野外泛在线考核系统(九)
三、平板端
今天开会记录平板端的开发过程,在此之前已经学习过一段时间的HarmonyOS DevEco Studio 的开发,基本拉通了一个APP的调用使用过程。如何添加关系型数据,如何读取显示数据等。
总体的思路是:1.在平板端新建多个数据表,用于暂存数据;2.连接远程的mysql数据库(笔记本端),获取数据并写入暂存表中,3.读取平板中数据表中的数据,写入远程的mysql数据库中。
(一)平板新建数据表
问题: 资源文件strarry.json如何使用?
这个问题,上网搜了一大堆,都是介绍资源文件的类型,如何使用,但都只是介绍了string.json的使用,没有细化到strarry.json如何使用的,个别有的也是整的代码太多,看得云里雾里的,要么就是代码不全,没法验证效果,折腾了两天,终于算是搞明白了一丁点。
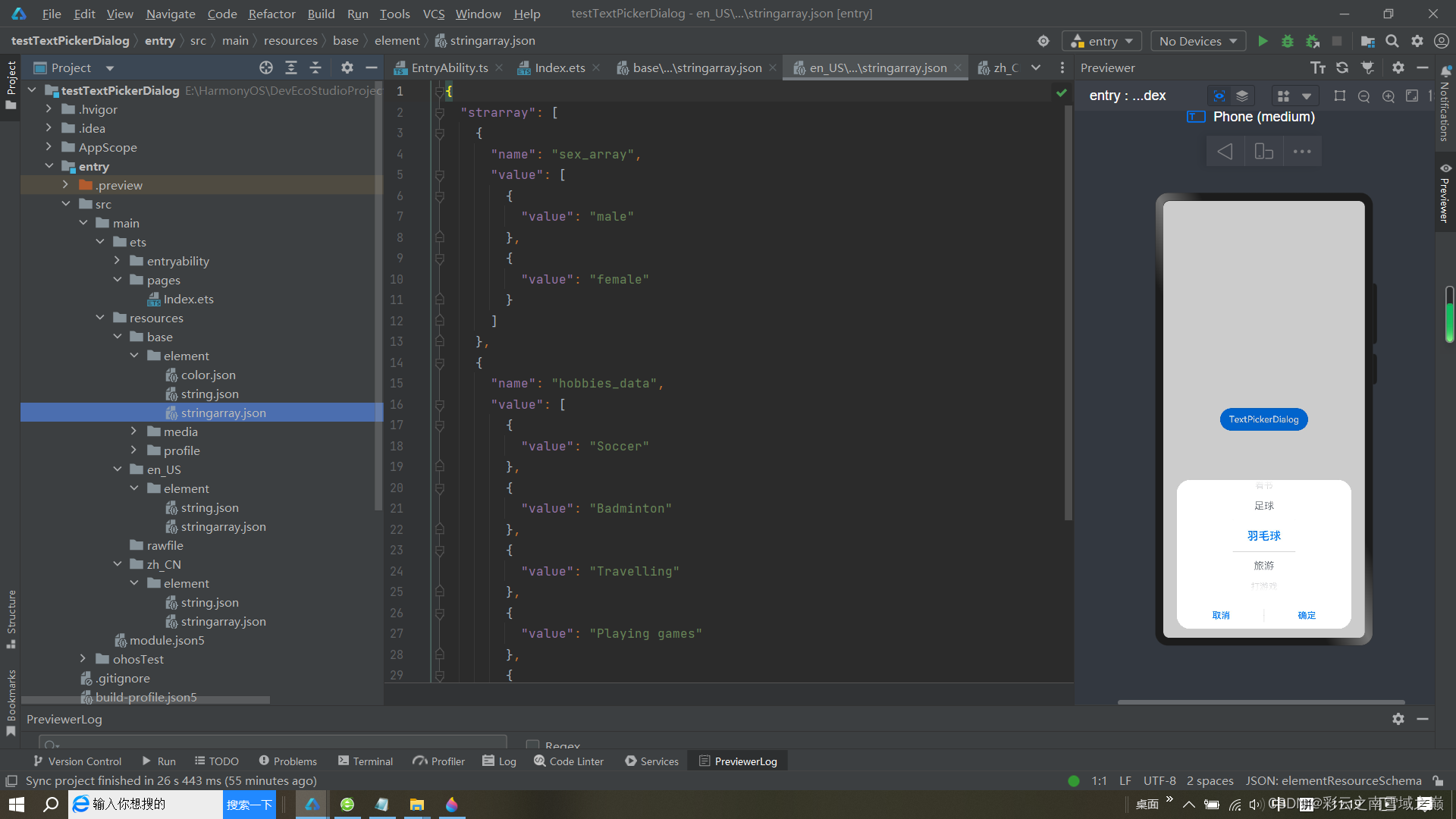
- 首先要新建资源文件strarry.json,类别选strarry,名字就叫strarry,注意三个目录都要有相同的文件。如下图:

- 而后在strarry.json中加入内容:
{
"strarray": [
{
"name": "sex_array",
"value": [
{
"value": "male"
},
{
"value": "female"
}
]
},
{
"name": "hobbies_data",
"value": [
{
"value": "Soccer"
},
{
"value": "Badminton"
},
{
"value": "Travelling"
},
{
"value": "Playing games"
},
{
"value": "Reading books"
}
]
}
]
}
- 参考文本滑动选择器弹窗将strarry.json作为资源文件引入。
// Index.ets
@Entry
@Component
struct TextPickerDialogExample {
private select: number = 2
# private select: number | number[] = 2
# 原来这里有 | number[] 会报错
private fruits: Resource = $r('app.strarray.hobbies_data')
# private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4', 'banana5']
# 原来这里的类型是string[] ,需要修改成Resource
# 本质上 strarry 就是 string[] ,但是他隶属于 Resource
build() {
Row() {
Column() {
Button("TextPickerDialog")
.margin(20)
.onClick(() => {
TextPickerDialog.show({
range: this.fruits,
selected: this.select,
onAccept: (value: TextPickerResult) => {
// 设置select为按下确定按钮时候的选中项index,这样当弹窗再次弹出时显示选中的是上一次确定的选项
this.select = value.index
console.info("TextPickerDialog:onAccept()" + JSON.stringify(value))
},
onCancel: () => {
console.info("TextPickerDialog:onCancel()")
},
onChange: (value: TextPickerResult) => {
console.info("TextPickerDialog:onChange()" + JSON.stringify(value))
}
})
})
}.width('100%')
}.height('100%')
}
}
- 终于搞懂,strarray.json 中的资源只能整体引用,一般不能引用到具体值。





















 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








