一、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
background: black;
}
.radar {
width: 24em;
height: 24em;
position: relative;
border-radius: 50%;
background: linear-gradient(90deg, transparent 49.6%, #3eaf7c 50%, transparent 50.4%),
linear-gradient(transparent 49.6%, #3eaf7c 50%, transparent 50.4%),
radial-gradient(rgba(0,0,0,0) 9em, #3eaf7c 14em),
repeating-radial-gradient(transparent 0,transparent 1.9em, #3eaf7c 2em),
linear-gradient(black, black)
}
.radar::before {
content: "";
z-index: 999;
position: absolute;
width: calc(24em / 2);
height: calc(24em / 2);
background: linear-gradient(220deg, rgba(0,0,0,0) 50%, #3eaf7c 100% );
border-radius:24em 0 0 0;
animation: rotate 10s linear infinite;
transform-origin: 100% 100%;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="radar"></div>
</body>
</html>
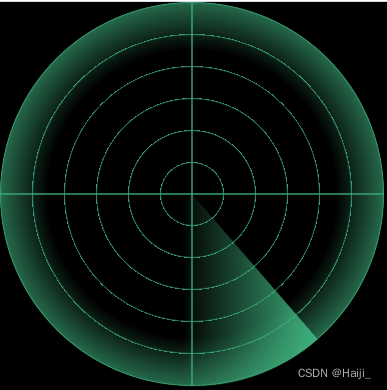
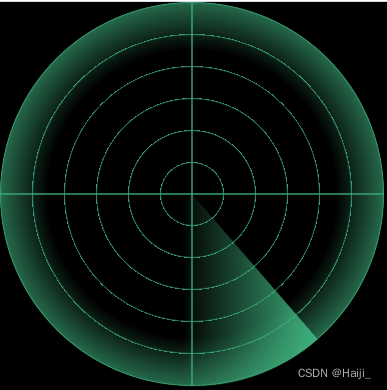
二、实现结果






















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








