最近在用layui写springboot-web项目的前端,在使用富文本编辑器的时候,发现前端不能直接接收富文本编辑器输入框内的内容,这是因为,富文本输入框是被重新渲染(render)的,想要获得富文本输入框内的信息,只能使用layui富文本自带的同步功能:
<textarea class="layui-textarea" name="content" id="content" placeholder="请输入公告内容" ></textarea>
<script type="text/javascript">
layui.use('layedit', function(){
var layedit = layui.layedit;
//初始化富文本编译器
var editIndex = layedit.build('content');
$("#doSubmit").click(function () {
//alert(url);
//url是接口
layedit.sync(editIndex); //同步富文本和textarea里面的内容
var data = $("#dataFrm").serialize();
$.post(url,data,function (res) {
if (res.code==200){
tableIns.reload();
}
//提示操作是否成功
layer.msg(res.msg);
});
});
});
</sript>其中,layedit.sync(editIndex);就是用于将富文本框内的内容同步到textarea里面去。

理想很丰满,现实很骨感,实际操作上,会出现error,比如现实layedit没有定义。
即报错:layedit is not defined
但是这并不是我们操作失误,我们明明就定义好了。
在查了许多资料后,我悟道了一个道理:既然大山不会走向默罕默德,那么默罕默德就走向大山。
既然我们操作没有问题,那就去改一改源码。
富文本编辑器的源码在 \layui\lay\modules\layedit.js
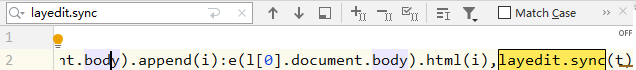
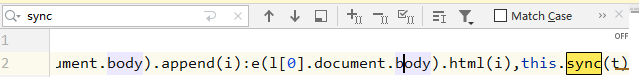
在源码中搜索layedit.sync,将其改为this.sync
原来:

改后:

改后就可以使用同步,也不会报错了。
神奇!就像雷诺一样神奇!






















 2644
2644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








