说起来按钮控件,其实就是一个按键,只不过这个按键可以操作样式,还可以选择按下弹起或者按下不弹起等状态。通过事件回调函数都按键按下所需要执行的内容进行处理。上代码;
static lv_obj_t * btn1; //按键对象一定要是全局变量,因为在按钮函数里用完设置之后还需要在事件回调函数里进行引用判断
static lv_obj_t * btn2;
static lv_obj_t * btn_label;//这个标签控件一般是局部变量,但是为了显示效果,这里将其通过按钮按下显示不同的内容
static void btn_event_handler(lv_obj_t * obj, lv_event_t event) //事件回调函数,哪个按键按下的需要在这里进行判断,然后对应的进行执行。
{
if (obj == btn1) {
if(event == LV_EVENT_CLICKED) {
printf("Btn1 Clicked\n");
lv_label_set_text(btn_label,"Btn1 Clicked");
}
}else if(obj == btn2){
if(event == LV_EVENT_VALUE_CHANGED) {
printf("Btn2 Toggled\n");
lv_label_set_text(btn_label,"Btn2 Toggled");
}
}
}
static void btn_test(void)
{
lv_obj_t * label;
btn1 = lv_btn_create(lv_scr_act(), NULL); //获取屏幕对象
lv_obj_set_event_cb(btn1, btn_event_handler); //设置事件回调函数
lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, -40); //按钮的相对摆放位置,基于屏幕的,没有参考对象
label = lv_label_create(btn1, NULL); //设置btn1的标签。btn1删除之后label标签也会进行删除
lv_label_set_text(label, "Button"); //设置标签文本,即按钮内的文字样式
btn2 = lv_btn_create(lv_scr_act(), NULL); //第二个按钮同上
lv_obj_set_event_cb(btn2, btn_event_handler);
lv_obj_align(btn2, NULL, LV_ALIGN_CENTER, 0, 40);
lv_btn_set_toggle(btn2, true); //这里是不同点,这是两种按钮效果,具体的看执行效果
lv_btn_toggle(btn2); //使能
lv_btn_set_fit2(btn2, LV_FIT_NONE, LV_FIT_TIGHT);
label = lv_label_create(btn2, NULL);
lv_label_set_text(label, "Toggled");
btn_label = lv_label_create(lv_scr_act(), NULL); //可以删除,这个标签无关紧要,只是进行显示
lv_label_set_long_mode(btn_label, LV_LABEL_LONG_BREAK);
lv_obj_set_width(btn_label, 180);
lv_label_set_text(btn_label,"Watting BTN for clicked!");
lv_obj_align(btn_label, NULL, LV_ALIGN_CENTER, 0, 90);
lv_label_set_align(btn_label, LV_LABEL_ALIGN_CENTER);
}
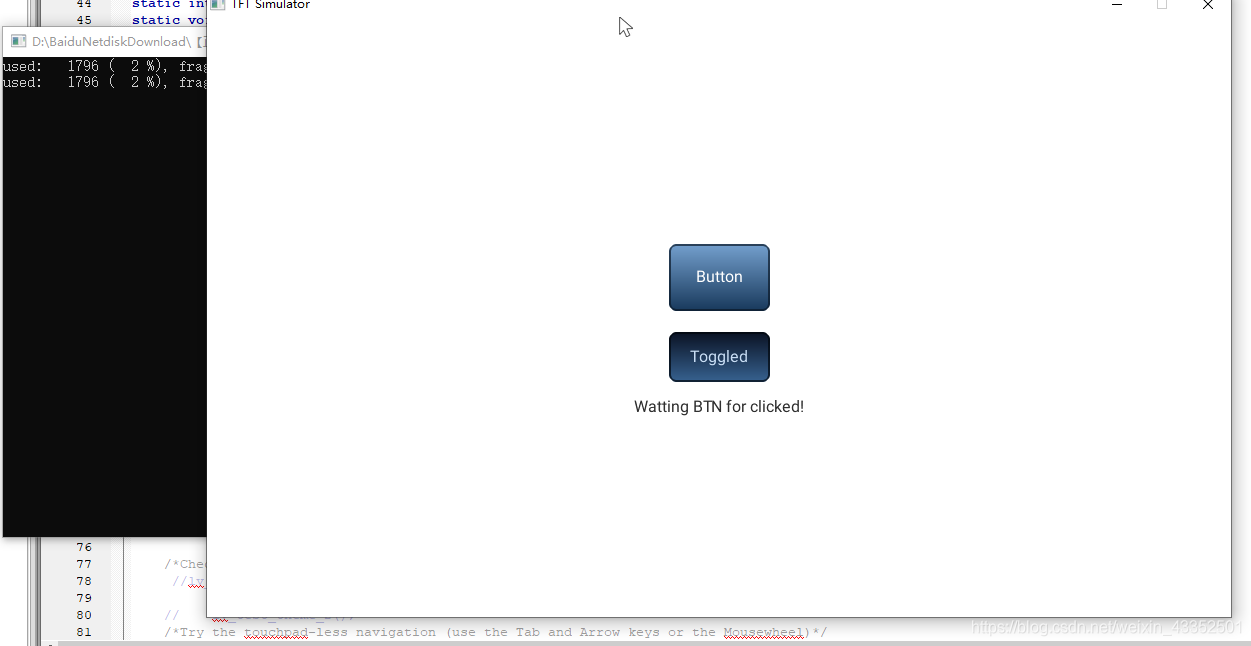
如果懂LittleVGL的,可以将这段代码放到仿真里面直接运行,我下面贴出来基于仿真的代码,然后可以安装好仿真运行之后直接运行效果。
下面贴出需要的代码链接。
基于LittleVGL仿真软件的btn仿真效果
LittlVGL仿真软件安装包

























 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








