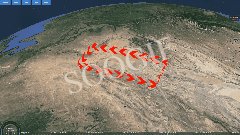
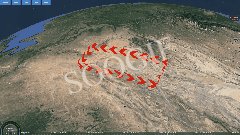
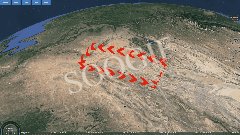
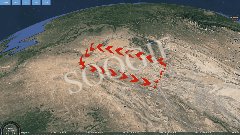
动态材质流动墙效果
学习交流群:973849006

var greenWallInstance = new Cesium.GeometryInstance({
geometry: Cesium.WallGeometry.fromConstantHeights({
positions: Cesium.Cartesian3.fromDegreesArray([
97.0,
43.0,
107.0,
43.0,
107.0,
40.0,
97.0,
40.0,
97.0,
43.0,
]),
maximumHeight: 100000.0,
vertexFormat: Cesium.MaterialAppearance.VERTEX_FORMAT,
})
});
let image = "/static/img/line2.png",//选择自己的动态材质图片
color = new Cesium.Color(1, 0, 0, 1.0),
repeat = 20.0,
speed = 10;
let source = `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
czm_material material = czm_getDefaultMaterial(materialInput);
vec2 st = materialInput.st;
if(texture2D(image, vec2(0.0, 0.0)).a == 1.0){
discard;
}else{
material.alpha = texture2D(image, vec2(fract(repeat*st.s + speed*czm_frameNumber*0.005), st.t)).a * color.a;
}
material.diffuse = max(color.rgb * material.alpha * 3.0, color.rgb);
return material;
}
`
let material = new Cesium.Material({
fabric: {
type: 'PolylinePulseLink',
uniforms: {
color: color,
image: image,
repeat: repeat,
speed: speed
},
source: source
},
translucent: function() {
return true;
}
});
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: [greenWallInstance],
appearance: new Cesium.MaterialAppearance({
material: material
})
})
);
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








