
一开始测试一直不是200,原来是因为我再header里设置了Content-Type:application/json,传送的参数应该写在Body里面,而这里的body数据默认格式为none,必须要选择“raw”----右侧显示,“JSON(application/json)。然后就可以啦。
如果要保存,可以在左侧建立一个自己的collection,然后保存到这(类似于文件夹)里面。
Postman的基础功能
https://blog.csdn.net/qq_30764991/article/details/80582221 可以参考这个地方,很详细

- Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过https://www.getpostman.com/collections/c8f98a1120357e0d4a5a导入你自己的Postman中。
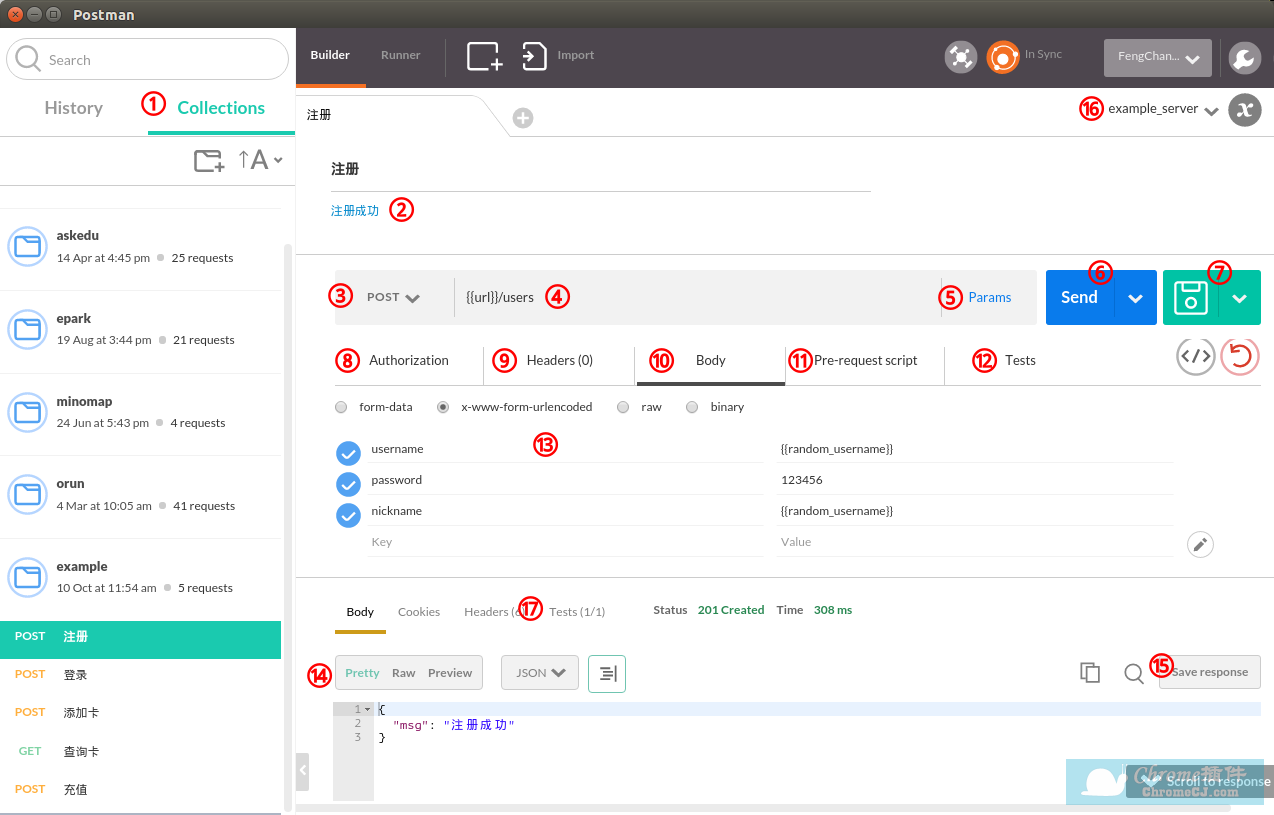
- 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
- 选择HTTP Method的地方,各种常见的不常见的非常全。
- 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
- 点击可以设置URL参数的key和value
- 点击发送请求
- 点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
- 设置鉴权参数,可以用OAuth之类的
- 自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
- 设置Request body,13那里显示的就是body的内容
- 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
- 在收到response之后执行的测试,测试的结果会显示在17的位置
- 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
- 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
- 点击这里把请求保存到2的位置
- 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
- 测试执行的结果,一共几个测试,通过几个。




















 1968
1968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








