hexo+github搭建博客雏形
网上有很多笔者写的笔记都很全面,网上搜索即可,当时参考的是参考1 主题美化参考butterfly主题
博客添加自定义域名
TODO:待详细写
参考链接
✔obsidian设置图床-20231017
一般情况下,笔记内的图片都会放在某一个文件目录下,随着笔记越积越多,图片所在内存也会越大,并且笔记迁移或分享的时候,容易造成图片损失而导致笔记内的图片不显示,影响理解,所以将图片转成在线存储就会方便很多。
个人碎碎念:
- 分别尝试了用GitHub和gitee做图床,GitHub就是比较慢,而gitee觉得是国内的,访问速度可能会快一点,所以最开始是使用gitee做图床的,但是后来在用hexo发文章的时候,发现它在页面上图片不显示,但在笔记内显示,所以就又尝试了GitHub做图床,嗯…虽然它在博客页面显示了,但它在obsidian笔记内不显示图片😭步步都是坎儿,不过好在最后通过查看页面的源代码找到错误解决了用gitee做图床时页面不显示的问题。
用Gitee做图床
参考可行链接:obsidian用gitee做图床
插件下载地址:Image-auto-upload插件
PicGo下载地址:PicGo图片上床
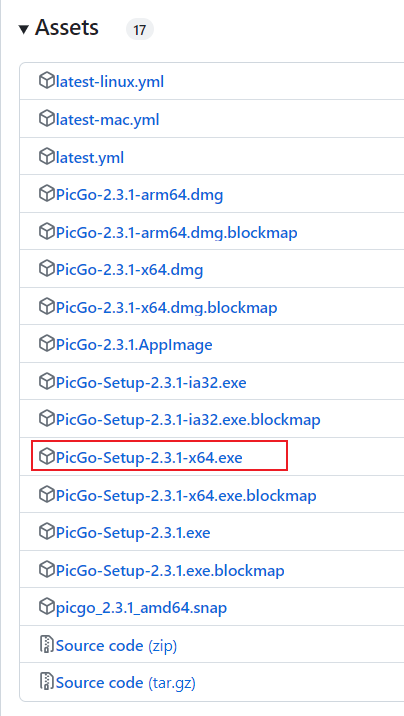
『关于PicGo说明』本人使用的2.3.1的版本,比较稳定,windows系统需要在release比较靠下的位置下载对应电脑位数的.exe文件

用Github做图床
参考可行链接:obsidian用GitHub做图床
🔨最简单的方式加速Hexo静态博客访问-20231027
由于GitHub是国外网站,所以有时候访问会很慢,尝试用vercel加速博客访问。
20231026
- 最初打算用vercel去托管,整了半天费时费劲的,结果速度提升的也并不明显,访问速度还是以秒为单位😭
20231027
尝试1
- 安装“hexo-offline-popup”插件,安装命令:
npm i hexo-offline-popup --save
- 结果:速度提升,但提升不大,故卸载该插件,卸载命令:
npm uninstall hexo-offline-popup
尝试2
现阶段使用的方案,方案来源
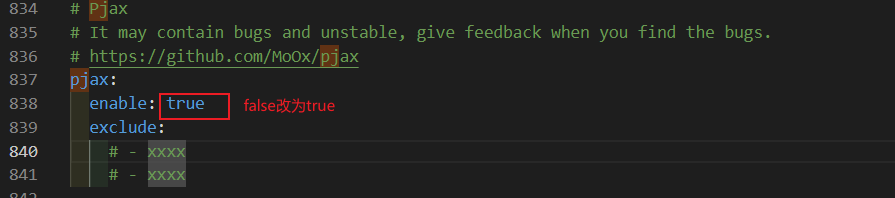
修改地方:
pjax 的enable改为true

