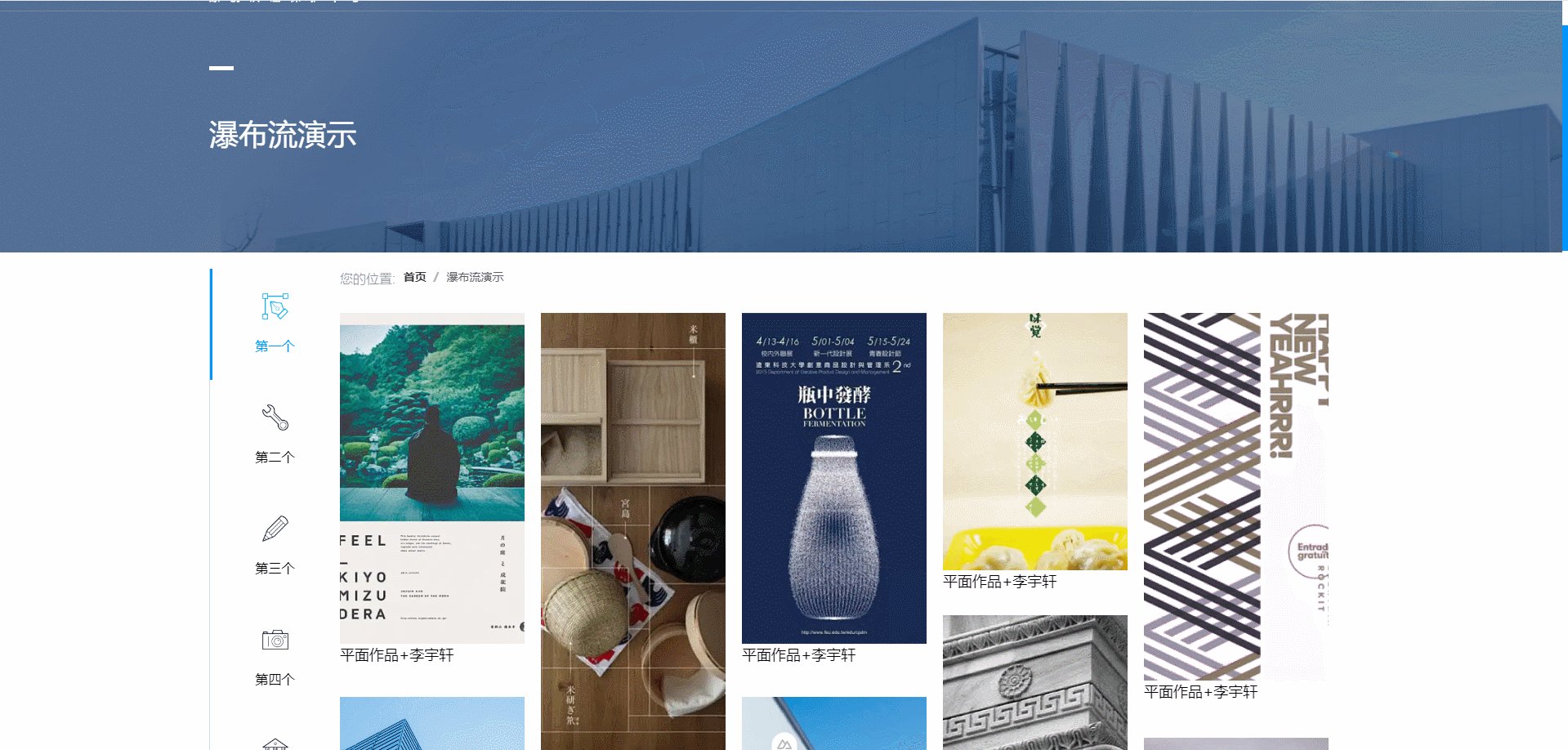
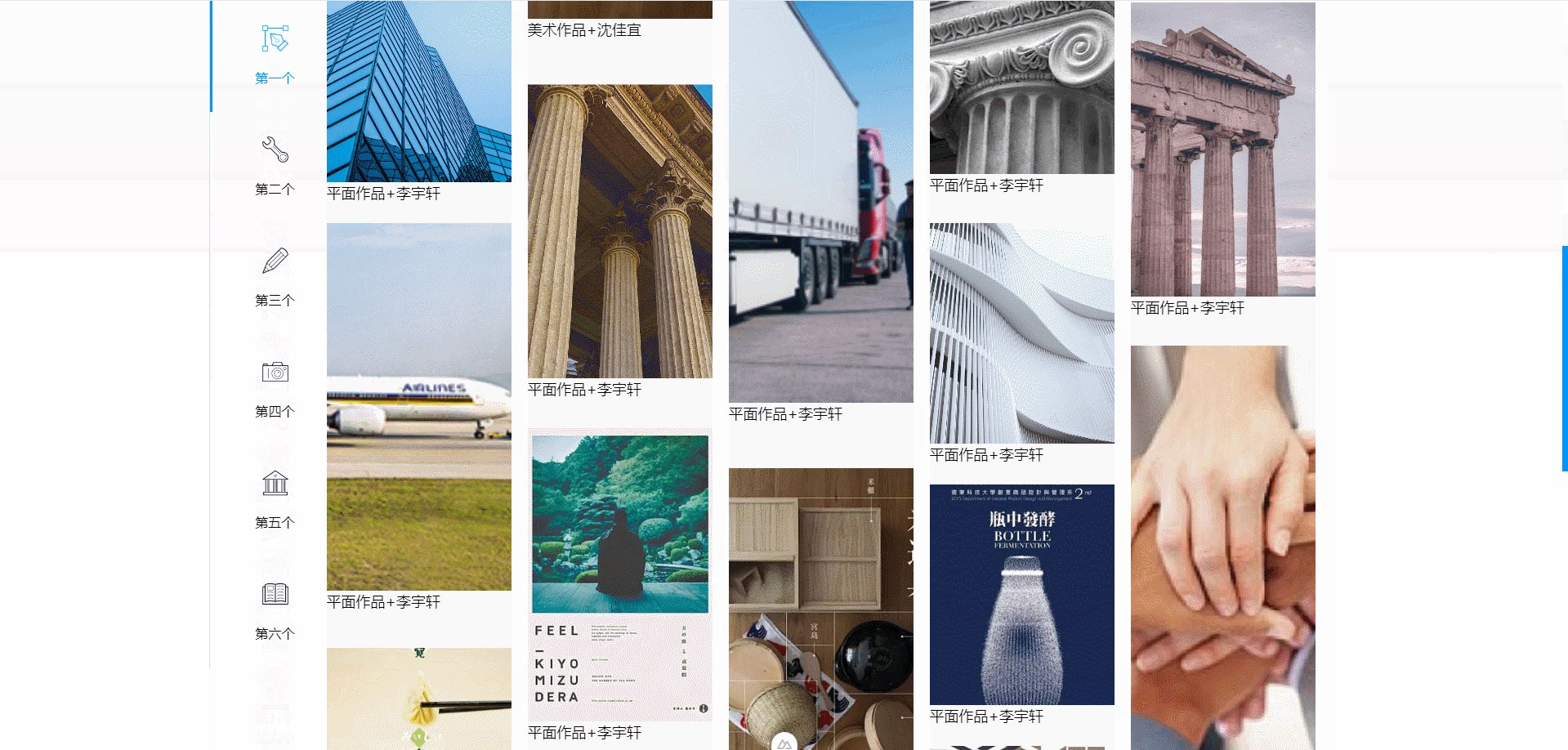
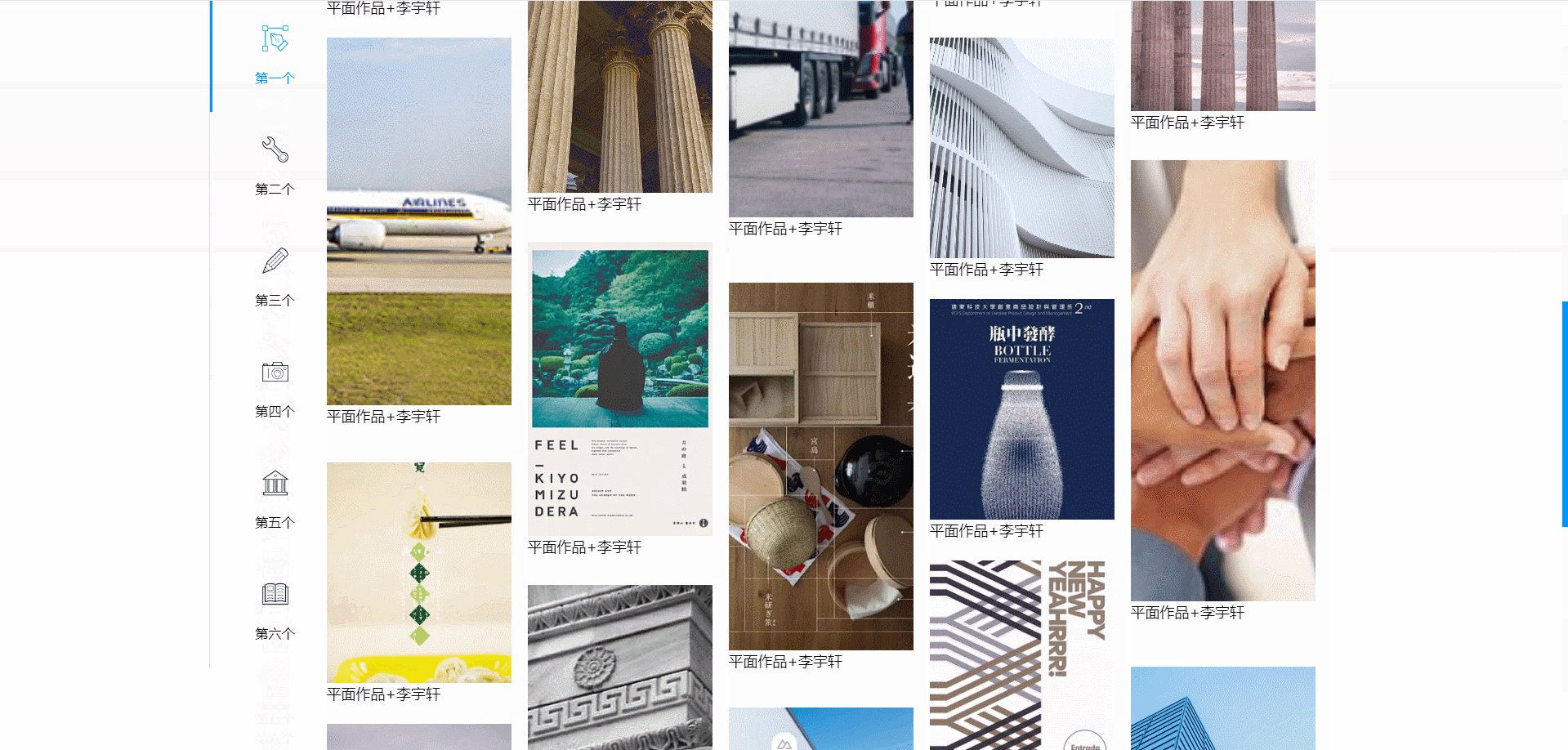
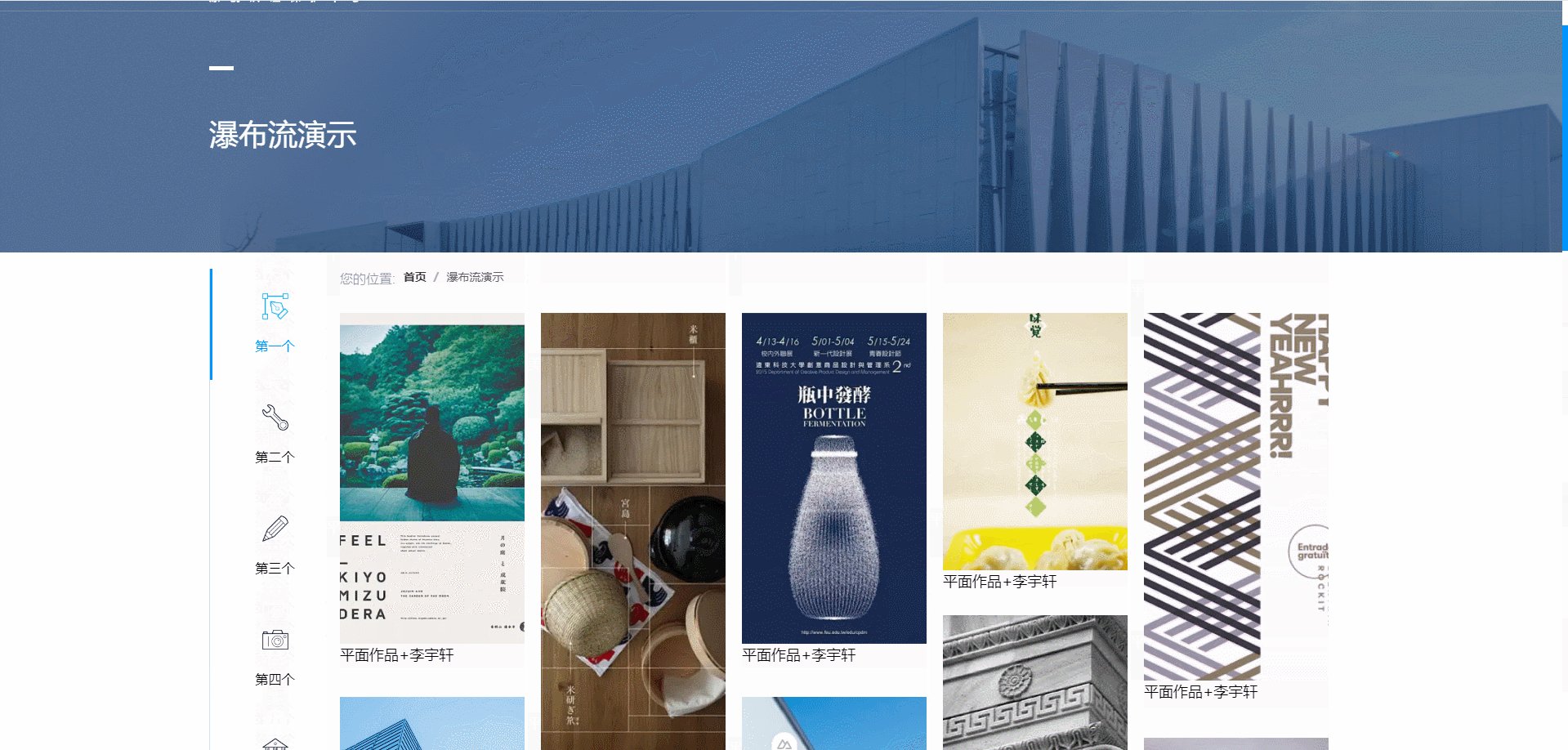
实现效果

实现方法
下面展示的为关键代码,想要查看完整流程及代码可参考https://blog.csdn.net/weixin_43312391/article/details/139197550
isMenuBarFixed为控制左侧菜单是否固定的参数
// 监听滚动事件
const handleScroll = () => {
const scrollTopThreshold = 428;
const scrollTop = document.body.scrollTop; // 获取滚动位置
if (scrollTop >= scrollTopThreshold) {
isMenuBarFixed.value = true;
} else {
isMenuBarFixed.value = false;
}
};
onMounted(async () => {
await nextTick(); // 等待 DOM 更新
boxWidth.value = myDiv.value.offsetWidth; // 确保 myDiv 已经被定义并且 DOM 已经渲染
document.body.addEventListener('scroll', handleScroll); // 添加滚动事件监听器
});
// 组件卸载前
onUnmounted(() => {
document.body.removeEventListener('scroll', handleScroll()); // 移除滚动事件监听器
});





















 4226
4226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








