参考:https://blog.csdn.net/weixin_39383896/article/details/99615371和https://blog.csdn.net/qq_15821883/article/details/117421400
在几位大佬的算法上做了一些优化和一些bug修复。


代码逻辑思路:
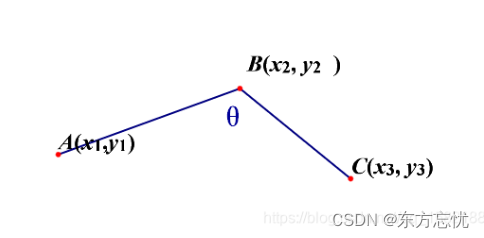
1、获取向量AB、BC的坐标。
2、计算向量AB、BC的长度。
3、根据点乘获取cosθ大小。
4、根据cosθ大小判断夹角为钝角还是锐角。
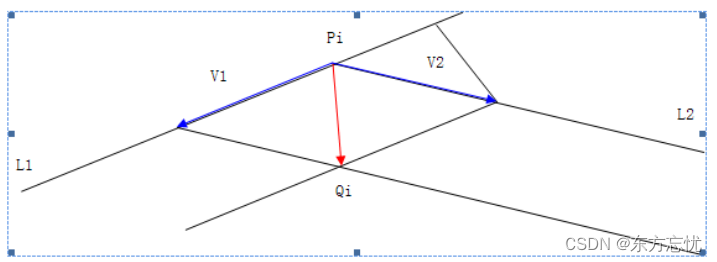
5、如果小于等于90度,根据缩放距离、夹角和等间距求缩放后的点位置。
6、如果大于90度,根据叉积公式判断多边形为凸边形还是凹变形。
7、判断凸凹边形后,根据缩放距离、夹角和等间距求缩放后的点位置。
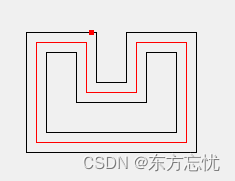
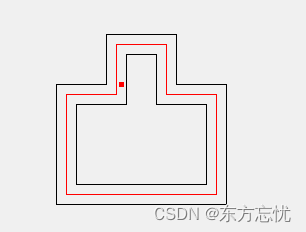
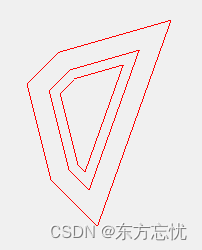
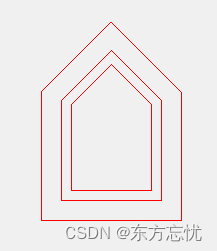
实现结果:
凹多边形


