当使用Vue 3的组合式API时,相较于Vue 2的选项式API,可以更灵活地组织和复用代码逻辑,提高代码的可维护性和可测试性。组合式API还可以更好地解决Vue 2中存在的代码重复、逻辑分散等问题。
选项式 API(Options API)
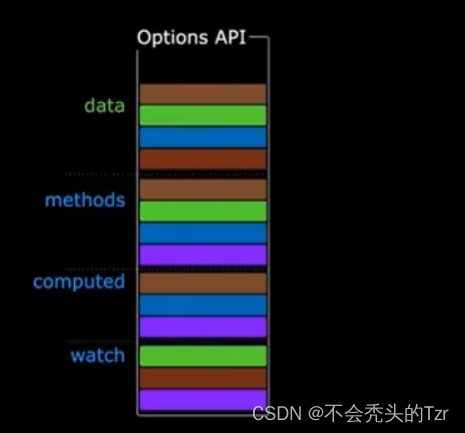
选项式 API,可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted,选项所定义的属性都会暴露在函教内部的 this 上,它会指向当前的组件实例。
优点:新手上手简单
下图解释了Options API 的缺点,一个功能往往需要在不同的vue配置项中定义属性和方法,比较分散,项目小还好,清晰明了,但是项目大了后,一个methods中可能包含很多个方法,往往分不清哪个方法对应着哪个功能,而且当你想要新增一个功能的时候你可能需要在 data,methods,computed,watch中都要写一些东西,但是这个时候每个选项里面的内容很多你需要上下来回的翻滚,特别影响效率。


选项式 API易于学习和使用(写代码的位置已经约定好了)。但是代码组织性差,相似的逻辑代码不便于复用,逻辑复杂、代码多了不好阅读。虽然提供了 mixins 用来封装逻辑,但是出现数据函数覆盖的概率很大,不好维护。
组合式API(Composition API)
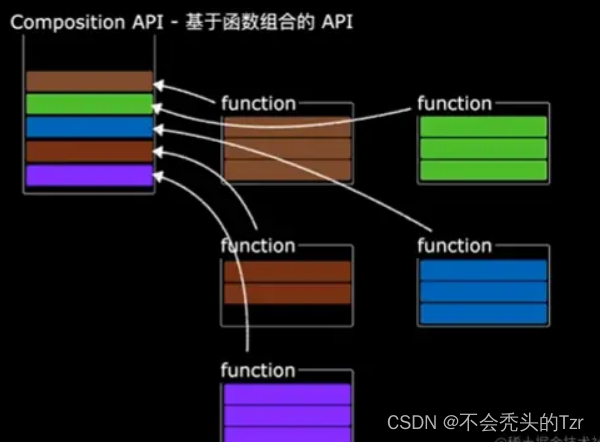
组合式 API,可以使用导入的 API 函数来描述组件逻辑,是一系列 API的集合,可以使用函数的方式书写 Vue 组件组合式 API 的风格是基于函数的组合,但组合式 API 并不是 函数式编程。
缺点:学习成本可能会增加,以前的思维方式也要转变
优点:Composition API 是根据逻辑相关性组织代码的,提高可读性和可维护性,基于函数组合的 API 更好的重用逻辑代码(在vue2 Options API中通过Mixins重用逻辑代码,容易发生命名冲突且关系不清) Composition API最大的优点通俗的讲就是把跟一个功能相关的东西放在一个地方,它是目前最合理也是最容易维护的,你可以随时将功能的一部分拆分出去。你可以将每一个功能相关所有的东西比如methods,computed都放在如上图的function中,这个function可以独立的存在,可以放在一个TS文件中,也可在npm中单独发布,最终Composition API把他们组合起来


相比之下,使用Vue 2的选项式API,需要在data选项中声明counter变量,并在methods选项中定义increaseCounter()和resetCounter()方法。这样的实现方式会将逻辑代码分散在不同的选项中,使得代码组织不够紧凑和清晰。
使用Vue 3的组合式API,我们可以更自由地组织和复用逻辑代码。在setup()函数中,我们可以使用任何JavaScript语法来定义变量、函数等,使得代码更具表现力和可扩展性。此外,由于组合式API将逻辑代码封装在函数中,使得组件更易于测试和调试。
总结:Vue 3的组合式API相对于Vue 2的选项式API提供了更好的代码组织和复用方式,增强了可维护性和可测试性。





















 3751
3751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








