CKEditor5富文本编辑器在Vue中的使用
1、前言
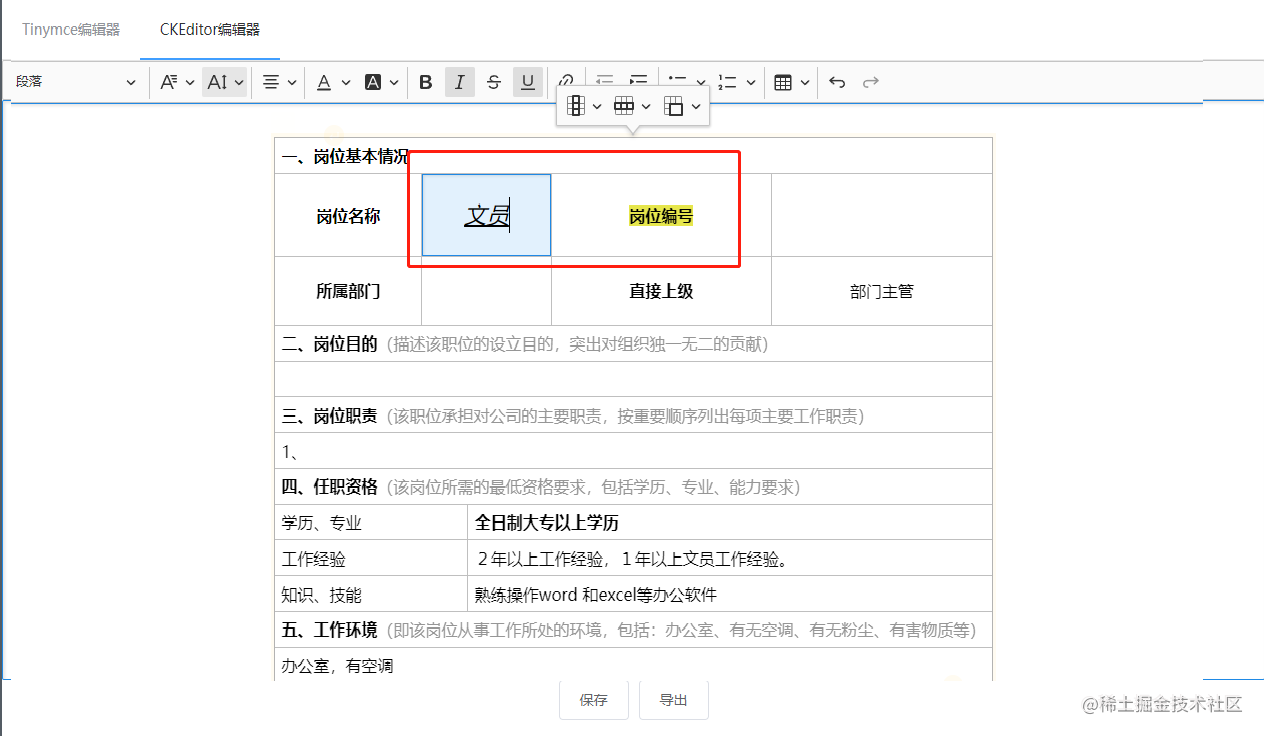
在项目中遇到要类似编辑Word表格内容样式的需求,运用了解了两种编辑器,可对编辑器里面内容进行编辑。实现如下效果:

