编写代码
//1.引入express
const express = require("express");
// 2.创建应用对象
const app = express();
//3.创建路由规则:
//request是对请求保温的封装,response是对响应报文的封装
app.get("/", (request, response) => {
response.send("Hello, Express!!!");
});
app.listen(8000, () => {
console.log("服务已启用,8000端口监听中");
});
运行
.\src\common\useExpress.js是代码文件的路径,通过下面命令运行
node .\src\common\useExpress.js

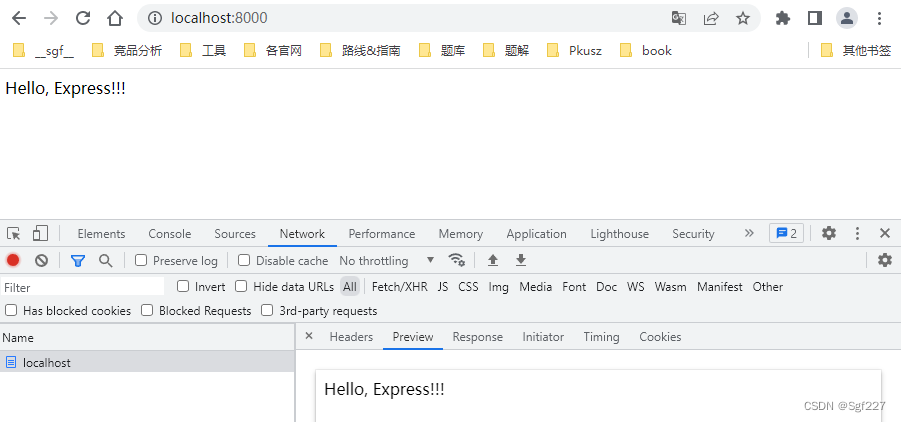
浏览器打开代码监听的端口号,查看返回报文

























 2047
2047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








