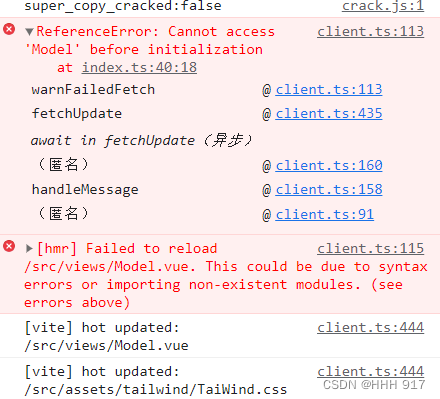
问题原因
本人 在 pinia stores 文件中使用了 router ,而main.ts 已经引入过router
main.ts
import { createApp } from "vue"
import { createPinia } from "pinia"
import App from "./App.vue"
import router from "./router" //已引入router
import "@/assets/tailwind/TaiWind.css"
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount("#app")
pinia 下 modelCache.ts 文件
import { defineStore } from "pinia"
import router from "@/router" //再次引入了 router
pinia 下 modelCache.ts 文件使用了router 并Model组件中 引入了modelCache.ts 该文件 这样导致es模块循环 vite热更新失败

解决
pinia 下 modelCache.ts 文件 router 引入方式改为 函数引入
在使用actions里面函数需要用到router 再去 useRouter() 获取实例 否则提前获取router为undefined;
因为 useRouter() 要在setup下使用
import { defineStore } from "pinia"
//import router from "@/router"
import { useRouter } from "vue-router"
actions:{
setModelBreadcrumbList(){
const router = useRouter()
}
}






















 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