凸多边形



Qt实现代码:
QVector<QPointF> UTool::calcPoint(const QVector<QPointF> &datas, double sec_dis)
{
QVector<double> x;
QVector<double> y;
int number = datas.size();
if (number < 3)
{
return QVector<QPointF>();
}
for (int i = 0; i < number; ++i)
{
x.append(datas[i].x());
y.append(datas[i].y());
}
QVector<QPointF> points;
for (int i = 0; i < number; ++i)
{
// 向量AB
double x1 = x[i % number] - x[(i - 1 + number) % number];
double y1 = y[i % number] - y[(i - 1 + number) % number];
// 向量BC
double x2 = x[i % number] - x[(i + 1)% number];
double y2 = y[i % number] - y[(i + 1)% number];
// 求线段的长度
double d1 = sqrt(x1*x1 + y1 * y1);
double d2 = sqrt(x2*x2 + y2 * y2);
// 点乘
double ab = x1 * x2 + y1 * y2;
// cosθ = A * B / (|A| * |B|)
double cosA = ab / (d1 * d2);
// 求sinA
double sinA;
if (cosA > 0) // 表示夹角0-90度 锐角
{
// 判断凹凸点(叉积)
double P1P3_x = x[(i + 1) % number] - x[i];
double P1P3_y = y[(i + 1) % number] - y[i];
double P1P2_x = x[i] - x[(i - 1 + number) % number];
double P1P2_y = y[i] - y[(i - 1 + number) % number];
double P = (P1P3_y*P1P2_x) - (P1P3_x*P1P2_y);
double dv1 = sec_dis / sinA;
if (P > 0)
{
sinA = -sqrt(1 - cosA * cosA);
dv1 = -sec_dis / sinA;
}
else
{
sinA = -sqrt(1 - cosA * cosA);
dv1 = sec_dis / sinA;
}
// # 向量V1,V2的坐标
double v1_x = (dv1 / d1) * x1;
double v1_y = (dv1 / d1) * y1;
double v2_x = (dv1 / d2) * x2;
double v2_y = (dv1 / d2) * y2;
double PiQi_x = v1_x + v2_x;
double PiQi_y = v1_y + v2_y;
double Qi_x = PiQi_x + x[i];
double Qi_y = PiQi_y + y[i];
points.append(QPointF(Qi_x, Qi_y));
}
else if(cosA < 0) // 钝角 钝角分为外钝角和 内钝角
{
// 判断凹凸点(叉积)
double P1P3_x = x[(i + 1) % number] - x[i];
double P1P3_y = y[(i + 1) % number] - y[i];
double P1P2_x = x[i] - x[(i - 1 + number) % number];
double P1P2_y = y[i] - y[(i - 1 + number) % number];
double P = (P1P3_y*P1P2_x) - (P1P3_x*P1P2_y);
// 为凹
if (P < 0)
{
sinA = -sqrt(1 - cosA * cosA);
double dv1 = sec_dis / sinA;
double v1_x = (dv1 / d1) * x1;
double v1_y = (dv1 / d1) * y1;
double v2_x = (dv1 / d2) * x2;
double v2_y = (dv1 / d2) * y2;
double PiQi_x = v1_x + v2_x;
double PiQi_y = v1_y + v2_y;
double Qi_x = PiQi_x + x[i];
double Qi_y = PiQi_y + y[i];
points.append(QPointF(Qi_x, Qi_y));
}
else if (P > 0) // 为凸
{
sinA = -sqrt(1 - cosA * cosA);
double dv1 = -sec_dis / sinA;
double v1_x = (dv1 / d1) * x1;
double v1_y = (dv1 / d1) * y1;
double v2_x = (dv1 / d2) * x2;
double v2_y = (dv1 / d2) * y2;
double PiQi_x = v1_x + v2_x;
double PiQi_y = v1_y + v2_y;
double Qi_x = PiQi_x + x[i];
double Qi_y = PiQi_y + y[i];
points.append(QPointF(Qi_x, Qi_y));
}
else // error
{
return QVector<QPointF>();
}
}
else if(cosA == 0)
{
// 判断凹凸点(叉积)
double P1P3_x = x[(i + 1) % number] - x[i];
double P1P3_y = y[(i + 1) % number] - y[i];
double P1P2_x = x[i] - x[(i - 1 + number) % number];
double P1P2_y = y[i] - y[(i - 1 + number) % number];
double P = (P1P3_y*P1P2_x) - (P1P3_x*P1P2_y);
double dv1;
if (P > 0)
{
sinA = -sqrt(1 - cosA * cosA);
dv1 = -sec_dis / sinA;
}
else
{
sinA = -sqrt(1 - cosA * cosA);
dv1 = sec_dis / sinA;
}
double v1_x = (dv1 / d1) * x1;
double v1_y = (dv1 / d1) * y1;
double v2_x = (dv1 / d2) * x2;
double v2_y = (dv1 / d2) * y2;
double PiQi_x = v1_x + v2_x;
double PiQi_y = v1_y + v2_y;
double Qi_x = PiQi_x + x[i];
double Qi_y = PiQi_y + y[i];
points.append(QPointF(Qi_x, Qi_y));
}
}
return points;
}


























 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










