作为产品经理,您可能会发现自己需要快速提高网站性能。无论您是否是产品经理,如果您对性能不熟悉,以下是一些您可以参考的概念和指南,以便快速了解网站速度。

什么原因导致页面变慢?
简短回答:很多东西。以下是您应该了解的一些较大的贡献者,但请注意其他因素。性能是一头多头野兽。
请求
您的页面由许多单独的资源组成:图片、字体、JavaScript、CSS、跟踪像素……这些都在提供丰富的体验方面发挥着作用。但这些资产加在一起,可能会造成“千刀万剐”的局面。
Steve Souders 的黄金法则 至今仍然适用:80-90% 的渲染时间都花在了前端,而其中大部分是通过网络发送的请求。如果您想优化您的网站,请从尽可能少地发出请求开始。
代码
前端开发人员可以遵循大量的最佳实践。这通常是您在优化冲刺(或二十次)中投入的工作。建议可以来自顾问的审核或 Lighthouse 等自动化工具。我喜欢在检查客户的 URL 时使用 PageSpeed Insights 来获取一些高级建议。我们在产品中包含 Lighthouse 分数和审核,以作为良好的起点。
问题领域可能包括(但绝不仅限于):
-
JavaScript
-
改进“关键路径”或渲染阻塞
-
以及使用指令来预加载资源或者异步加载脚本。
虽然大多数情况下的重点往往放在前端开发人员身上,但如果您发现开始渲染时间高于正常水平,或者更基本的指标(如第一个字节的时间)增加,那么也需要记住后端。
图片
图像优化仍然是可以大幅提高性能的领域之一,而且通常只需付出很少的努力。图像压缩一直在不断发展。新格式已经推出,它们提供了丰富的功能集,同时最大限度地减少了带宽。在某些情况下,这些格式特定于浏览器,这可能会给您的工作流程增加一些复杂性。
无论你是否有机会在这个领域产生影响,了解你的图像管道(无论是内部还是作为服务管理)都是一个优势。对于维护大量产品目录或包含大量用户生成内容的网站来说尤其如此。
还要注意的是,虽然并非所有性能提升都会体现在您的指标中,但带宽较差或数据计划受限的用户会感谢您。请考虑 根据图像的大小和请求数量(而不是持续时间)来设置与图像相关的性能预算。
网络
互联网始终存在着不一致。当你想到通过网络发送数据所涉及的复杂性时,你就会惊讶于事物如何从 A 点到达 B 点。
就您的目的而言,您可能对您的技术合作伙伴(您为其支付了高额费用)如何影响您的性能感兴趣。内容交付网络 (CDN)(例如 Akamai、Fastly、Cloudflare、Cloudfront)有时会对性能产生重大影响。这通常更多地体现在后端时间上,但当您考虑资产交付(图像、静态内容)以及边缘可用的一些高级优化时,也会对前端产生巨大影响。如果您不小心,这些平台还可以让您让事情变得更糟,而不是更好。
第三方
我们喜欢恨它们。然而,我们也喜欢使用它们。到处都是。
就我们的目的而言,第三方专注于您所在域之外的贡献者,他们丰富了您的内容或提供服务。第三方令人沮丧的地方在于,他们通常被认为不受您的控制。是的,当他们影响您的性能时,您几乎无能为力,只能删除标签或关闭终止开关,以加快它们的速度。
尽管如此,你还是一名产品经理。你擅长影响那些超出你控制范围的事情。你可以让他们承担责任,并制定策略让他们守规矩。例如:
-
如果有供应商经理,请与他合作,或者直接与负责的利益相关者合作,为第三方设定并执行绩效预算。也许您可以创建一个标签预算,然后由负责方执行。也许预算与规模有关。
-
如果您的营销部门需要添加新的像素,请强制在其位置添加一个像素。
-
审计您的第三方并删除任何幽灵脚本。
-
在允许新的第三方之前,请实施审查流程,以确保其通过一些有关性能的基本准则。我最喜欢的工具是 3rdParty.io,由 Nic Jansma 贡献。
无论性能问题的原因是什么,在解决问题时保持团队合作非常重要。性能问题很少是一个人的错。一个人或一个团体拥有该领域的所有权并能够独立于他人解决问题的情况也很少见。性能是一项团队运动。
如何衡量网络性能?
