百度了N久,,看到的配置nginx的代码都差不多.
如下图:

上图的逻辑是http://localhost:8080/OA就会访问index.html入口文件...


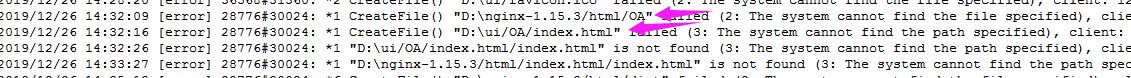
这个坑我爬了五六个小时,开始不行我就请教老大了,,他弄了一上午没弄出来,然后下午我在本地自己慢慢测,,发现要用文件夹包起来是我看到错误信息:

如图.我输入http://localhost:8080/OA 去D:\ui/OA/index.html里找..但是没有OA这个文件夹,我才意识到要加一个文件夹.nginx找不到会到nginx的html里去找,也没有发现OA这个文件夹.所以一直报错.






















 3270
3270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








