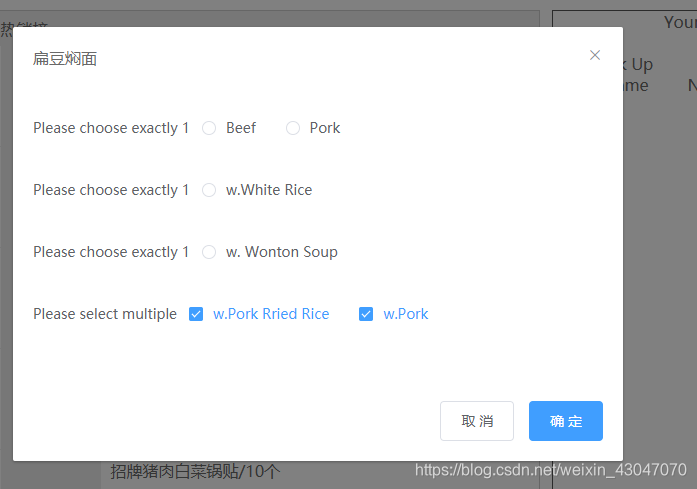
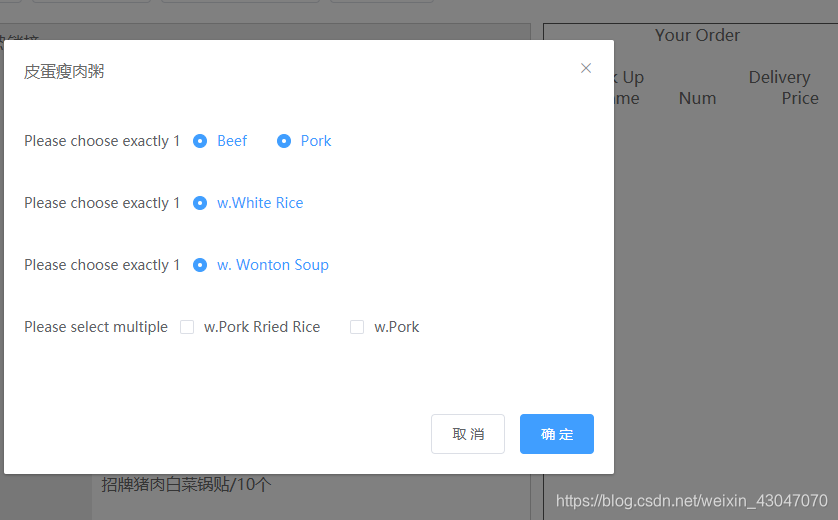
出现同时选中的问题:

单选框:
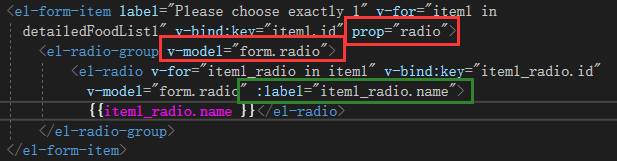
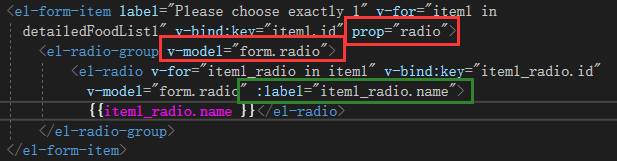
原因1:如红色框所示,没有绑定v-model。
原因2:如绿色框所示:没有绑定label。

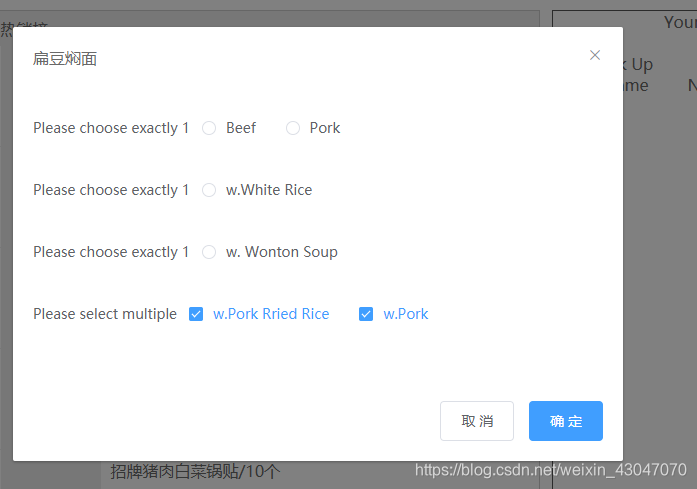
复选框:
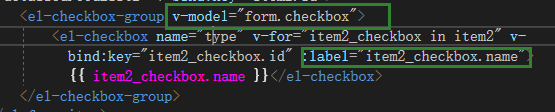
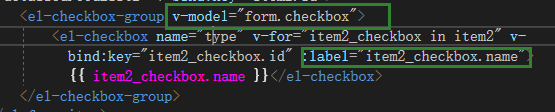
原因1:如红色框所示,没有绑定v-model , 并且复选框的绑定对象为数组。checkbox:[]
原因2:如绿色框所示:没有绑定label。

出现同时选中的问题:

单选框:
原因1:如红色框所示,没有绑定v-model。
原因2:如绿色框所示:没有绑定label。

复选框:
原因1:如红色框所示,没有绑定v-model , 并且复选框的绑定对象为数组。checkbox:[]
原因2:如绿色框所示:没有绑定label。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


