Webpack最简单的流程理解
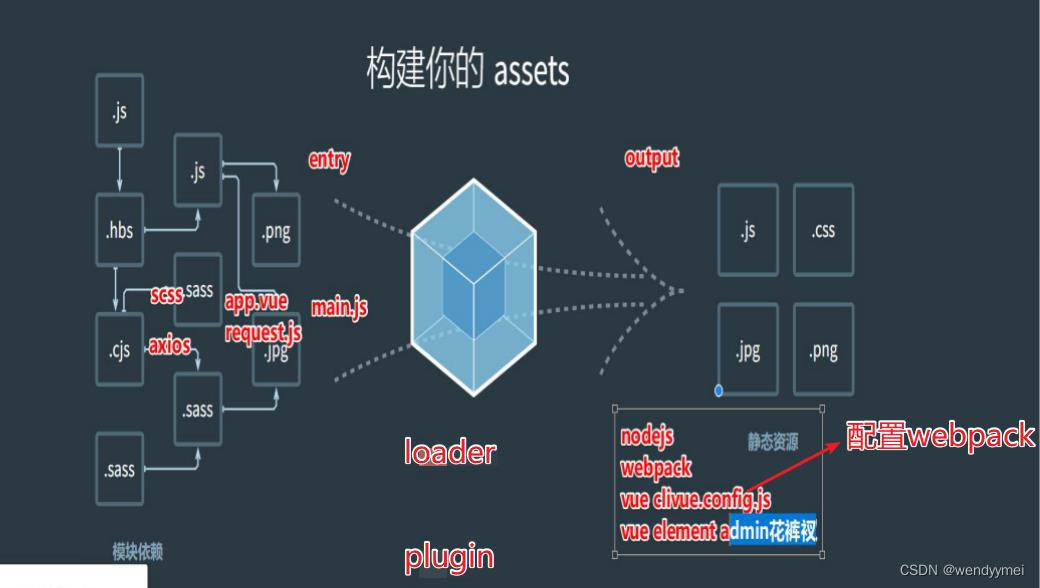
webpack 是一个打包模块化JavaScript的工具,它可以将所有资源(包括Javascript,图像,字体和CSS等)打包后置于依赖关系中,使你可以按照需求引用依赖来使用资源。
✨在 webpack 里一切文件皆模块,通过 loader 可以转换文件,通过 plugin 可以注入钩子,最后输出由多个模块组合成的文件。总的来说,webpack就是一个前端构建的工具。

nodejs --> webpack --> vue cli --> vue element admin(花裤衩的后台管理系统基本模板)
后台管理系统,可基于花裤衩的基本模板进行开发;
非后台管理系统,用 vue-cli 构建项目,同时还需配置 CDN 等,可在 vue.config.js 中配置;
fig.js 中配置;
实际开发中一般不直接用 webpack 创建项目
























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