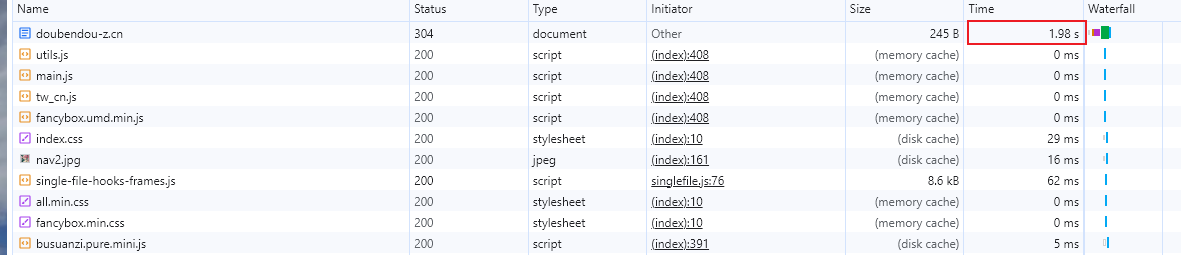
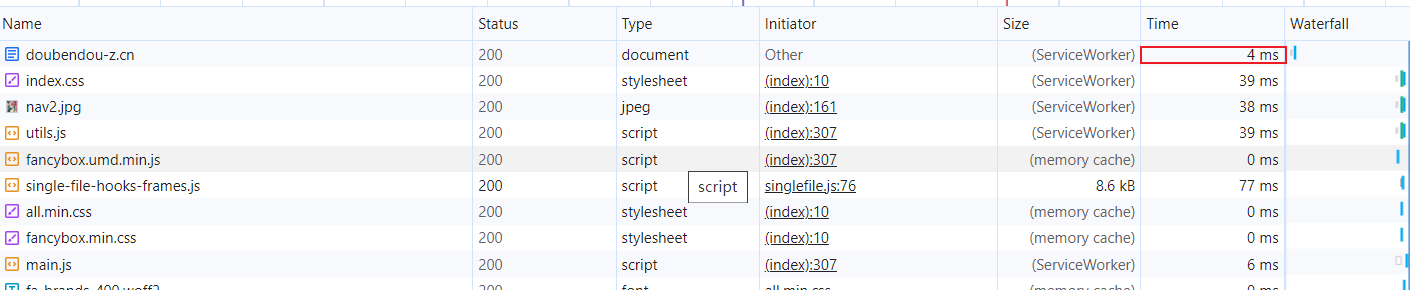
效果对比
修改前:(以秒为单位)

修改后:(以毫秒为单位)

感觉效果还蛮明显的
文章永久链接
这样你修改文件名、文章名称或者日期后,文章链接不会发生变化
生成完后,原md文件的Front-matter 内会增加abbrlink 字段,值为生成的ID 。
这个字段确保了在我们修改文件名或标题之后而不会改变链接地址。
将插件添加到 Hexo:
npm install hexo-abbrlink --save
修改 config.yml 文件中的永久链接:
permalink: posts/:abbrlink.html
# or permalink: posts/:abbrlink/
abbrlink:
alg: crc32 #算法: crc16(default) and crc32
rep: dec # dec数字 hex哈希串
hexo-filter-nofollow插件
为网站使用到的所有外链添加rel=”noopener external nofollow noreferrer”,可有效地加强网站SEO和防止权重流失
npm install hexo-filter-nofollow --save
config.yml 中修改配置
#配置文件中好像没有,直接找个地方复制即可
nofollow:
enable: true
field: site
exclude:
- 'exclude1.com'
- 'exclude2.com'
集成百度分析
![[00_OneDrive/assets/Pasted image 20231027140645.png]]
#TODO 成功收录后再写文档
百度收录
Google收录
必应收录
博客运行过程中的问题汇总(持续更新)
2023-10-17
obsidian和hexo结合使用遇到的问题
- 图床图片链接博客页面不显示
- 问题描述:
- 笔记的图片通过链接可以显示,但在博客页面不显示
- 文章右键检查或者查看网页源码,找到图片链接,在控制台Console下发生403 forbidden
- 解决:
- 403 forbidden,说明了这个网络资源当前获取方式是被拒绝的
- 具体解决方法:只需要在markdown文章开头添加一个
<meta name="referrer" content="no-referrer" />
- 再次尝试:
hexo clean && hexo g && hexo d重新上传博客,图片显示正常,问题解决
2023-10-26
配置vercel加速Hexo静态博客访问时遇到的问题
- 登录GitHub登录 Vercel返回找不到账户
- 解决:
点击‘Sign Up’创建一个跟github相同名字的用户名,直接输入GitHub的用名名即可,返回登录页面,再使用GitHub用户登录
2023-10-28
关于Hexo s显示正常但Hexo d后网页端没有更新内容的问题
由于浏览器缓存导致
只要在index文件头添加以下内容即可
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