2、安装:npm安装
ckeditor官网有多种版本,可以根据自己的需求下载对于依赖,可去官网了解一些具体配置与运用。[CKEditor官网]
@ckeditor/ckeditor5-vue2:因为在vue2中使用,要安装这个依赖,使用版本:“^32.0.0”。
@ckeditor/ckeditor5-build-decoupled-document:document编辑器,使用版本:“^1.0.5”。
npm install --save @ckeditor/ckeditor5-vue2 @ckeditor/ckeditor5-build-decoupled-document
3、CKEditor.vue-父组件引用
<template>
<div>
<div id="toolbar-container"></div>
<div ref="editor" id="editor">
<p>This is the initial editor content.</p>
</div>
</div>
</template>
<script>
//引用编辑器
import DecoupledEditor from "@ckeditor/ckeditor5-build-decoupled-document";
//引入中文样式
import "@ckeditor/ckeditor5-build-decoupled-document/build/translations/zh-cn.js";
export default {
name: "ckeditor",
data() {
return {
editor: DecoupledEditor,
//设置初始编辑器中展示表格内容,可空也可从后台获取传值到这个子组件,这里只是静态内容。
editData:`<table style="border-collapse: collapse;" border="1" width="100%" cellspacing="0" cellpadding="0"><tbody><tr><td colspan="5" width="600"><p><strong>一、岗位基本情况</strong></p></td></tr><tr><td width="80"><p style="text-align: center;"><strong>岗位名称</strong></p></td><td colspan="2" width="241"><p style="text-align: center;"></p></td><td width="87"><p style="text-align: center;"><strong>岗位编号</strong></p></td><td width="234"><p style="text-align: center;"> </p></td></tr><tr><td width="80"><p style="text-align: center;"><strong>所属部门</strong></p></td><td colspan="2" width="241"><p style="text-align: center;"></p></td><td width="87"><p style="text-align: center;"><strong>直接上级</strong></p></td><td width="234"><p style="text-align: center;">部门主管</p></td></tr><tr><td colspan="5" width="643"><p><strong>二、岗位目的</strong><span style="color: #969696;">(描述该职位的设立目的,突出对组织独一无二的贡献)</span></p></td></tr><tr><td colspan="5" width="643"><p></p></td></tr><tr><td colspan="5" width="643"><p><strong>三、岗位职责</strong><span style="color: #969696;">(该职位承担对公司的主要职责,按重要顺序列出每项主要工作职责)</span></p></td></tr><tr><td colspan="5" width="643"><p>1、</p></td></tr><tr><td colspan="5" width="643"><p><strong>四、任职资格</strong><span style="color: #969696;">(该岗位所需的最低资格要求,包括学历、专业、能力要求)</span></p></td></tr><tr><td colspan="2" width="95"><p>学历、专业</p></td><td colspan="3" width="548"><p><strong>全日制大专以上学历</strong></p></td></tr><tr><td colspan="2" width="95"><p>工作经验</p></td><td colspan="3" width="548"><p>2年以上工作经验,1年以上文员工作经验。</p></td></tr><tr><td colspan="2" width="95"><p>知识、技能</p></td><td colspan="3" width="548"><p>熟练操作word 和excel等办公软件</p></td></tr><tr><td colspan="5" width="643"><p><strong>五、工作环境</strong><span style="color: #969696;">(即该岗位从事工作所处的环境,包括:办公室、有无空调、有无粉尘、有害物质等)</span></p></td></tr><tr><td colspan="5" width="643"><p>办公室,有空调</p></td></tr></tbody></table>`,
};
},
mounted() {
this.initCKEditor();
},
methods: {
initCKEditor() {
// 初始化编辑器
DecoupledEditor.create(document.querySelector("#editor"), {
language: "zh-cn", // 中文
toolbar: {
items: [ //工具栏
"heading",//段落或标题样式
"|",
"fontfamily",//字体
"fontsize",//字体大小
"|",
"alignment",//对齐
"|",
"fontColor",//字体颜色
"fontBackgroundColor",//背景颜色
"|",
"bold",//加粗
"italic",//倾斜
"strikethrough",//删除线
"underline",//下划线
"|",
"link",//超链接
"|",
"outdent",//减少缩进
"indent",//增加缩进
"|",
"bulletedList",//项目符号列表
"numberedList",//项目编号列表
"|",
"insertTable",//插入表格
// "|",
// "uploadImage",//插入图片
// "blockQuote",//引用
"|",
"undo",//撤销
"redo",//重做
],
shouldNotGroupWhenFull: true,//当设置为true时,工具栏将停止分组项目,并让他们换行。
},
table: { //表格配置
contentToolbar: [ 'tableColumn', 'tableRow', 'mergeTableCells', ]
}
})
.then((editor) => {
const toolbarContainer = document.querySelector("#toolbar-container");
toolbarContainer.appendChild(editor.ui.view.toolbar.element);
editor.setData(this.editData);//复制表格数据到编辑器
editor.getData();//获取
this.editor = editor; //展示
})
.catch((error) => {
console.error(error);
});
},
},
};
</script>
4、修改富文本编辑器内容与样式

5.总结
CKEditor富文本编辑器还不够贴近Word,有些功能受限,经过对比,推荐使用下一篇的tinymce富文本编辑器。





















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








