文章目录
一、iPhone的发展史:




二、市场上屏幕分辨率占比额度

三、iOS和Android的常见尺寸

四、iPhone4和iPhone5的适配
iPhone4 屏幕分辨率640 * 960
iPhone5 屏幕分辨率640 * 1136
(宽度一样,只需要引导页单独设计,然后切二倍图,其他资源公用)
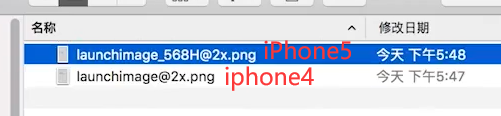
iPhone4,5的引导页命名规范

五、iPhone6、7、8与iPhone5的适配
iPhone6/7/8 屏幕分辨率750 * 1334
iPhone5 屏幕分辨率640 * 1136
绝对值标准法,只要边距一样就适配(切图公用750 * 1334的二倍图)
类图:

六、iPhone6/7/8和iPhone6p/7p/8p的适配
iPhone6/7/8 屏幕分辨率750 * 1334
↓乘以1.5
iPhone6p/7p/8p 屏幕分辨率1242 * 2208
以750 * 1334为设计稿切二倍图给iPhone6/7/8
切3倍图给6p/7p/8p
七、iPhone6p与iPhonex适配

八、Android的适配

以750 * 1334为基础
把750图像大小改为720,切二倍适配xhdpi 720 * 1280,切三倍适配xxhdip 1080 * 1920,切四倍图给xxxhdip 1440*2560






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








