前言
express.js中的中间件是一种处理应用程序中常见功能的强大,优雅的方法。
例如接口在响应之前,对接口进行鉴权,调用 next() 函数通过鉴权。
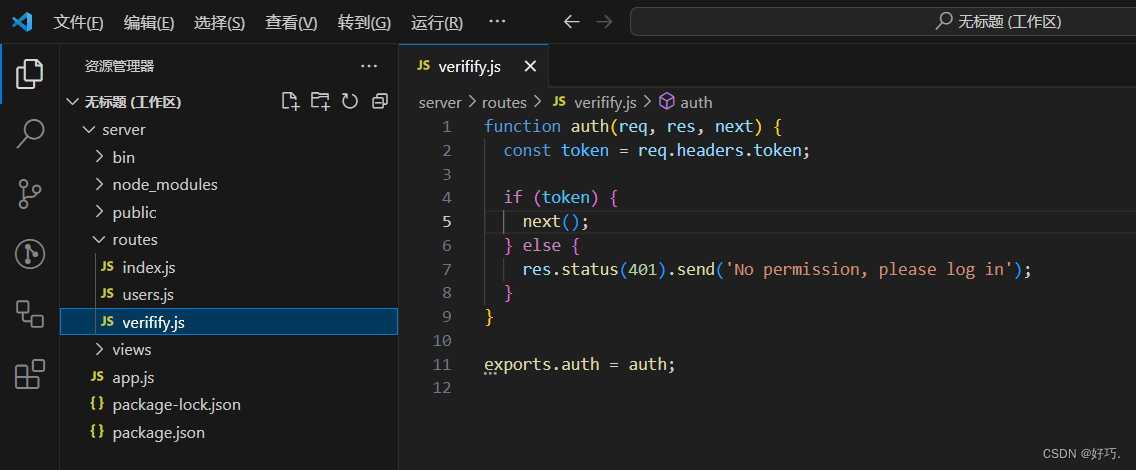
1.新建一个js文件,例:verifify.js
function auth(req, res, next) {
const token = req.headers.token;
if (token) {
next();
} else {
res.status(401).send('No permission, please log in');
}
}
exports.auth = auth;

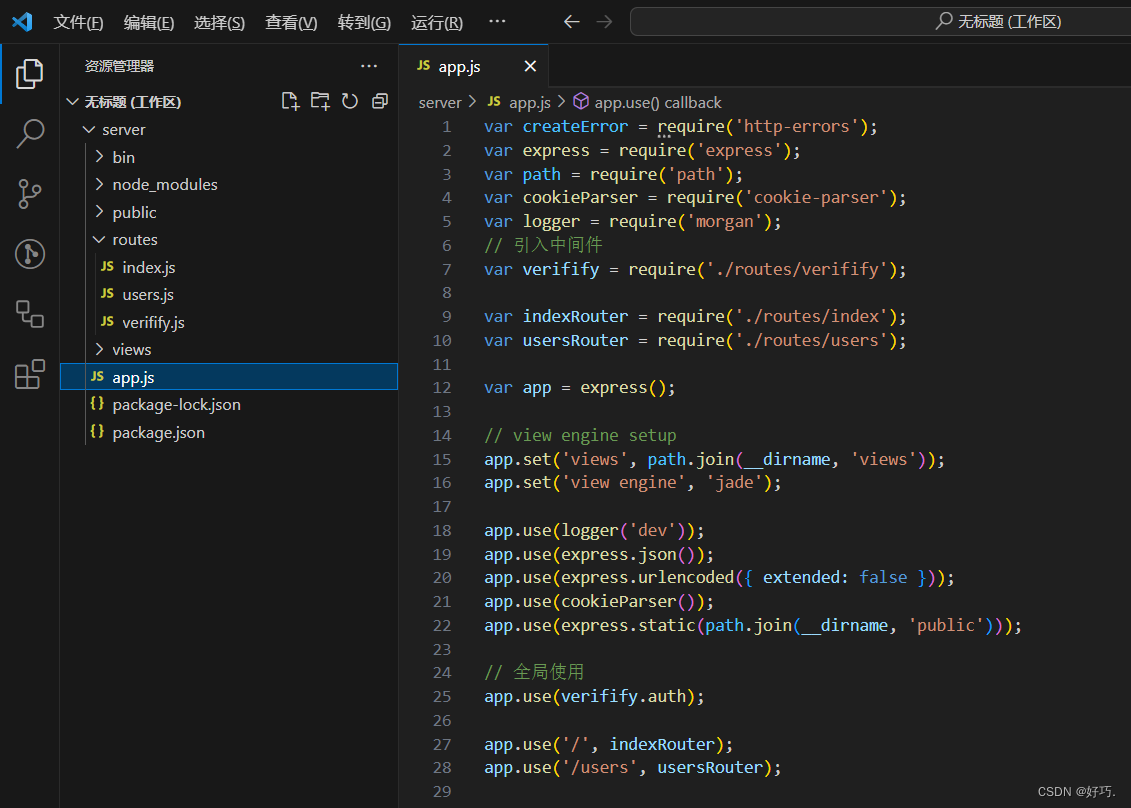
2.使用中间件
全局使用
// 引入中间件
var verifify = require('./routes/verifify');
// 全局使用, 需要在接口文件注册之前
app.use(verifify.auth);