主要有两种方法,均围绕测量用户访问您的网站时浏览器的响应方式。
实验室测试(综合监测)
综合监控本质上是一个机器人,它按照你的指令去做(“从 X 浏览器上的 X 位置访问我的主页”),并主动收集性能数据。
合成非常棒,可以提供大量有用的东西,因为我们可以获得有关执行该操作时发生的事情的大量详细信息。这包括:
-
包含每个请求详细信息的瀑布图,
-
幻灯片和视频可以帮助您直观地了解渲染体验,以及
-
在查看您的应用程序的组成时,有一个合理一致的基线。
合成非常适合于随时间变化的趋势,特别是在查看请求(图像、JavaScript、CSS)的数量和大小时,它们共同对速度产生很大影响。
但是,尽管综合监控有很多优点,但它缺少一个关键组成部分:最终用户。
现场测试,又称真实用户监控 (RUM)
您猜对了:测量真实用户。将 RUM 视为从最终用户的实际浏览器测量的基于性能的分析。
作为一名优秀的产品经理,您已经专注于从内到外打造您的产品。您与无数客户交谈,获取他们的反馈,并将其转化为您下一个产品的要求。这赋予您同理心的力量,在制定激动人心的路线图和为您的产品或产品线创造愿景时,这种同理心可以在整个组织中广泛分享。
这就是您需要 RUM 的原因。真实用户。真实体验。RUM 是了解 Web 性能的基础,它已成为向利益相关者传达性能时可靠的事实来源。如果没有它,您如何有效地将性能作为一项要求?这很难接受。我知道。然而,在当今时代,不将 RUM 数据纳入方程式是一种性能失职行为。
