html好看的拼图验证码
你好! 拼图验证码,用于登录或者需要验证的地方。支持多图片刷新使用,布局可变,代码简洁,注释清晰,可以直接使用。
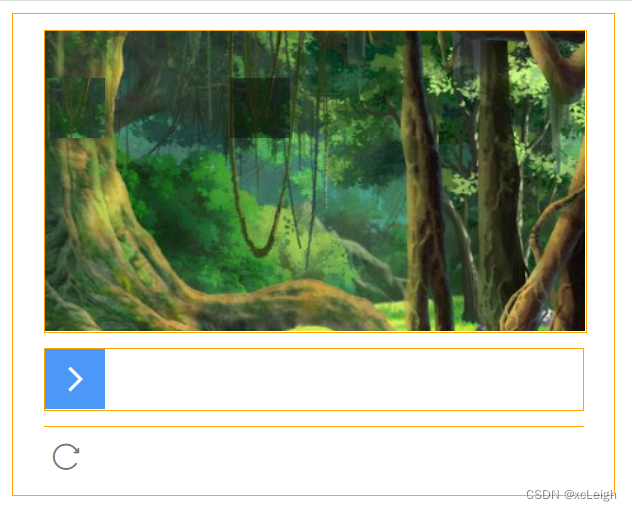
1.拼图验证码效果
拼图验证界面

成功后跳转的界面

2.背景图配置
1.可以配置本地图片路径,也可以配置服务器图片路径;
2.可以配置随机图片,多篇多少随意配置。
var imgList = [ // 图片组
"./img/p1.jpg",
"./img/p2.jpg",
"./img/p3.jpg",
"./img/p4.jpg",
];
3.边框背景色可以自定义配置
.verify-slide-con{ /* 滑动拼图容器块 */
width: 360px;
padding: 10px 20px;
border: 1px solid orange;
}
.img-con{ /* 图片容器块 */
width: 100%;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
border: 1px solid orange;
position: relative;
}
5.界面代码
<body>
<div class="verify-slide-con"> <!-- 滑动拼图容器块 -->
<div class="img-con"> <!-- 图片容器块 -->
<img class="img"> <!-- 图片 -->
<div class="slide-block"></div> <!-- 拼图 -->
<div class="slide-block-mask"></div> <!-- 缺口 -->
</div>
<div class="slide-con"> <!-- 滑块容器 -->
<div class="slide-btn"> <!-- 滑动按钮 -->
<i class="iconfont icon-arrow-right"></i> <!-- 图标 -->
</div>
</div>
<div class="operate-con"> <!-- 操作容器块 -->
<i id="refresh" class="iconfont icon-shuaxin1"></i> <!-- 刷新按钮 -->
</div>
</div>
</body>



























 5113
5113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