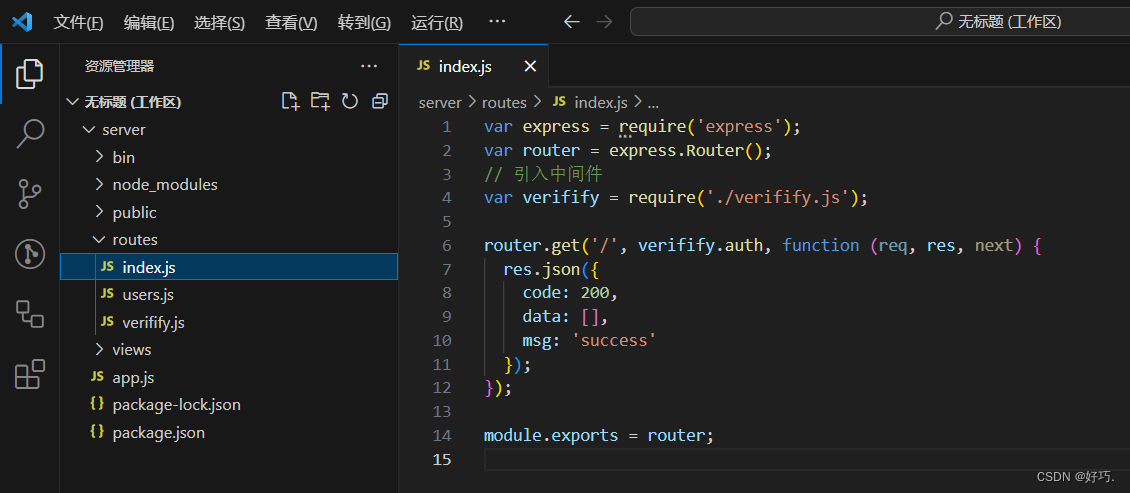
单个接口使用
var express = require('express');
var router = express.Router();
// 引入中间件
var verifify = require('./verifify.js');
router.get('/', verifify.auth, function (req, res, next) {
res.json({
code: 200,
data: [],
msg: 'success'
});
});
module.exports = router;

