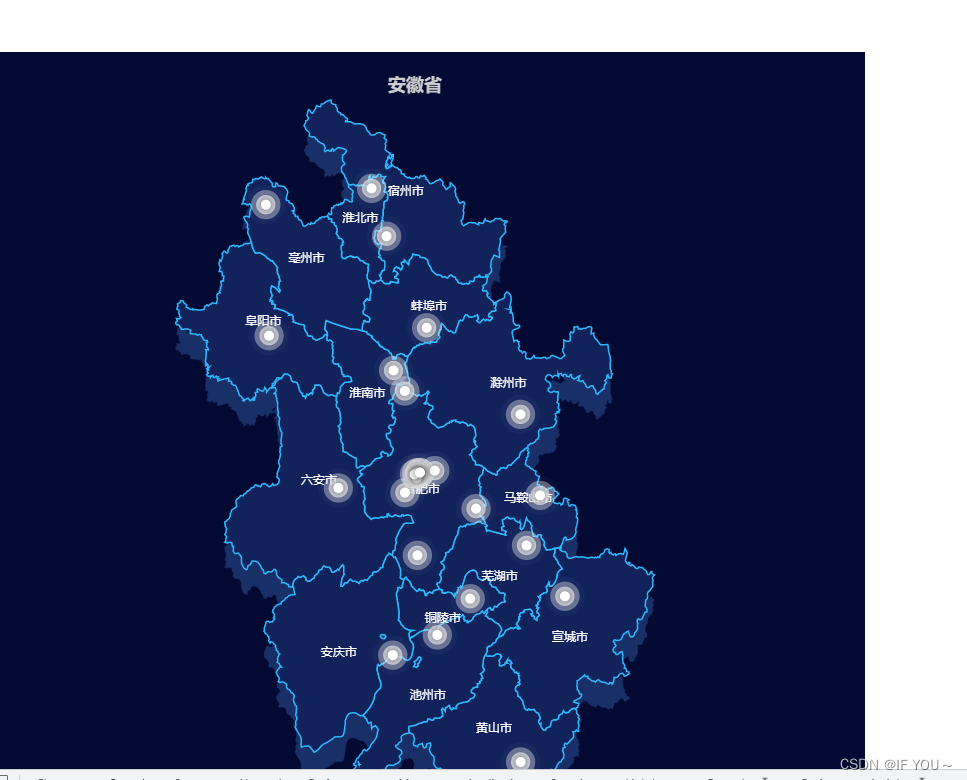
省

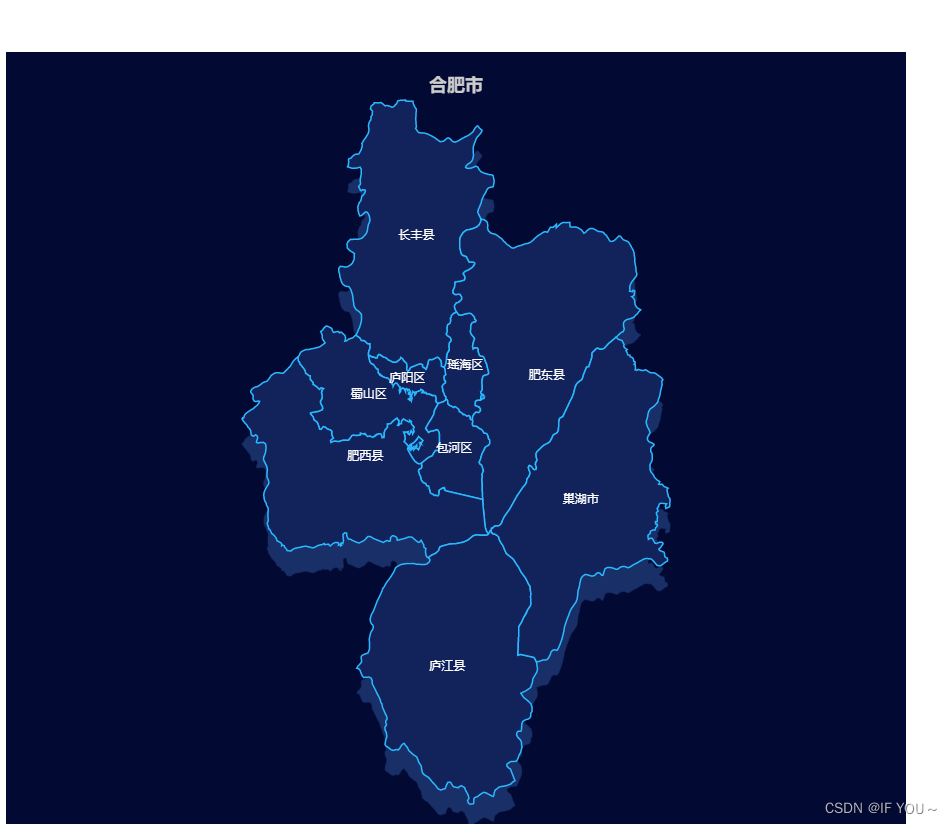
市级

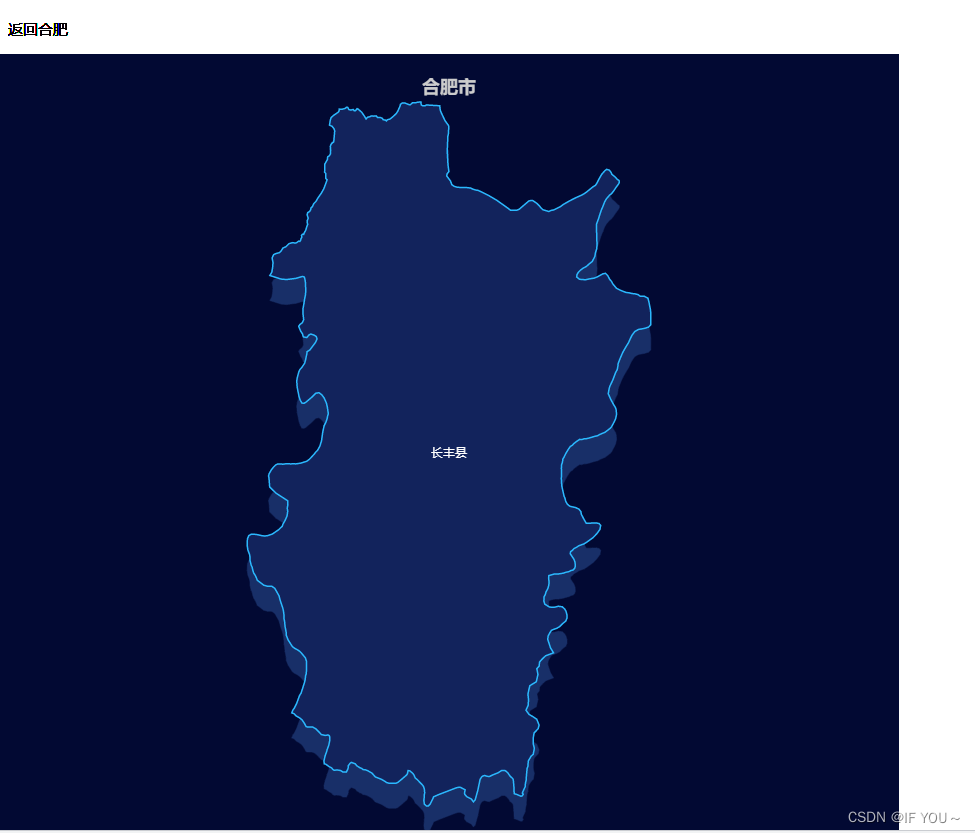
点击下钻区/县

具体代码如下:
关于省区市的json数据文件可自行下载这里
我这里只写了两级下钻,如果需要省市区,同理下载对应的json文件,初始化时候的json放最高级
如我这里合肥最高级 this.$echarts.registerMap(‘hefei’, mapname)
这里有个坑,echarts.registerMap必须在初始化init之前,因为echarts原型对象中才有,init后的对象中是没有的。否则会报错 echarts.registerMap is not a function
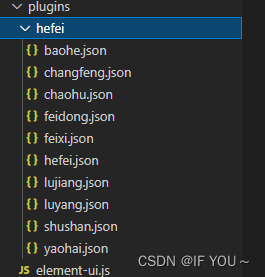
下载下来的json数据放在一个文件中


<template>
<div id="chart-panel">
<div id="mapBox"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import 'echarts/map/js/china'
import 'echarts-gl';
import $ from "jquery"
var anhui = require("../plugins/anhui/anhui.json")
var hefei = require("../plugins/anhui/hefei.json")
var anqin = require("../plugins/anhui/anqin.json")
var bengbu = require("../plugins/anhui/bengbu.json")
var bozhou = require("../plugins/anhui/bozhou.json")
var chizhou = require("../plugins/anhui/chizhou.json")
var chuzhou = require("../plugins/anhui/chuzhou.json")
var fuyang = require("../plugins/anhui/fuyang.json")
var huaibei = require("../plugins/anhui/huaibei.json")
var huainan = require("../plugins/anhui/huainan.json")
var huangshan = require("../plugins/anhui/huangshan.json")
