来源
https://www.bilibili.com/video/BV1zq4y1p7ga/?spm_id_from=333.337.search-card.all.click
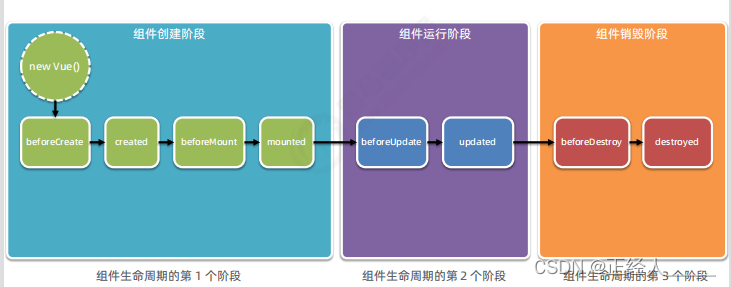
组件的生命周期
1. 生命周期& 生命周期函数
生命周期
(
Life Cycle
)是指一个组件从
创建
->
运行
->
销毁
的整个阶段,
强调的是一个时间段
。
生命周期函数
:是由
vue
框架提供的
内置函数
,会伴随着组件的生命周期,
自动按次序执行
。
注意:
生命周期
强调的是
时间段
,
生命周期函数
强调的是
时间点
。
2. 组件生命周期函数的分类

3. 如何监听组件的不同时刻
vue 框架
为组件
内置了
不同时刻的
生命周期函数
,生命周期函数会
伴随着
组件的运行而
自动调用
。例如:
① 当组件
在内存中被创建完毕
之后,会自动调用
created
函数
② 当组件被成功的
渲染到页面上
之后,会自动调用
mounted
函数
③ 当组件
被销毁完毕
之后,会自动调用
unmounted
函数
4. 如何监听组件的更新
当组件的
data 数据更新
之后,vue 会
自动重新渲染组件
的 DOM 结构,从而保证
View 视图
展示的数据和
Model 数据源
保持一致。
当组件被
重新渲染完毕
之后,会自动调用
updated
生命周期函数。
5. 组件中主要的生命周期函数
|
生命周期函数
| 执行时机 | 所属阶段 | 执行次数 |
应用场景
|
| created | 组件在内存中创建完毕后 | 创建阶段 | 唯一1次 |
发 ajax 请求初始数据
|
| mounted | 组件初次在页面中渲染完毕后 | 创建阶段 | 唯一1次 | 操作 DOM 元素 |
| updated |
组件在页面中被重新渲染完毕后
|
运行阶段
| 0 或 多次 | ----- |
| unmounted | 组件被销毁后(页面和内存) |
销毁阶段
|
唯一1次
| ------ |
注意:在实际开发中,created 是最常用的生命周期函数!
6. 组件中全部的生命周期函数
| 生命周期函数 |
执行时机
| 所属阶段 | 执行次数 | 应用场景 |
| beforeCreate | 在内存中开始创建组件之前 | 创建阶段 | 唯一1次 | - |
| created | 组件在内存中创建完毕后 | 创建阶段 | 唯一1次 | 发 ajax 请求初始数据 |
| beforeMount | 在把组件初次渲染到页面之前 | 创建阶段 | 唯一1次 | - |
| mounted | 组件初次在页面中渲染完毕后 | 创建阶段 | 唯一1次 | 操作 DOM |
| beforeUpdate |
在组件被重新渲染之前
| 运行阶段 | 0 或 多次 | - |
| updated | 组件在页面中被重新渲染完毕后 | 运行阶段 | 0 或 多次 | - |
| beforeUnmount | 在组件被销毁之前 | 销毁阶段 | 唯一1次 | - |
| unmounted | 组件被销毁后(页面和内存) |
销毁阶段
| 唯一1次 | - |
代码示例:
<script>
export default {
data() {
return {
}
},
// 创建阶段的第1个生命周期函数
beforeCreate() {
console.log(beforeCreate)
},
created() {
// created 生命周期函数,非常常用。
// 经常在它里面,调用 methods 中的方法,请求服务器的数据。
// 并且,把请求到的数据,转存到 data 中,供 template 模板渲染的时候使用!
this.initBookList()
},
beforeMount() {
// console.log('beforeMount')
// const dom = document.querySelector('#myh3')
// console.log(dom)
},
// 如果要操作当前组件的 DOM,最早,只能在 mounted 阶段执行
mounted() {
console.log(this.$el)
},
beforeUpdate() {
console.log('beforeUpdate')
},
// 当数据变化之后,为了能够操作到最新的 DOM 结构,必须把代码写到 updated 生命周期函数中
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
}
}
</script>7. 完整的生命周期图示
可以参考 vue 官方文档给出的“
生命周期图示
”,进一步理解组件生命周期执行的过程:
https://www.vue3js.cn/docs/zh/guide/instance.html#生命周期图示
组件之间的数据共享
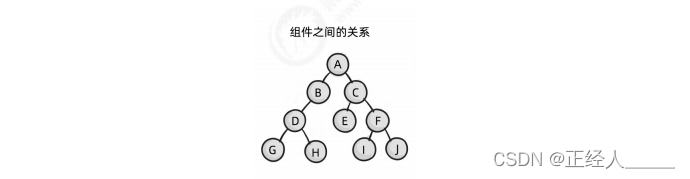
1. 组件之间的关系
在项目开发中,组件之间的
最常见的关系
分为如下两种:
① 父子关系
② 兄弟关系

