1、js执行机制
js的同步任务与异步任务:
1、同步任务:在主线程上排队指向的任务,只有前一个任务执行完毕,才能执行下一个任务。如我们打开网站,进行网站元素的渲染就是一个同步任务。
2、异步任务:异步任务不进入主程序,而是进入任务队列,只有任务队列通知主线程,某个异步任务可以指向了,该任务才能进入主线程。如图片的加载,音频的加载就是一个异步任务。
2、Event Loop

执行顺序:
1.同步
2.process.nextTick
3.异步
4.setImmediate(当前事件循环结束执行)
每次事件循环都看任务队列里面有没有东西,有就执行
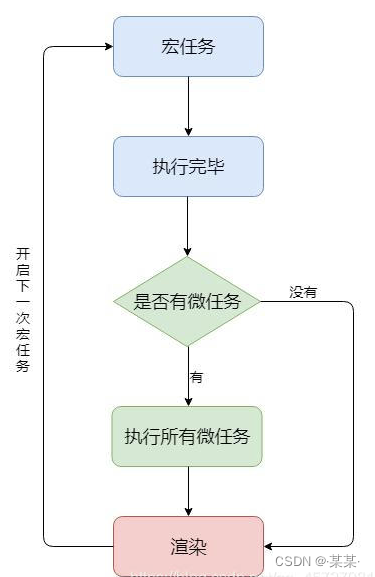
2、宏任务、微任务
1、宏任务:script(整体代码)、setTimeout、setInterval、ui交互事件、postMessage、Ajax、setImmediate
2、微任务:Promise.then catch、MutaionObserver、process.nextTick(Node.js环境)
将代码分为立即执行代码、宏任务代码、微任务代码
执行顺序:
1、首先执行完全部的立即执行代码后,执行所有的微任务代码,第一轮结束
2、然后再从第一个宏任务开始,将任务队列执行完毕后,再执行所有的微任务
3、依次重复循环第二步…
console.log(1);
setTimeout(function() {
console.log(2);
}, 0);
Promise.resolve().then(function() {
console.log(3);
}).then(function() {
console.log(4);
});
console.log(5);
// 执行结果: 1 5 3 4 2
2、nextTick
。。。
原文链接:
https://xiaoman.blog.csdn.net/article/details/125237755






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








