之前的文章《使用C#中的GDI+功能实现图片填充验证方式》中介绍过使用GDI+在Winform中实现图片拼图验证的思路,学了html中的canvas使用方式后,也可以照搬思路实现,只不过没有在Winform中方便。但是在网上看了不少基于html和JavaScript的滑动图片拼图验证的文章及实现代码,大部分的思路都是综合应用html+css+JavaScript实现的,并不是仅靠Canvas单个对象完成,网页程序中的实现思路和Winform差异还是比较大。
鉴于作者学习html+css+JavaScript还比较水,尤其是css,因此本文主要是学习网上的源码并动手实现,然后记录一下实现的思路。本文学习参考文献1中的示例代码,并根据本机实际情况微调其中的源码,最终复现滑动图片拼图验证效果(主要是参考文献1中没有附带程序使用的图片,在百度图片中搜索了对应元素所需的图片,同时对元素尺寸调整了一下)。
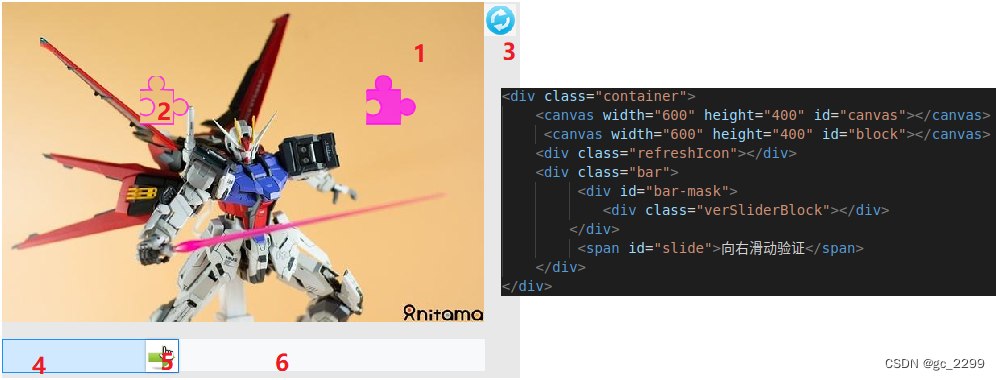
参考文献1的实现思路是用canvas、div和span三类元素拼出滑动图片拼图验证的界面,这和winform差得很多,winform是用GDI+在同一控件的不同区域绘制不同的内容,而在网页中实现时则变成了不同的区域由不同的元素组成,如下图所示,重要的组成元素清单如下表所示:

| 序号 | 类型 | 类或ID | 作用 |
|---|---|---|---|
| 1 | canvas | canvas | 完整显示图片原图,并在原图上显示待拼图区域 |
| 2 | canvas | block | 显示拼图图片,浮于canvas上方,随滑块5的移动而移动,开始尺寸及内容与canvas保持一致,然后保存滑动拼图图片后宽度变窄 |
| 3 | div | refreshIcon | 刷新按钮,点了重置程序 |
| 4 | div | bar-mask | 开始与5重叠,宽度随着5的移动变化,目的是大致显示滑块向右移动的距离 |
| 5 | div | verSliderBlock | 滑块,响应鼠标按下、移动和按起事件,鼠标按起时判断拼图是否拼合,由于y方向没有变化,只需判断x方向的吻合情况即可 |
| 6 | span | slide | 显示提示信息,开始时提示向右滑动验证,鼠标按起时显示验证结果 |
程序最重要的是滑块5,其它元素都随5的移动而变化。程序的大致运行逻辑如下:
- 随机生成拼图图片左上角起始位置;
- 在canvas和block中绘制图片,然后重新设置block的宽度,并在block中将还是方形的拼图图片从原始位置复制到左侧水平起始位置;
- 在canvas中以填充方式绘制不规则的拼图区域,并在block中以剪切方式绘制不规则的拼图区域,此时页面中block只会显示剪切区域的图形,也即拼图图片;
- 定义滑块5的鼠标按下、移动和按起事件响应函数;
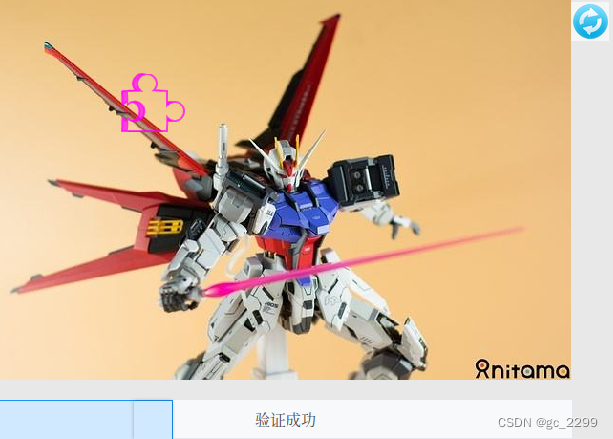
- 用户移动滑块5,松开鼠标时自动判断block和canvas中的拼图图片位置重合情况(小于10个像素),显示验证结果,并在1秒后自动重置程序。
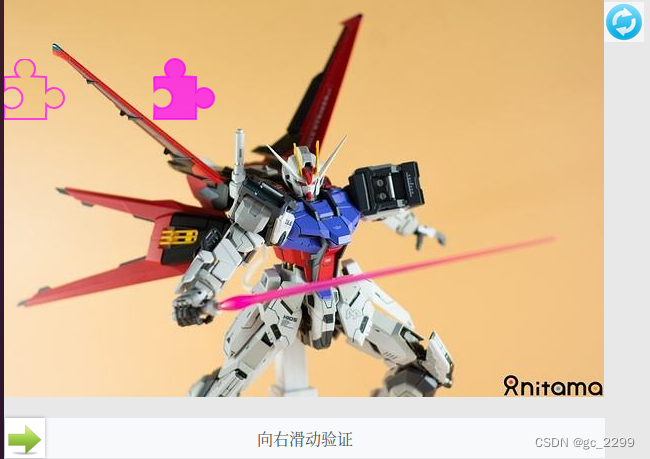
详细程序请到参考文献1中去参考,这里不列出来了,只是截了两张程序运行效果图,如下所示:


参考文献
[1]https://blog.csdn.net/Hhjian524/article/details/104294249?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-104294249-blog-117844286.pc_relevant_3mothn_strategy_recovery&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-104294249-blog-117844286.pc_relevant_3mothn_strategy_recovery&utm_relevant_index=3






















 1760
1760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