2. 父子组件之间的数据共享
父子组件之间的数据共享又分为:
①
父
->
子
共享数据
②
子
->
父
共享数据
2.1 父组件向子组件共享数据
父组件向子组件共享数据需要使用
自定义属性
。示例代码如下:

2.2 子组件向父组件共享数据
子组件向父组件共享数据使用
自定义事件
。示例代码如下:

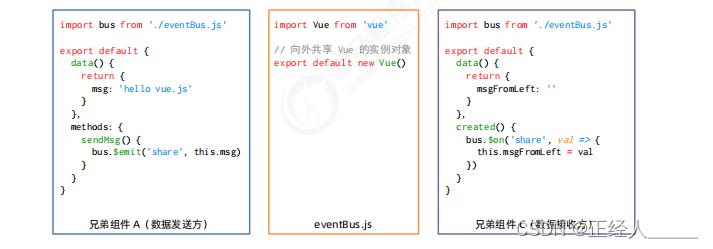
2.3 兄弟组件之间的数据共享
在
vue2.x
中,兄弟组件之间数据共享的方案是
EventBus
。

EventBus
的使用步骤
① 创建
eventBus.js
模块,并向外共享一个
Vue
的实例对象
② 在数据
发送方
,调用
bus.$emit
('
事件名称
',
要发送的数据
)
方法
触发自定义事件
③ 在数据
接收方
,调用
bus.$on
('
事件名称
',
事件处理函数
)
方法
注册一个自定义事件
3. 后代关系组件之间的数据共享
后代关系组件之间共享数据,指的是
父节点的组件
向其
子孙组件
共享数据。此时组件之间的嵌套关系比较复杂,可以使用
provide
和
inject
实现后代关系组件之间的数据共享。
3.1 父节点通过 provide 共享数据
父节点的组件可以通过
provide 方法
,对其
子孙组件
共享数据:
data() {
return {
color: 'red',
}
},
provide() {
// 返回要共享的数据对象
return {
color:this.color,
count: 1,
}
},3.2 子孙节点通过 inject 接收数据
子孙节点可以使用
inject
数组,接收父级节点
向下共享的数据
。示例代码如下:
<template>
<div>
<h5>Level Three 三级组件 --- {{ color}} --- {{ count }}</h5>
</div>
</template>
<script>
export default {
name: 'LevelThree',
inject: ['color', 'count'],
}
</script>
<style lang="less" scoped></style>
3.3 父节点对外共享响应式的数据
父节点使用 provide 向下共享数据时,可以结合
computed 函数
向下共享
响应式的数据
。示例代码如下:
// 在vue实例对象中导出 computed 函数
import { computed } from 'vue'
export default {
name: 'MyApp',
data() {
return {
color: 'red',
}
},
provide() {
// 返回要共享的数据对象
return {
color: computed(() => this.color),
count: 1,
}
}
}3.4 子孙节点使用响应式的数据
如果父级节点共享的是
响应式的数据
,则子孙节点必须以
.value
的形式进行使用。示例代码如下:
<template>
<div>
<h5>Level Three 三级组件 --- {{ color.value }} --- {{ count }}</h5>
</div>
</template>
<script>
export default {
name: 'LevelThree',
inject: ['color', 'count'],
}
</script>
<style lang="less" scoped></style>
ref 引用
1. 什么是 ref 引用
ref
用来辅助开发者在
不依赖于
jQuery
的情况下
,获取
DOM
元素或组件的引用。
每个
vue
的组件实例上,都包含一个
$refs
对象
,里面存储着对应的
DOM 元素或组件的引用。默认情况下,
组件的
$refs
指向一个空对象
。

2. 使用 ref 引用 DOM 元素
如果想要使用
ref
引用页面上的
DOM
元素
,则可以按照如下的方式进行操作:

3. 使用 ref 引用组件实例
如果想要使用
ref
引用页面上的组件实例
,则可以按照如下的方式进行操作:

4. 控制文本框和按钮的按需切换
通过布尔值
inputVisible
来控制组件中的文本框与按钮的按需切换。示例代码如下:

5. 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加
ref
引用,并调用原生
DOM 对象的
.focus()
方法即可。示例代码如下:

6. this.$nextTick(cb) 方法
组件的
$nextTick(cb)
方法,会把
cb
回调
推迟到下一个
DOM
更新周期之后执行
。通俗的理解是:等组件的DOM
更新完成之后,再执行
cb
回调函数。从而能保证
cb
回调函数可以操作到最新的
DOM
元素。

























 2724
2724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