var luan = require("../plugins/anhui/luan.json")
var maanshan = require("../plugins/anhui/maanshan.json")
var suzhou = require("../plugins/anhui/suzhou.json")
var tongling = require("../plugins/anhui/tongning.json")
var wuhu = require("../plugins/anhui/wuhu.json")
var xuancheng = require("../plugins/anhui/xuancheng.json")
var baohe = require("../plugins/hefei/baohe.json")
var changfeng = require("../plugins/hefei/changfeng.json")
var chaohu = require("../plugins/hefei/chaohu.json")
var feidong = require("../plugins/hefei/feidong.json")
var feixi = require("../plugins/hefei/feixi.json")
var lujiang = require("../plugins/hefei/lujiang.json")
var luyang =require ("../plugins/hefei/luyang.json")
var shushan = require("../plugins/hefei/shushan.json")
var yaohai = require("../plugins/hefei/yaohai.json")
var mapname = anhui
export default {
data() {
return {
mapJson: [
{
name: "合肥市",
json: hefei
},
{
name: "安庆市",
json: anqin
},
{
name: "蚌埠市",
json: bengbu
},
{
name: "亳州市",
json: bozhou
},
{
name: "池州市",
json: chizhou
},
{
name: "滁州市",
json: ch







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1664
1664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








