在Cesium展现图片的方式一般是billboard,这样展示的图片一般是一直面对这屏幕,假设现在有一个场景需要将
一张图片粘在地上,不随视角转动而变化,就需要用到图片材质做一个初步解决。
图片材质
添加一个geometry实例,一般为矩形或者多边形即可,然后为其附上图片材质。
scene.primitives.add(new Cesium.Primitive({
geometryInstances : instance,
appearance : new Cesium.EllipsoidSurfaceAppearance({
material : new Cesium.Material({
fabric : {
type : 'Image',
uniforms : {
image : 'favicon.ico'
}
}
})
})
}));
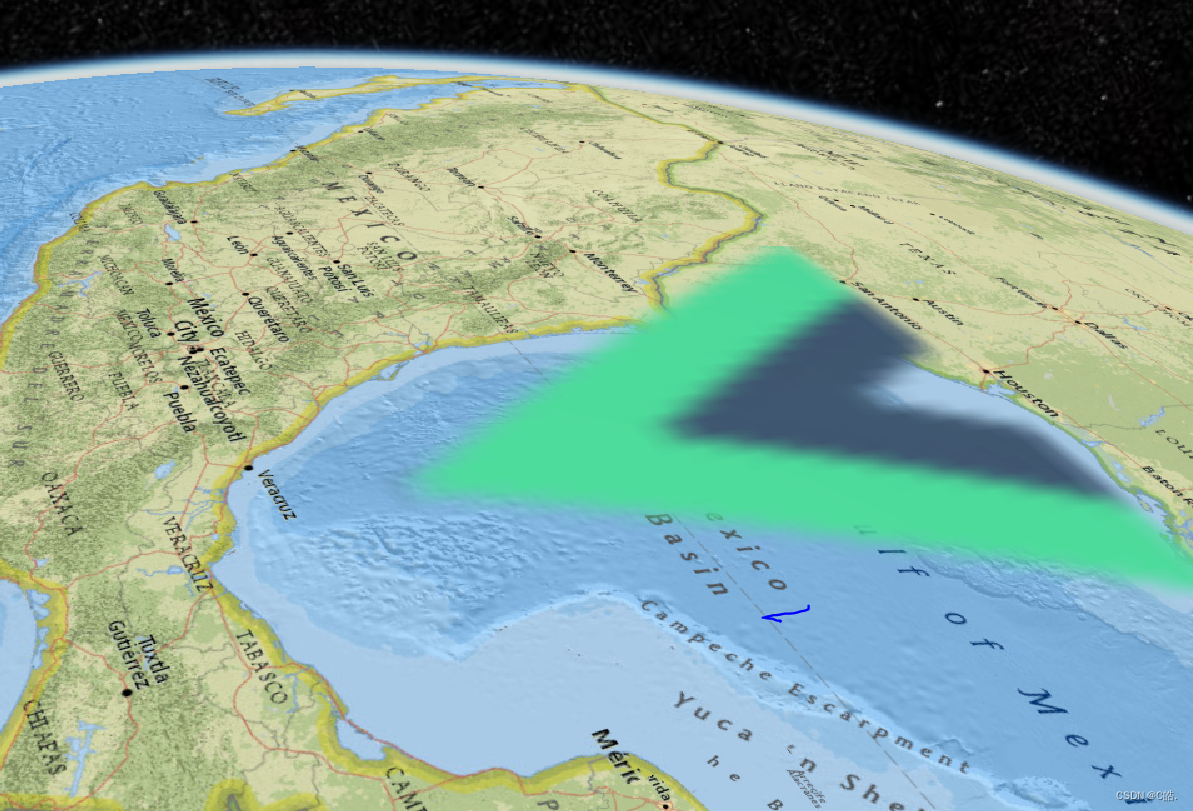
效果

结尾
感觉修改Billboard的源码应该也能解决这个问题,以后会考虑看看。
新春快乐,感谢观看。





















 1258
1258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








