前言:在前端碰到一个小问题,发现在登录界面上的有一个输入验证码的输入框无法被鼠标点击.花了一个下午的时间终于找出原因了,下面对这个小问题进行简单的总结.
首先:定位问题,输入框无法被鼠标点击可以直接定位到两个问题上:
1.输入框无法获取焦点
2.输入框被页面中的其它div层挡住了.
下面写一段代码来复现这个问题,再给出具体的解决方案
<style>
.cc{
width:100%;
display:block;
position:relative;
}
</style>
<form class="ff">
<div class = "cc">
用户名:<input type="text" >
<div>
<div class ="cc">
密码:<input type="text">
</div>
<div class ="cc" style="float: left";>
验证码: <input type="text" ">
</div>
<div class="cc">
<button type="submit" class="ss">提交</button>
</div>
</form>

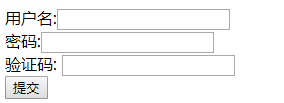
上述代码的具体样式如上图.我们发现用户名和密码这两个输入框都能被正常点击,但是验证码这个输入框无法被鼠标点击.
这个是什么原因呢? 原因在于验证码这个输入框被下一层的div挡住了.那么为什么密码这一层输入框不被验证码这一层的div挡住呢.我们发现验证码这一层多了一个属性float.
所以解决方法:
1.去掉float这个属性
2.给验证码这一块的div设置高度
3.提升验证码这一层的层级index-z
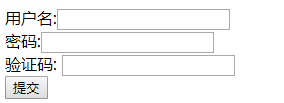
然后我们就发现验证码这一层的输入框也能被正常的点击了






















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








