最近接到新的需求 要把现有的后台管理系统驾驶舱,挑出关键性的数据展示在移动端设备中
在开发过程中遇到的一些问题给大家分享一下。
1:如下图所示 当X轴的文字块数量较多的时候在移动端就会出现显示不完全的问题 给用户不好的体验。

我的思路是当内容过多 我只显示第一个和最后一个文字块。

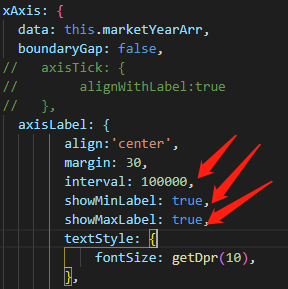
这三个属性就是控制显示最大数和最小数 其中interval是控制间距的
但这样又会出现上上图的问题 文字块并没有对齐 理想的状态应该是左边左对齐 右边右对齐 理想状态应该如此

网上找个各种方法 echarts文档过了一遍又一遍 然而并没有好的方法实现,后来改变思路, 为什么不能用空格来进行占位呢?
功夫不负有心人,终于实现了 ,在此给各位分享,希望遇到类似的坑对你有帮助,具体实现方法如下。骚操作

利用formatter回调函数获取下标值和属性值 ,运算找出第一个文字块和最后一个文字块的下标 利用空格占位。
实现后效果

有好的方法希望多多提出宝贵意见,谢谢!






















 1960
1960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