不同的指标代表什么含义?
无论您使用合成指标还是 RUM 指标,每种工具都会捕获数十个性能指标。多年来,了解您应该关注哪些性能指标一直是一个危险的过程。钟摆从“衡量所有事物”摆到了“这是我的独角兽指标”。今天我们处于两者之间。对于“我应该关注哪些指标?”这个问题,令人沮丧的答案仍然是一样的:“这取决于。”
不要纠结于细节。指标太多了,你不需要全部了解。对于大多数人来说,尤其是刚开始关注性能的人,请关注与用户体验最密切相关的指标。这里有一份很好 的指南 ,可以解决这个问题。
核心网络生命力指标很有可能已引起您的关注。本文对核心网络指标进行了全面概述。
如何使用百分位数
现在您已经了解了不同的指标,重要的是知道如何将百分位数应用于每个指标,以便您能够了解不同群体的真实用户如何体验您的网站。
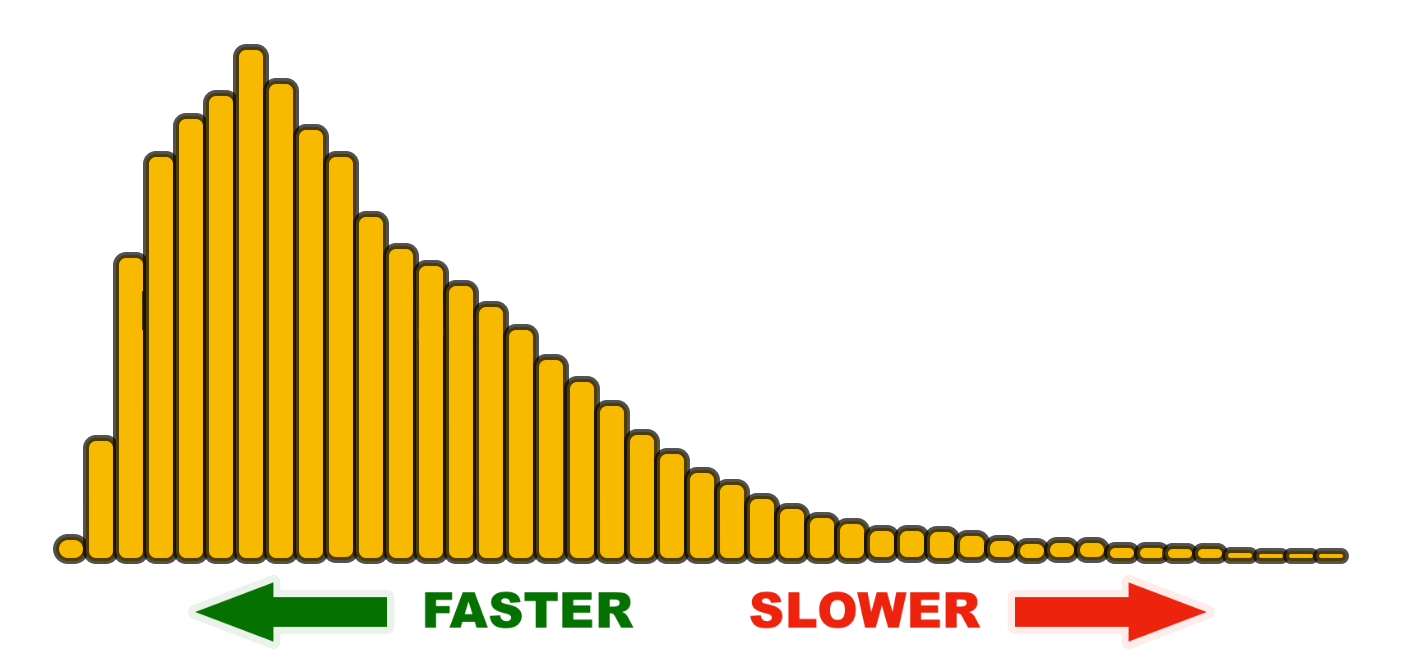
读取直方图
直方图表示访问您网站时具有各种体验的用户的分布情况。请记住这一点。

绩效是一种分布,而不是一个单一的数字。它不是一次性测量的。直方图代表了一系列的体验,它让你思考绩效的形状以及你想如何影响它。更快的向左移动,更慢的向右移动。
我还需要传达一个数字。我该怎么办?
不用担心,您仍然需要用数字来表达。百分位数代表 0-100 的人口部分。您不需要成为统计学家就可以做到这一点。只需这样思考:
