表单输入和绑定
使用 v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 属性的初始值而总是将 Vue 实例的数据作为数据来源。应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
(1) text 和 textarea 元素使用 value property 和 input 事件;
(2)checkbox 和 radio 使用 checked property 和 change 事件;
(3)select 字段将 value 作为 prop 并将 change 作为事件。
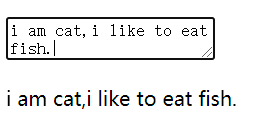
来一段代码来体会一下v-model。在< input >标签里设置< input >的里的数据为一个message,即变量。并设置了在初始化时默认占位内容。此时< input >里是没有真实的值存在的。
 运行结果:
运行结果:

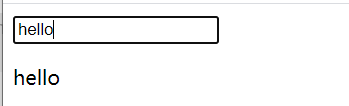
往< input >输入框里写数据时,data里message变量根据输入的内容拥有了变量值。体现了v-model双向数据绑定的特征。

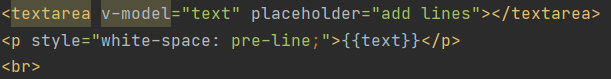
试了一下< input >输入框,接下来是< textarea >多行文本框。为< textarea >绑定一个text变量(data里的text的值为空,此处代码省略)。< p >标签体现双向数据绑定而用。

运行结果:


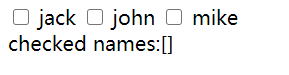
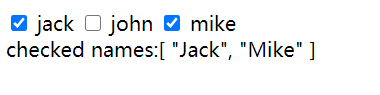
接着来实现checkbox多选按钮的双向数据绑定。添加< div >为多选按钮打造一个专属的区域。把< input >标签的类型设置为checkbox,设置checkbox的id和value值。因为有多个checkbox,他们的value值统一由v-model绑定的checkName来管理,所以这里的数据绑定是一个数组。
而< label >标签负责显示对应的< input >的id值(< input >的id是唯一的)。for 属性来规定 < label >标签与哪个< input >绑定。


运行结果:


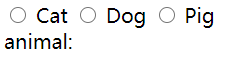
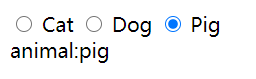
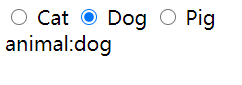
单选按钮的设置和多选按钮差不多。
 对于radioName为什么不是数组,原因很简单。checkName要管理多个value,但是radioName只用管理一个value,因此不用设置为数组。前者可以多选,后者只能单选。
对于radioName为什么不是数组,原因很简单。checkName要管理多个value,但是radioName只用管理一个value,因此不用设置为数组。前者可以多选,后者只能单选。

运行结果:



当然还可以通过改变v-model绑定的变量的值来改变控件的默认值。


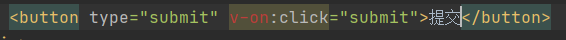
从表单中获得的数据都会存放在data对应的属性里,那么怎么提交表单的内容又是一个问题。提交表单一般是由提交按钮来实现这个操作。添加一个按钮,类型为submit,并为提交按钮的绑定一个提交事件函数。
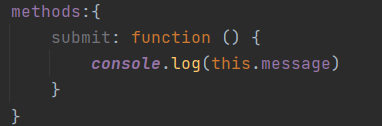
 而这个事件函数在Vue对象的methods里编写。
而这个事件函数在Vue对象的methods里编写。

运行浏览器后,在< input >输入框内输入内容,点击提交后,就可以在控制台看到所提交的内容。

如果想要显示所有表单元素的内容,可以定义一个变量。记住不能用this.data,会显示出未定义。细心的话,会发现当输入this.message或其他绑定的名称,会有一个提示。表单提交的内容一般是"data,index.xml",是一个param(参数)。

https://cn.vuejs.org/v2/guide/forms.html






















 5475
5475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








