目录
官方教程
1. 引入 tinymce 库文件
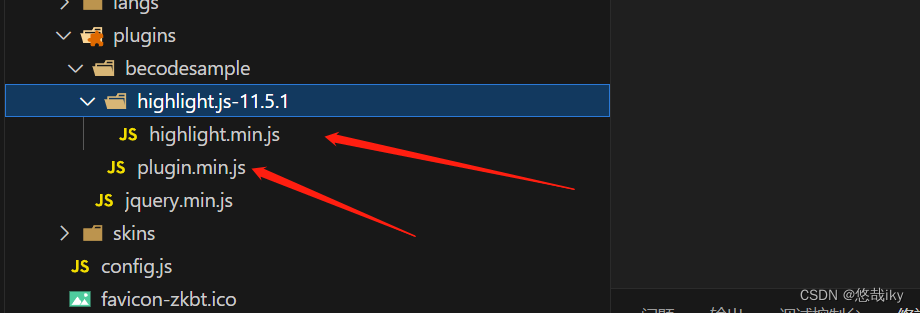
<script src="tinymce.min.js"></script>2. 引入 highlight js 库文件
<script src="plugins/becodesample/highlight.js-11.5.1/highlight.min.js"></script>3. 初始化编辑器,引入代码高亮插件:"becodesample"
<script>
tinymce.init({
selector: '#demo',
plugins : 'becodesample code',
toolbar: "becodesample code",
content_css: "plugins/becodesample/highlight.js-11.5.1/styles/atom-one-light.css",
height: '600'
});
</script>坑点一

这两个js都要引入,才会有插入代码图表
坑点二
实现以上效果,按照官方文档的教程,引入会报错误,hljs,是因为我们没有安装 highlight.js
npm install highlight.js --save安装后还需要在plugin.min.js里面第一行
import hljs from "highlight.js"坑点三
这时候还有报一个editor.$找不到这个函数,
我是下载了一个jsquery插件文件,不仅需要引入为$,还需要在函数里面设置复制
import $ from "../jquery.min.js"editor.$=$;坑点四
官方样式文件,可能会与富文本编辑器原本冲突,如果出现样式不生效,在样式文件夹!important





















 1426
1426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










