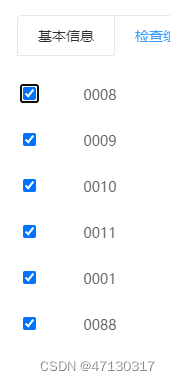
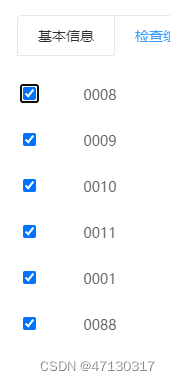
情况如下:

网上找相同情况,都说可能是数据定义问题,检查自己的:
var vm = new Vue({
el:"#app",
data:{
//正确的
checkgroupIds:[],
//错误定义: checkgroupIds:'',
},
methods:{
}
})
模板的多选框代码如下:输出checkgroupIds数组,发现只有一个值,都为0,是什么原因呢……
<td>
<input :id="c.id" v-model="checkgroupIds" type="checkbox" :value="c.id">
</td>
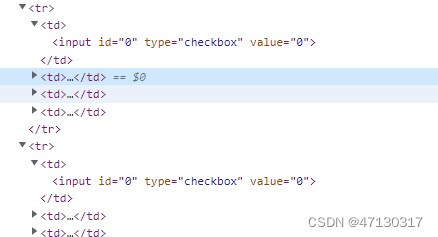
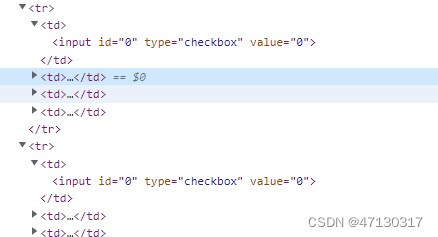
从浏览器端检查html代码发现,id从后台获取的都是0,原来是数据库语句获取时没有id字段(本人无语)

解决:
//修改前:
<select id="findAllCheckGroup" resultType="com.dx.domain.CheckGroup">
select code,name,helpCode
from t_checkgroup
</select>
//修改后(sql多次用到,直接提取出来了):
<sql id="checkgroupSql">
id,code,name,helpCode,sex,remark,attention
</sql>
<select id="findAllCheckGroup" resultType="com.dx.domain.CheckGroup">
select
<include refid="checkgroupSql"></include>
from t_checkgroup
</select>























 3391
3391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








