

//圆形悬浮按钮
implementation 'com.android.support:design:28.0.0'
implementation 'com.getbase:floatingactionbutton:1.10.1'
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="63dp"
app:fab_addButtonColorNormal="#20AEFF"//主按钮背景色
app:fab_addButtonPlusIconColor="@mipmap/icon_white_colse"//主按钮中间的图片
fab:fab_expandDirection="up">//弹出子按钮方向,可实现up left down right四个方向弹出
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/icon_white_bg"
android:gravity="center_horizontal|center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/icon_msg"
android:gravity="center_horizontal"
android:text="私信" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:drawableTop="@mipmap/icon_tg"
android:gravity="center_horizontal"
android:text="投稿" />
</LinearLayout>
</com.getbase.floatingactionbutton.FloatingActionsMenu>
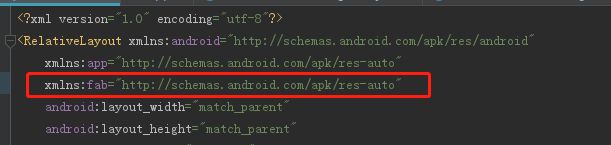
注意:fab属性如报错请在父控件中加入xmlns:fab="http://schemas.android.com/apk/res-auto"
效果就实现啦





















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