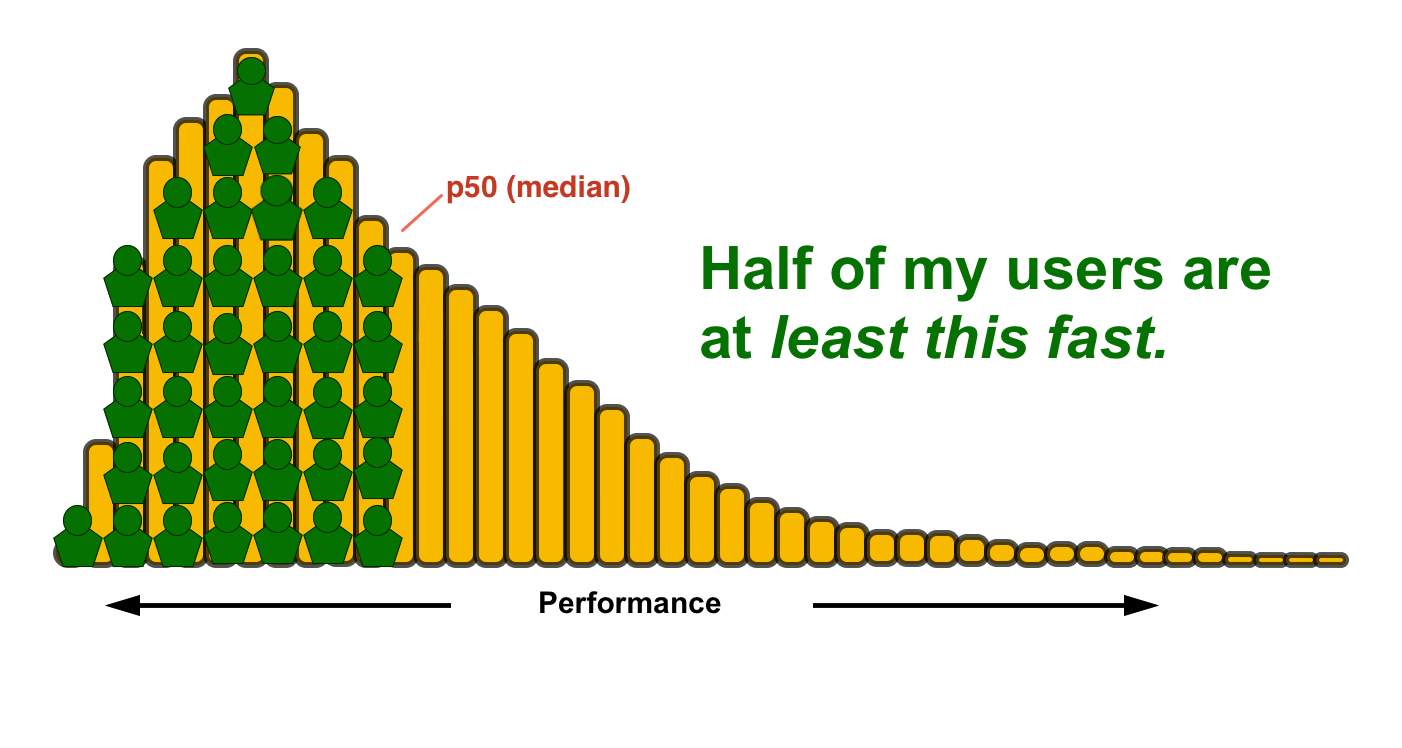
第 50 百分位数(TP50,中位数)
我发现使用第 50 个百分位数(即中位数)更容易理解和交流。如果您愿意,甚至可以将其称为平均值,意味着一半用户性能能达到此值。

第 75 百分位
对于一些流行指标,例如 核心网络生命力,第 75 个百分位数用于报告。

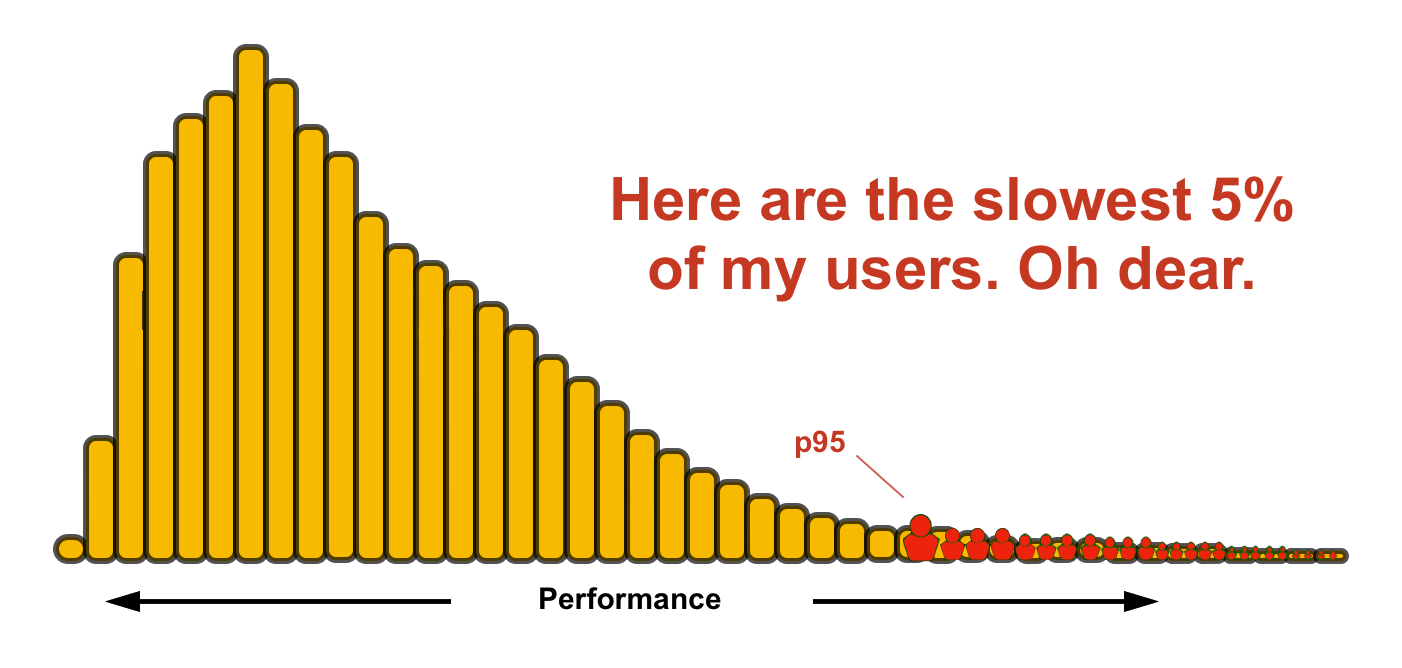
第 95 百分位
如果您的网站对于大多数用户来说已经相当快,那么您可以专注于提高长尾用户的访问速度。5% 的用户可能听起来并不多,但如果您的网站每月有 1000 万访问者,这意味着其中 50 万用户的体验非常糟糕。

至于应该关注哪个百分位数,没有正确的答案,因为每个百分位数都有其优点,除非你使用算术平均值(又称传统平均值)来描述你的人口,这对于这种分布类型不太适用。
我该如何传达这一切?
我仍然认为这是产品经理在绩效方面面临的最大挑战之一。多年来,我们一直在努力应对这一挑战,但仍然没有成功。以下是一些关于沟通的想法,您可能需要牢记。
了解你的受众
这不是一个新概念。在跨职能工作中,你需要身兼数职,会说多种语言。在推出新术语、新概念或与 CEO 讨论之前,请先考虑这一点。
把事情简单化