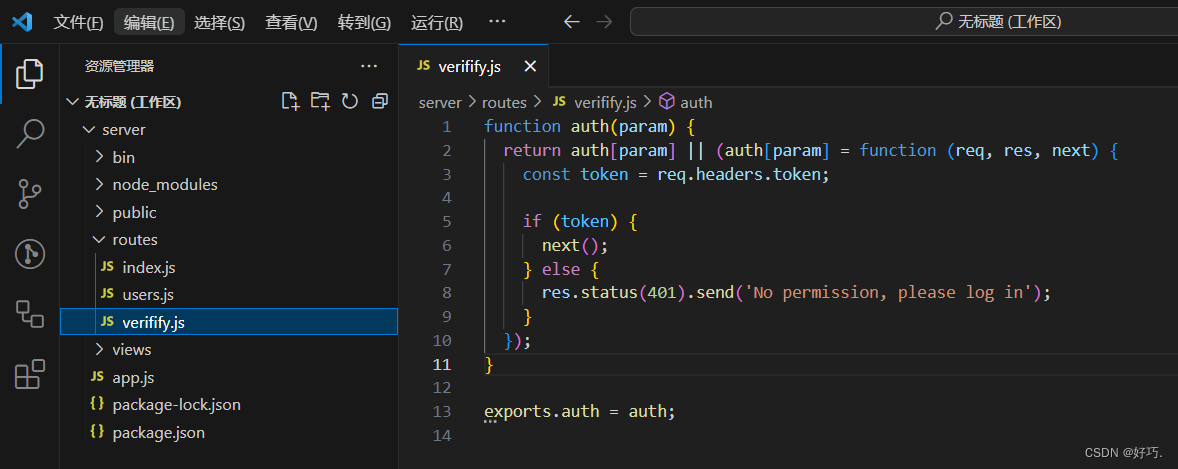
3.中间件携带参数
修改中间件
function auth(param) {
return auth[param] || (auth[param] = function (req, res, next) {
const token = req.headers.token;
if (token) {
next();
} else {
res.status(401).send('No permission, please log in');
}
});
}
exports.auth = auth;

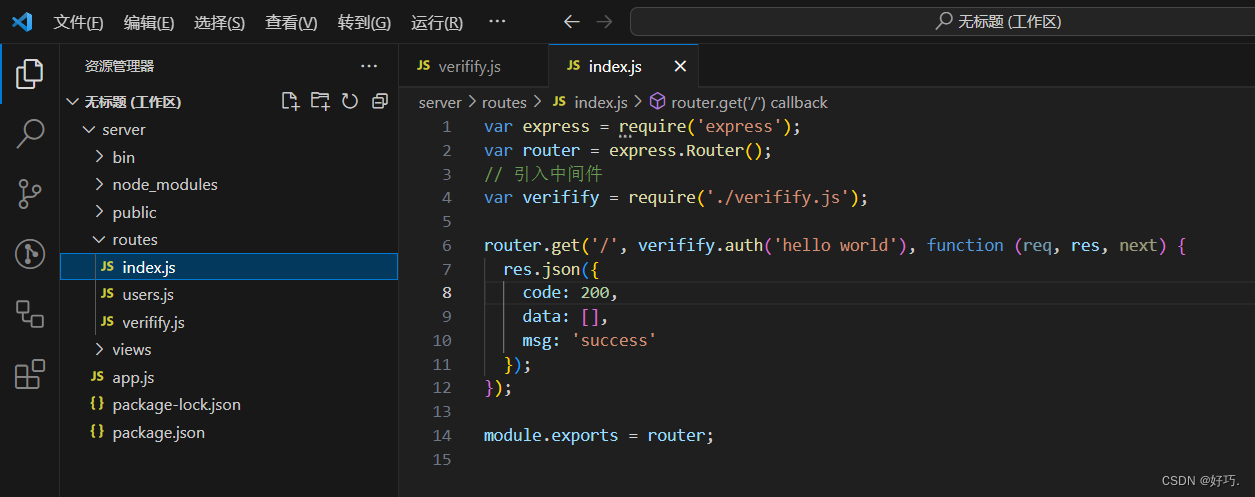
传参
var express = require('express');
var router = express.Router();
// 引入中间件
var verifify = require('./verifify.js');
router.get('/', verifify.auth('hello world'), function (req, res, next) {
res.json({
code: 200,
data: [],
msg: 'success'
});
});
module.exports = router;

4.遇到问题
Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent
to the client
解释:res.send() 或 res.json() 这类客户端返回的方法一个请求只能返回一次,如果多次返回就会出现这个错误。
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