不要过度沟通或使人困惑。如果您的报告以几个绩效 KPI 为中心,那很好。如果您设法围绕那个独角兽指标保持一致,那太好了。只是不要过分修饰它。省略百分位数等术语,避免呈现两组数字。我看到 PM 在尝试传达他们的 RUM 指标以及他们的综合指标时经常犯这个错误。不要这样做。再次强调,尽可能使用 RUM。您可以使用综合指标来突出显示页面重量或元素计数等领域,或说明您网站上的第三方数量。这就是综合指标很好地补充您的 RUM 数据的地方。
描绘绩效图景
这就是合成监控工具大放异彩的地方。在与不了解绩效的利益相关者交谈时,使用幻灯片或视频来说明观点大有裨益。在宣传团队的出色工作时,没有什么比展示前后对比视频更好的了。
对自己进行基准测试
另一个很棒的工具是竞争性基准测试。团队喜欢胜利,讨厌失败。使用基准测试来将自己与竞争对手进行比较是非常有效的。在管理核心网络生命力方面尤其如此。如果您的一半竞争对手的 LCP 时间比您快,这会对您的搜索结果产生什么影响?
尽管这可能很难,但要避免羞辱。无论您或您的竞争对手处于最底层,这种情况随时都可能发生变化。使用基准测试来让自己变得更好,或者了解和学习他人。查看 行业页面速度基准测试 ,了解如何将基准测试作为您的工具包的一部分。























 3979
3979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










